Obsidianでツールチップにマウスオーバーしたときのバウンスエフェクトをオフにする方法
※本ページはプロモーションが含まれています
Obsidianを使っていると、UIにマウスオーバーしたときのバウンスエフェクトが鬱陶しすぎるのでオフにする方法を紹介します。
設定から変更することはできないので、カスタムCSSを使って実現します。
保管庫毎に設定する必要がある
snippetフォルダが、保管庫内にある.obsidianフォルダに保存されるため、これから紹介する方法は保管庫毎に設定する必要があります。
Obsidianのツールチップのエフェクトをオフにする
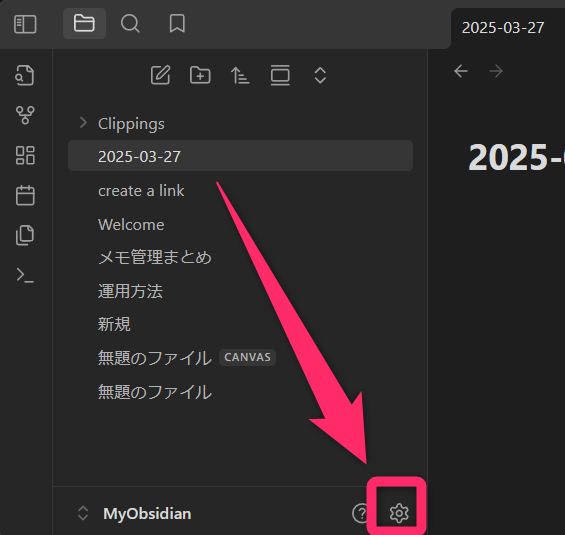
保管庫開いた状態で、「歯車」マークをクリック。

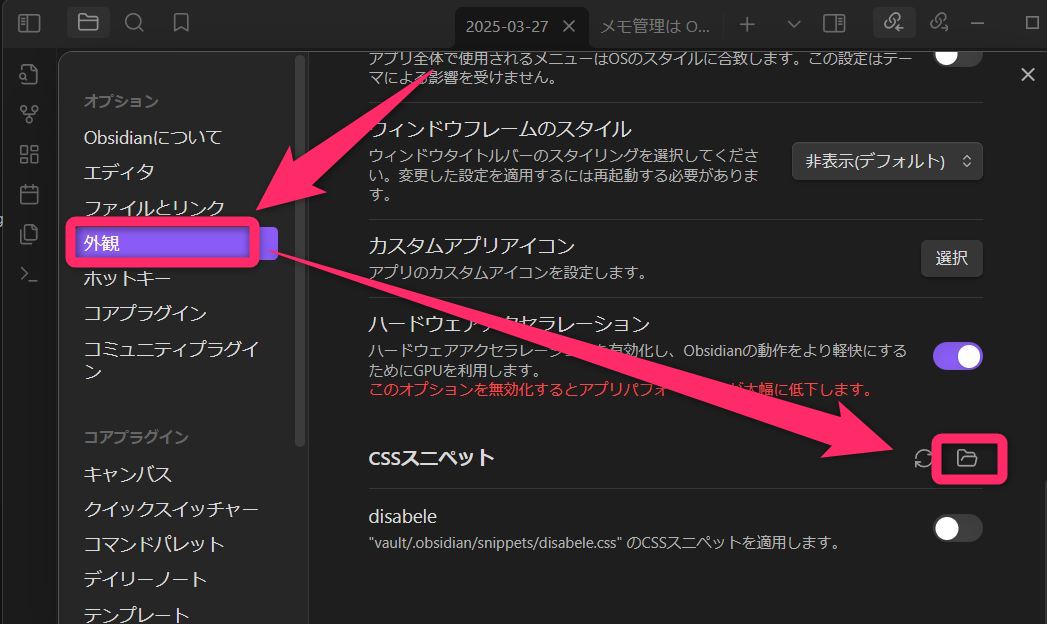
左メニューの「外観」→一番下までスクロールして「フォルダマーク」をクリック。

保管庫用のsnippetsフォルダが開かれるので、わかりやすい名前でcssファイルを作成。
僕の場合、disable.cssと名前をつけた。
cssファイルの中に下記を追加し保存。
.tooltip {
animation: unset !important;
}
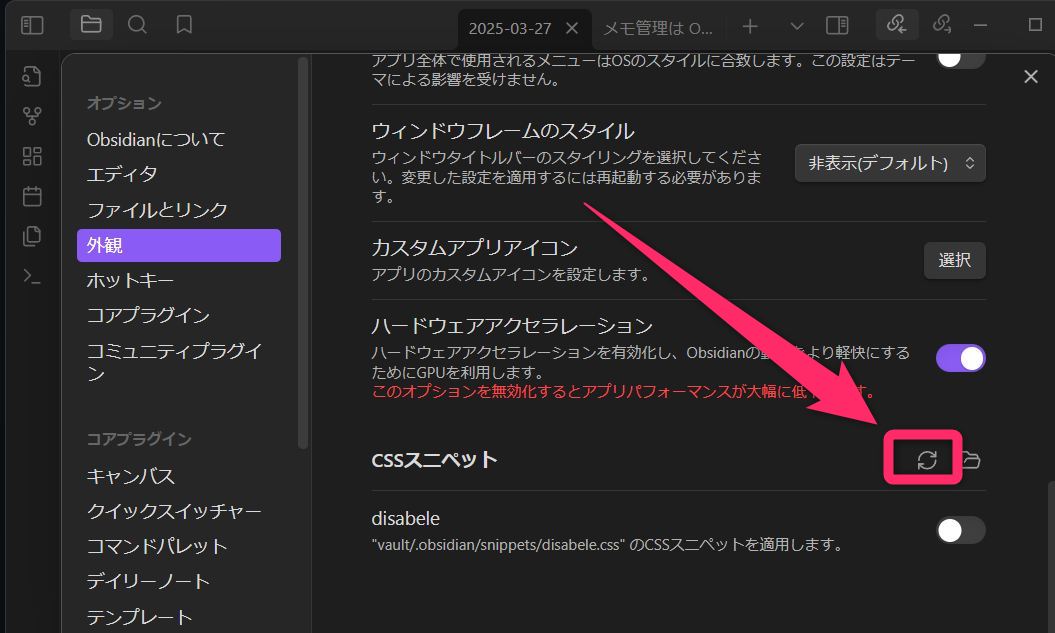
obsidianに戻り、リロードマークをクリック。

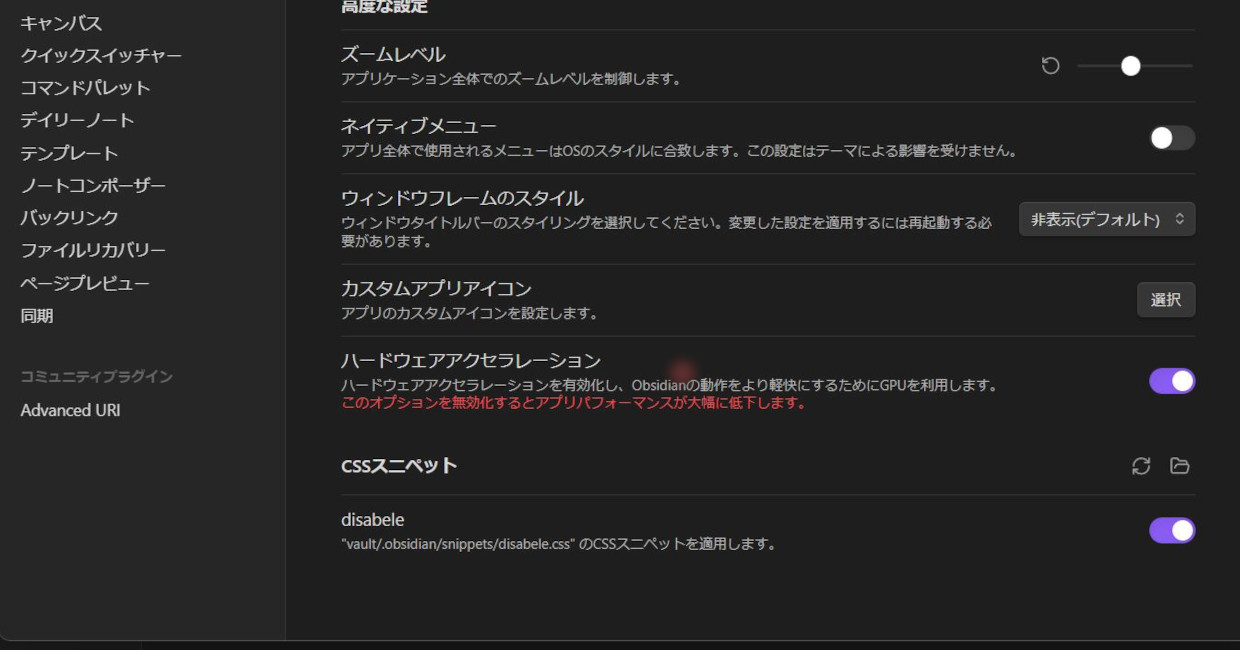
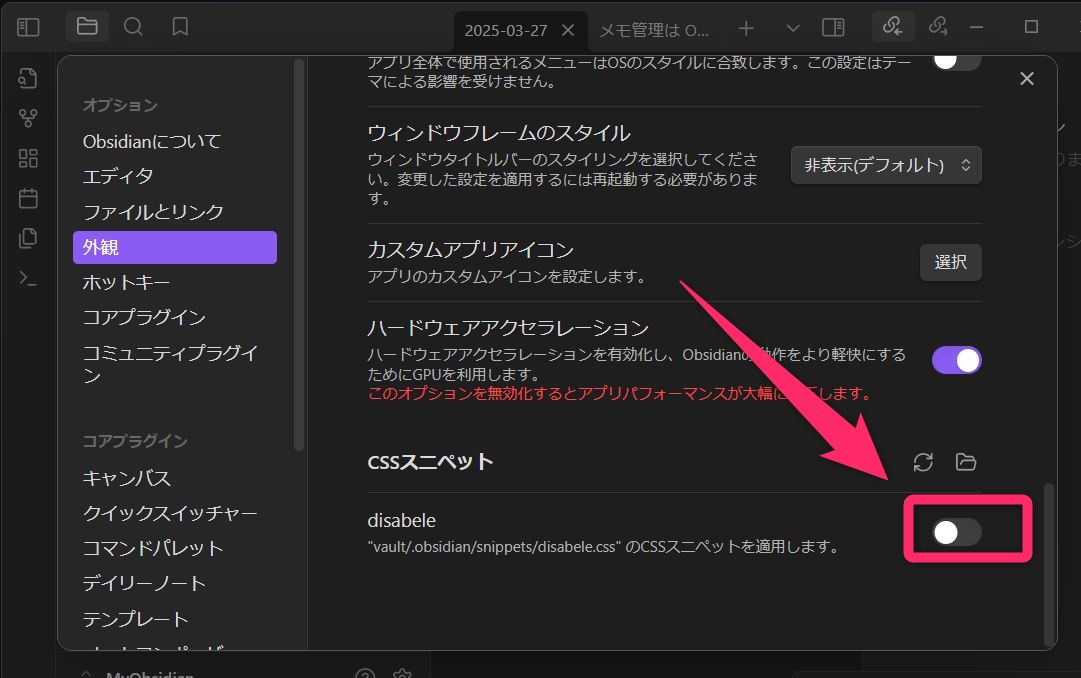
追加したCSSが表示されるので、オンにする。

オンにした瞬間に反映されるので、マウスオーバーするとバウンスエフェクトが表示されないようになります。
おわりに
UIの余計なエフェクトは必要ないですよね。
やるとしても設定からオフにできるようにして欲しい。

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





