React-Toastifyのテーマ(背景色)を変える方法
※本ページはプロモーションが含まれています
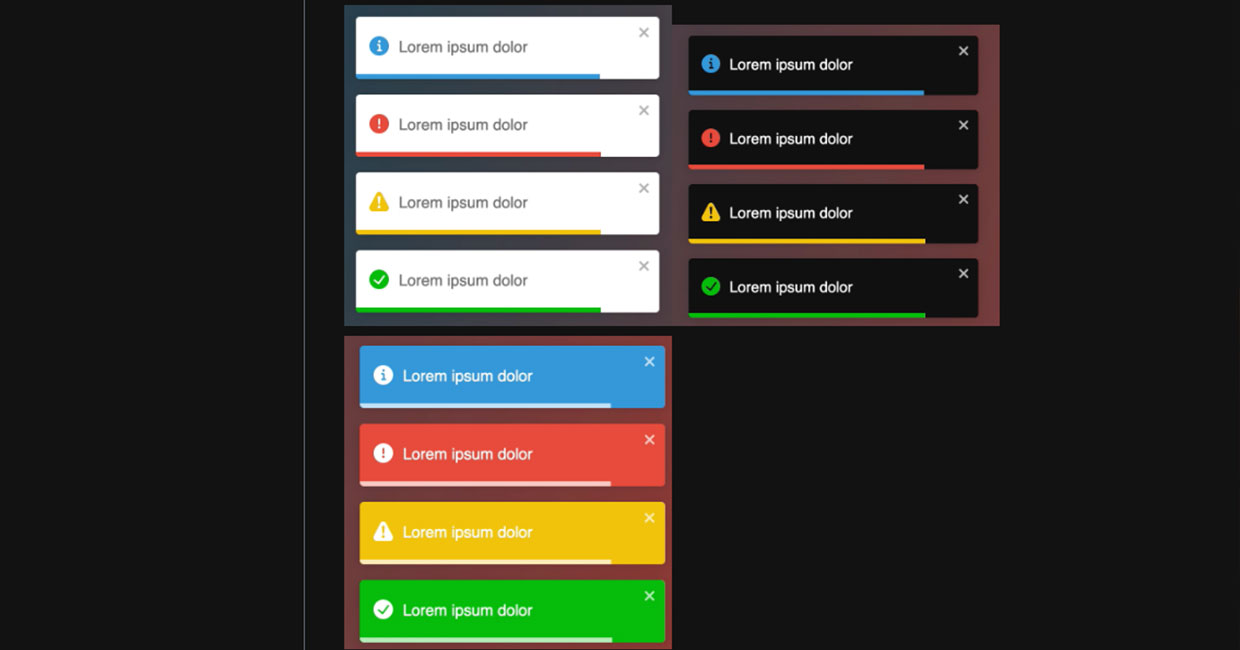
Reactで簡単にtoast表示できるReact-Toastifyが便利なのですが、背景色が白で成功なのかエラーなのかパット見で判断しづらいです。
ドキュメントを読んでいると、カラーの背景が用意されているようですが、その設定方法がどこに書いてあるか分からず探しました。
テーマカラーの変更は、オプションの「theme」で変えられました。
全てのトーストに設定したい場合はToastContainerに設定。
個別に設定も可能。
toast.info("Display a blue notification of type info", { theme: "colored" });
選べるカラーは、light, dark, coloredの3つだけ。
個別に設定したい場合はCSSを上書きするなど。

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





