ブログに自分のtwitterのフォローミーボタンを表示させる方法
※本ページはプロモーションが含まれています

自分の気に入ったブログがあり、Twitterでフォローミーボタンが付いていたらとても便利でよく使っています。
フォローミーボタンがないと他の方法でその人を探さなければならず、面倒に感じます。
そこで、ブログを気に入ってくれた人に簡単にフォローしてもらうため、自分のブログにもフォローミーボタンを付ける方法を紹介します。
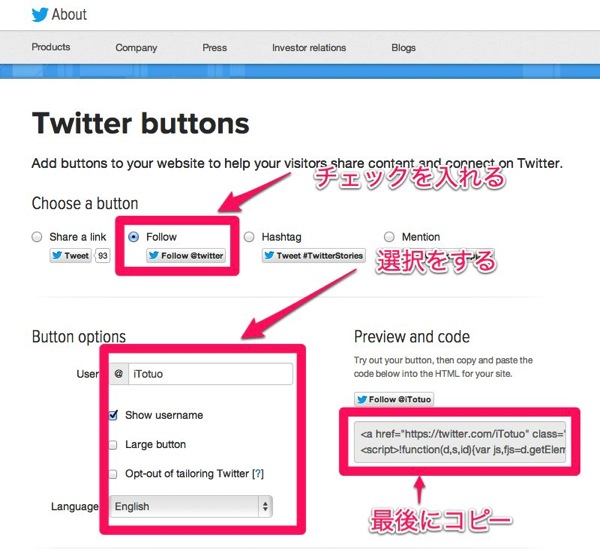
フォローミーボタンのコードを取得
Twitterへログインした状態でTwitter buttons | About へ。
「Choose a button」で「Follow」を選択。
「Button options」で各項目を設定。
・「User」自分のTwitter IDを入力。ログインしていれば自動で入る。
・「Show username」ボタンに自分のユーザー名を表示させる。
・「Large button」ボタンのサイズを大きくする。
・「Opt-out of tailoring Twitter」おすすめのユーザーを表示させる。
最後に「Preview and code」のコードをコピーする。

コピーしたコードをブログに貼って完成!
おわりに
フォローミーボタンを貼る場所はサイドバーなどがありますが、記事の最後に貼るのもオススメです。WordPressの場合はadmanというプラグインを使って実装できます。詳しくは過去の記事(WordPressで記事の先頭・途中・最後に定型文を入れる方法)で紹介していますので参考にしてください!
