PhpStormでsassを設定してブラウザのオートリロードを実装する
※本ページはプロモーションが含まれています

PhpStormでSassを使いBrowsersyncを使用してオートリロードを実装するための個人メモ。Macです。
node-sassをインストール
Homebrewをインストールしていない場合はインストール。
Homebrewのインストール方法 | 経験知
homebrewを最新版に。
$ brew update
グローバルにnpmをインストール。
$ brew install -g node
「~/.bashrc」に追加。なければ作成する。
export PATH="/usr/local/bin:$PATH"
node-sassをインストール。
npm install --global --save-dev node-sass
PhpStormの設定
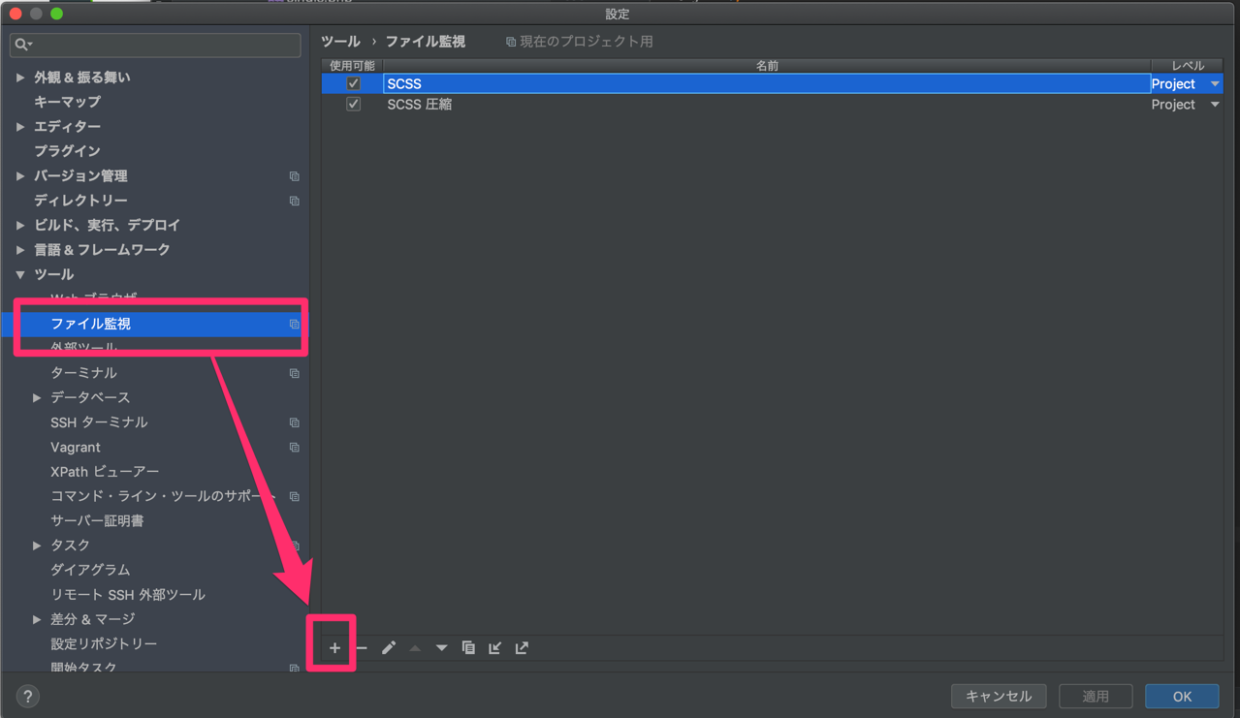
command + ,で環境設定を開き、「ファイル監視」→「+」をクリック。

「sass」を選択。
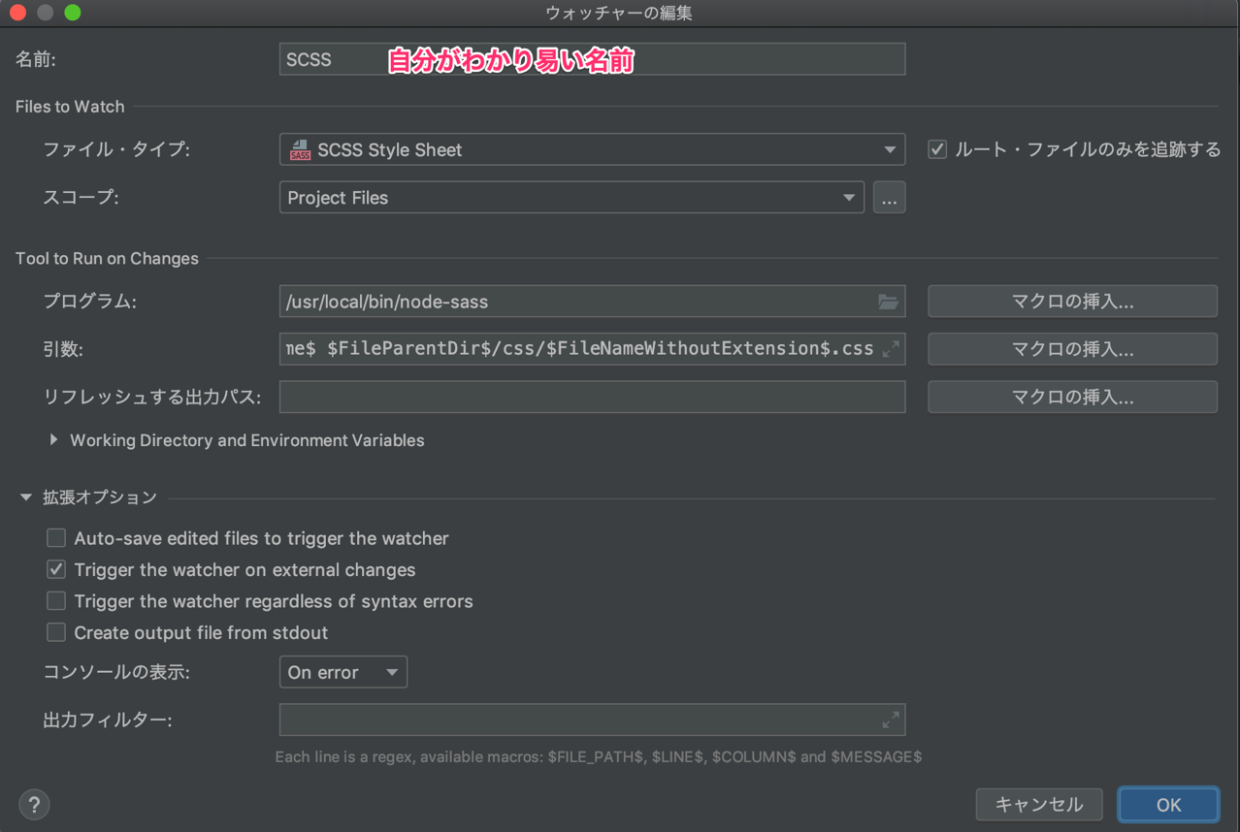
プログラム
/usr/local/bin/node-sass
引数。「$FileDir$/$FileName$」は監視するファイルの場所。「$FileParentDir$/css/$FileNameWithoutExtension$.css」はsassで書き出したファイルを保存する場所とファイル名。
--source-map true --output-style expanded $FileDir$/$FileName$ $FileParentDir$/css/$FileNameWithoutExtension$.css
拡張オプションの「Auto-save edited files to trigger the watcher」のチェックを外せば、Phpstormの自動保存で勝手にsassが実行されるのが防げる。

「OK」をクリックして設定完了。
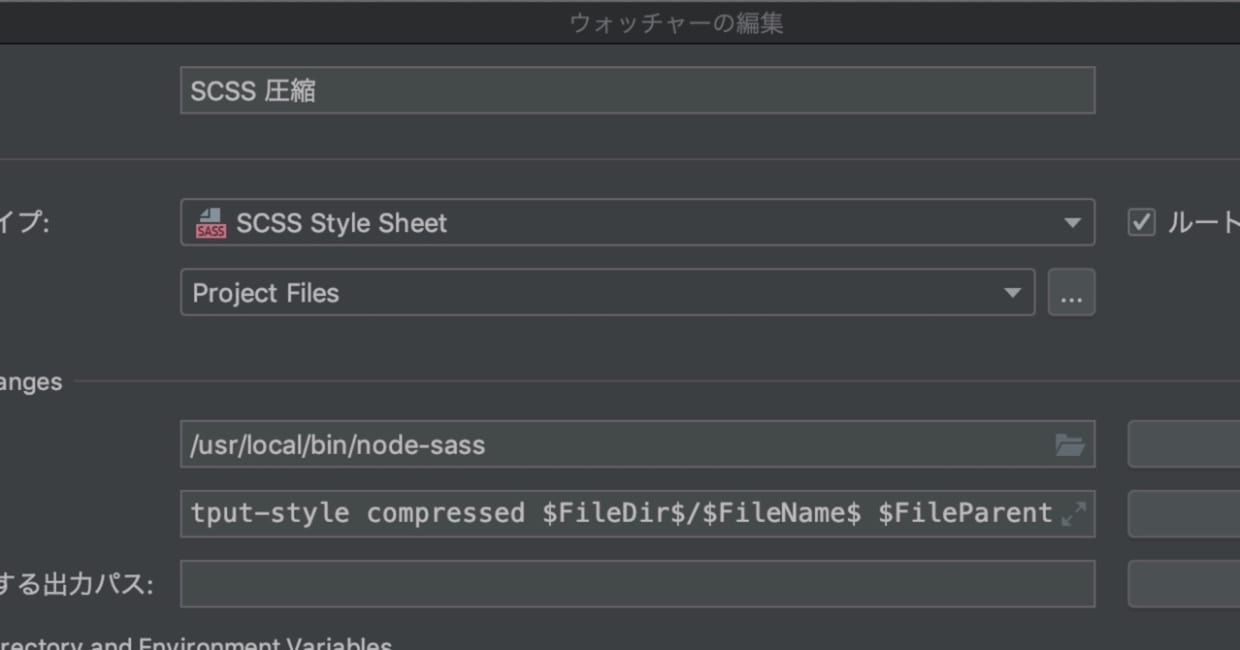
同時に圧縮したCSSも作りたかったので、同じものをコピーして「引数」の「expanded」を「compressed」、出力ファイルの拡張子を「.css」から「.min.css」にした。
--source-map true --output-style compressed $FileDir$/$FileName$ $FileParentDir$/css/$FileNameWithoutExtension$.min.css
設定を終了し、Phpstormを再起動。
sassファイルを変更して保存すればコンパイルされたファイルが作成される。
ブラウザのオートリロードを設定
gulpを使うので、sassもgulp-sassを使えばよいのだが、なぜかgulp-sassがうまくインストールできないのでsassのコンパイルはPhpStormにまかせ、gulpではブラウザのオートリロードだけを設定。 パーミッションエラーが出るなら、node_modulesが入っているフォルダに移動して
「$ sudo chmod -R 777 node_modules」
gulp-sassはsudoコマンドを使うと入れられなかったので、普通に「npm install –save-dev gulp-sass」でインストールできた。
プロジェクトディレクトリに移動。
$ cd プロジェクトディレクトリ
browser-syncを開発環境にインストール
$ npm install browser-sync --save-dev
browser-syncのコンフィグファイルを作成
$ npx browser-sync init
「bs-config.js」ファイルが作成されるので、必要な場所以外全て削除。下記内容だけでもOK。filesは監視するファイルを指定、proxyはローカル環境のURL。
module.exports = {
"files": ["app/public/wp-content/themes/**/*.php", "app/public/wp-content/themes/**/css/*.css"],
"proxy": 'keikenchi.dev',
};
「package.json」にbrowser-syncを起動するコマンドを追加
{
"scripts": {
"bs": "browser-sync start --config bs-config.js"
}
}
プロジェクトディレクトリにいる状態で実行。
$ npm run bs
ダブルクリックで実行できるように
ターミナルを開いて、毎回ディレクトリを移動してbrowser-syncを起動させるのは面倒なので、ダブルクリックで実行できるようにする。
拡張子「.command」のファイルを作り、
#!/bin/bash cd プロジェクトディレクトリ npm run bs
と書いて保存。ファイルをダブルクリックすれば実行される。
とりあえず「run_bs.command」というファイル名にした。
ファイル権限で実行できなかった場合はターミナルで権限を変更
$ chmod u+x ファイル名
おわりに
パソコンを変えたり新しいプロジェクトを作る時に忘れる用のメモ。
