WindowsのVS CodeでWordPressのコーディング規約を設定し、自動修正させる手順
※本ページはプロモーションが含まれています

VS CodeでWordPressのコーディング規約を設定して自動修正させる手順を紹介します。
Composerのインストール
phpcs と phpcbf インストール
phpcsとphpcbfは、下記コマンドで両方インストールできます。
composer global require "squizlabs/php_codesniffer=*"
インストールされる場所は、下記binフォルダ内。
C:\Users\ユーザー名\AppData\Roaming\Composer\vendor\squizlabs\php_codesniffer\bin
WordPressコーディング規約のインストール
composer global require wp-coding-standards/wpcs
更に、phpcsとphpcbfでWordPressコーディング規約を使えるようにするために下記コマンドを実行。「ユーザー名」を2箇所自分の環境のフォルダ名に変えるのを忘れずに
C:\Users\ユーザー名\AppData\Roaming\Composer\vendor\squizlabs\php_codesniffer\bin\phpcs --config-set installed_paths C:\Users\ユーザー名\AppData \Roaming\Composer\vendor\wp-coding-standards\wpcs
下記表示が出ればWordPressコーディング規約の設定完了
Config value "installed_paths" added successfully
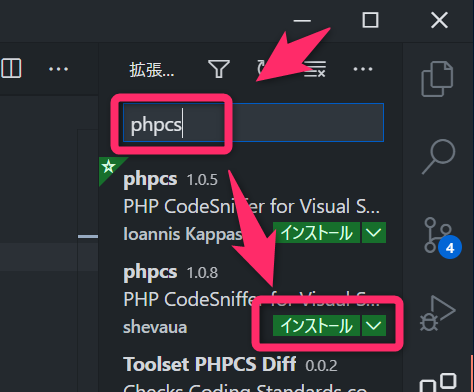
VS Codeへphpcsプラグインのインストール
VS Codeで

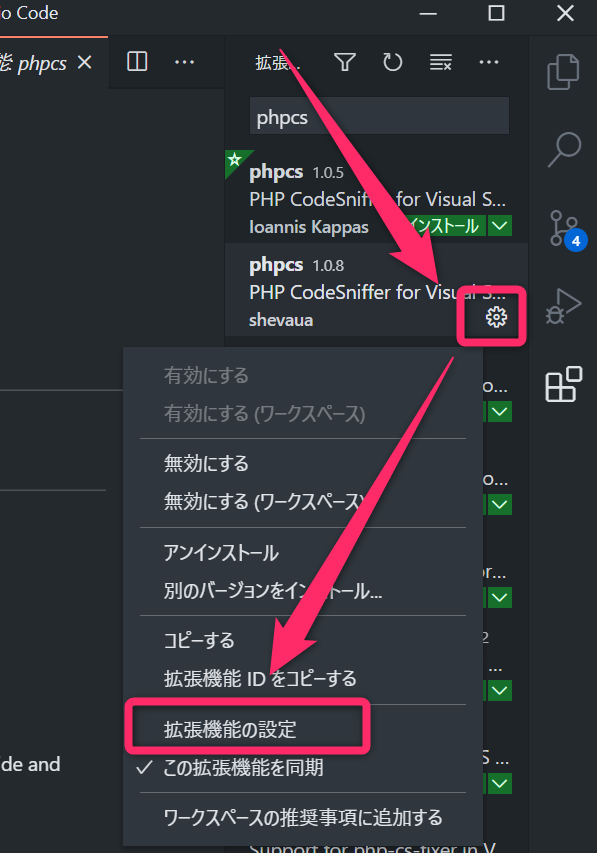
歯車マークをクリックして「拡張機能の設定」をクリック。

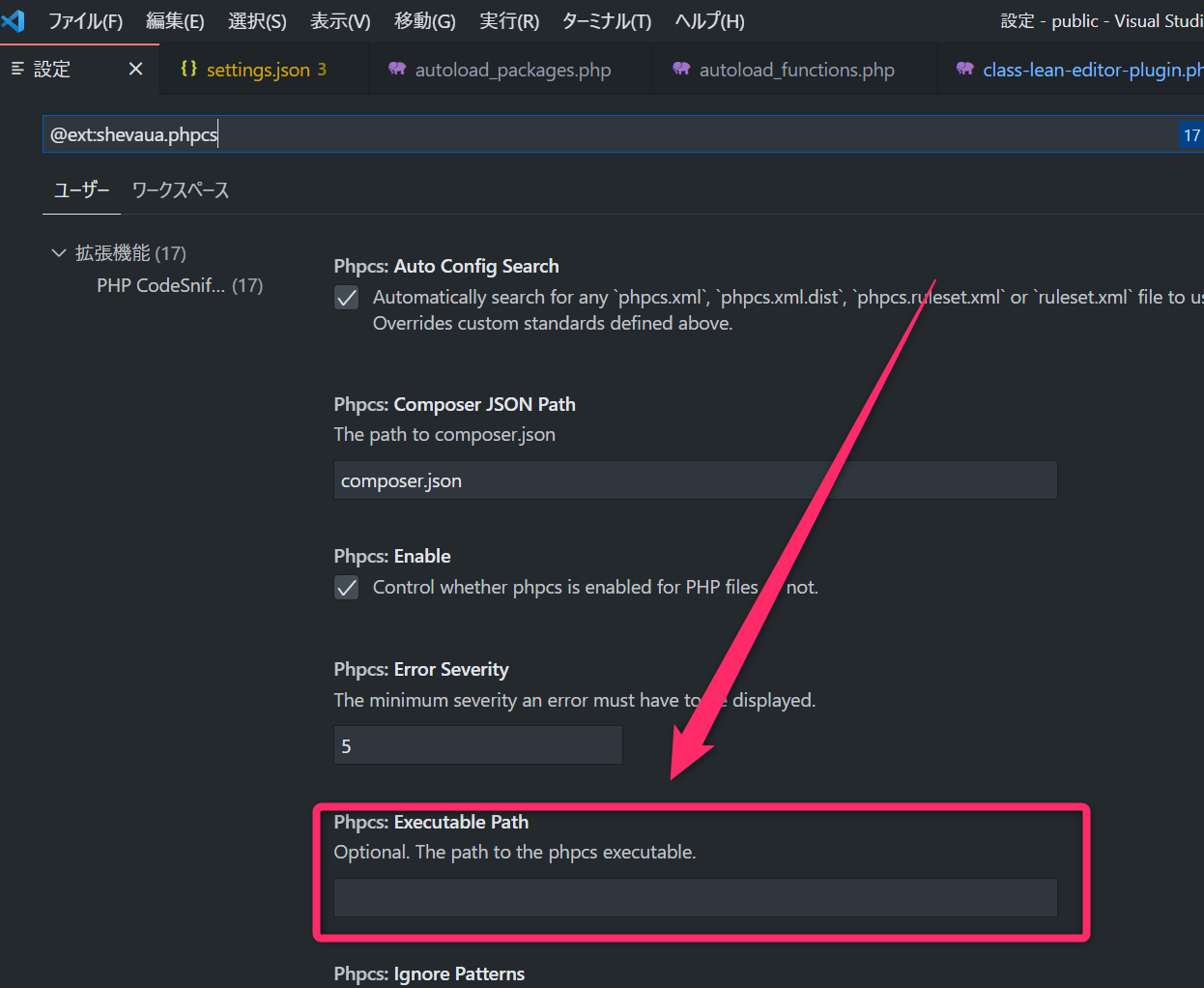
「Executable Path」にphpcsの場所を入力。

入力するのは、「ユーザー名」を自分のフォルダに変えた下記パス。
C:\Users\ユーザー名\AppData\Roaming\Composer\vendor\squizlabs\php_codesniffer\bin\phpcs
