リンクタグ(aタグ)を超簡単に作成する方法
※本ページはプロモーションが含まれています

ブログを書くときにめんどくさいのがaタグ(以下リンクタグ)の作成です。
自分のブログ内の内部リンクや、参考サイトなどの外部リンクを貼るなど、リンクタグを作成して貼るシーンは結構あります。
WordPressの記事作成画面やMarsEditなどのブログエディタでも比較的簡単にリンクタグを貼れますが、URLとタイトルを入力する必要があるなど、Webページと執筆画面を行ったり来たりするのが地味に手間がかかるんですよね。
そこで、ブラウザで開いているページのリンクタグを一発で作成する方法を紹介します。
Make Link ジェネレータ
ブラウザのブックマーク部分にリンクとして追加し、そのリンクをクリックするとJavaScriptが実行できる「ブックマークレット」を使ってリンクタグを一発で作成できるようにします。
ブックマークレットの作成には「My Utility-Make Link ジェネレータ」を使うと便利です。
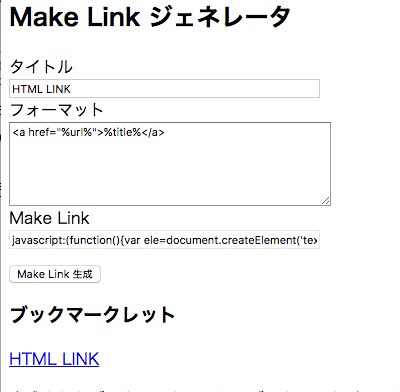
まず、My Utility-Make Link ジェネレータにアクセスします。

「タイトル」で入力した文字は、ブックマークした後に表示される名前になります。
「フォーマット」では、生成されるリンクタグの形式を設定できます。classやnofollowを付けたり、aタグを別のタグで囲んだりなど、自由に設定できます。
「%」で囲まれた単語部分は、ブックマークレットを実行したページの各情報に自動で変換されます。
- %url%
- 開いているページのURLに変換されます。
- %title%
- 開いているページのタイトルに変換されます。
- %text%
- 開いているページので選択しているテキストに変換されます。
- %encodeURI%
- エンコードされたURLに変換されます
自分の好みのタグが作成できたら「Make Link生成」をクリック。
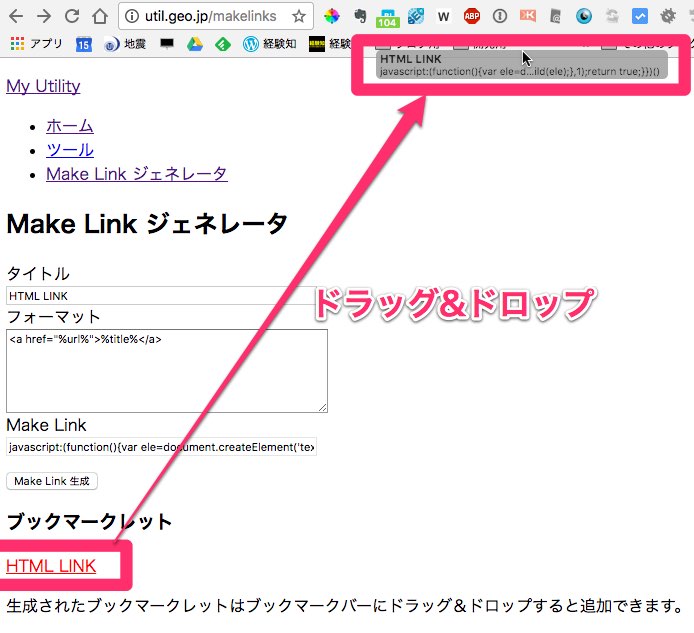
ページの再読込が始まり、読み込みが完了したら、「ブックマークレット」の下に表示されているリンクを、ドラッグし、ブックマークバーにドロップします。

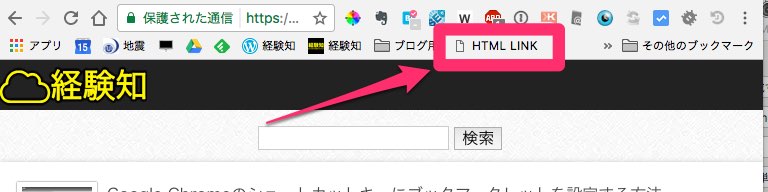
ブックマークバーにリンクが追加されればブックマークレットの追加完了です。
ブックマークレットを実行する
リンクタグを作成するには、まず、リンクを作成したいページを開きます。
その状態で先ほど追加したブックマークレットをクリック。

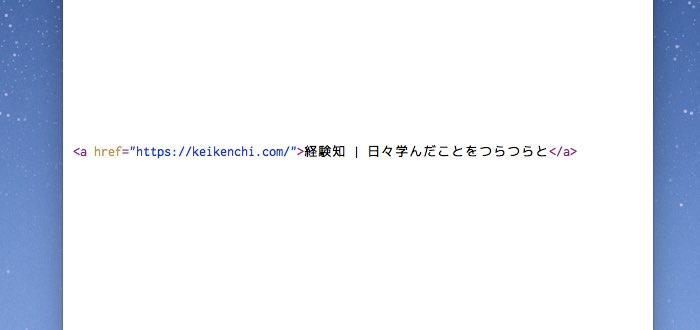
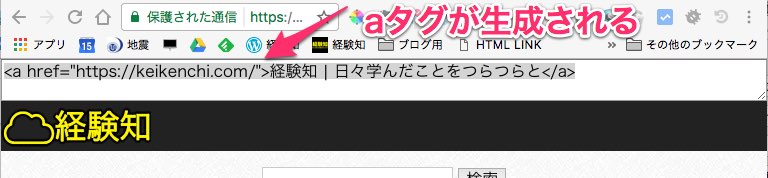
ページの一番上にテキストエリアが出現し、その中には開いているページのリンクタグが入力されています。

ブックマークレットを1回クリックするだけでリンクタグが生成されました。
リンクタグが生成されたら、Macならcommand + C、Windowsならcontrol + Cでコピーします。
そして、コピーした瞬間にこのテキストエリアは自動で消えます。表示を消す手間がないのがありがたいですね。
あとはブログの執筆画面にMacならcommand + V、Windowsならcontrol + Vで貼り付ければ完了です。
超簡単にリンクタグが作成できましたね〜。
テキストエリアを消す方法はコピーする以外に、テキストエリアをダブルクリックすれば消すことができます。
マウスを使わずにショートカットキーで作成
マウスでクリックするのもめんどうだ!という場合は、ショートカットキーでブックマークレットを実行することもできます。
Google Chromeでの方法を紹介しますが、他のブラウザでもショートカットキーを変更できる機能を使えば実装できるはずです。
Chromeでの設定
Chromeでの設定は別記事にまとめていますのでそちらを参考に設定してください。
設定するブックマークレットコードは下記で紹介します。
ブックマークレットのコードを取得
ブックマークレットのコードを取得する方法です。
ここで取得したコードをChromeのKeyconfigに設定してください。
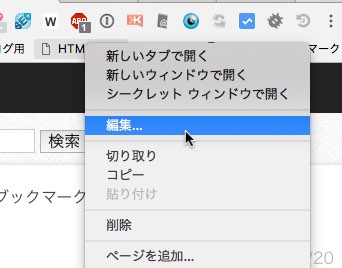
ブックマークバーのブックマークレットを右クリックし、「編集」をクリック。

「URL」欄の内容がブックマークレットコードです。
このコードを全てコピーし、KeyconfigのショートカットのURLに指定すればOKです。
おわりに
記事によってはリンクタグをたくさん作成する必要があります。
ちまちまやっても良いのですが、ここで紹介した方法を使うとリンクタグの作成がとても楽になるので、僕はこれなしではブログを書くことはできません。
執筆の手が緩まないようリンクタグ作成は最小の動作で行いたいですね。
