WordPressでFacebook用のOGPを設置する方法
※本ページはプロモーションが含まれています

WordPressでFacebook用のOPGを設置しようといろいろ調べたのですが、紹介しているブログによって設置の仕方が違ったり、prefixを設定していなかったりなどかなり混乱したので、最終的に自分が設置した方法をメモ。
※HTML5の設定方法です。
こちらの記事も要チェック!
prefixの設定
ブログのトップページの場合「head」タグに
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# blog: http://ogp.me/ns/blog#">
それ以外のページは
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
と記述する。
WordPressでの記述はトップページとそれ以外で分ける。
<head prefix="og: http://ogp.me/ns#
<?php if(is_front_page()){
echo 'fb: http://ogp.me/ns/fb# blog: http://ogp.me/ns/blog#';
}else{
echo 'fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#';
}
?>">
ここで迷ったのが「prefix」は「html」タグにつけるのか「head」タグにつけるのかということ。
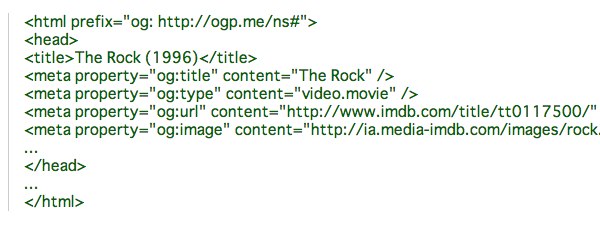
OpenGraphの仕様「The Open Graph protocol」には「html」タグに書かれているが、

「The Open Graph protocol」自身のサイトのソースコードを見ると「head」タグに書かれている。

いろいろ迷ったが、Facebookのドキュメント「article Open Graph Object Type」を見ると「head」に記述されていたので「head」に記述することにした。
また、prefix自体を設定していない紹介記事もあったので、しっかり設定する。
OGPの設定
OGPのWordPressへの設置コードは「貼るだけ簡単!アクセスが倍増するWordPress用OGPコード | OXY NOTES」を使わせてもらう。
<!-- ここからOGP -->
<meta property="fb:app_id" content="○○○○○○○" /><!-- サイトに合わせて変更してください -->
<?php
if (is_front_page()){
echo '<meta property="og:type" content="blog" />';echo "\n";
} else {
echo '<meta property="og:type" content="article" />';echo "\n";
}
?>
<meta property="og:url" content="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; ?>" />
<?php
if (is_singular() && ! is_archive() && ! is_front_page() && ! is_home()){//投稿ページ、固定ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:title" content="'.the_title("", "", false).'" />';echo "\n";
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'" />';echo "\n";//抜粋を表示
endwhile; endif;
} else {//投稿ページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:title" content="'; bloginfo('name'); echo'" />';echo "\n";
echo '<meta property="og:description" content="'; bloginfo('description'); echo '" />';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" />
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる
if (has_post_thumbnail() && ! is_archive() && ! is_front_page() && ! is_home()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'" />';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && ! is_archive() && ! is_front_page() && ! is_home()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'" />';echo "\n";
} else {//投稿にサムネイルも画像も無い場合、もしくはアーカイブページの処理
echo '<meta property="og:image" content="https://keikenchi.com/wp-content/themes/twentyten/images/default.png" />';echo "\n";
}
?>
<!-- ここまでOGP -->
ここでも迷ったのが
<meta property="fb:admins" content="○○○○○○○" />
の「property」。サイトごとに「admins」「page_id」「app_id」といろんな「property」を設定していること。
解決してくれた記事が「Facebookインサイト設定の落とし穴、app_id, admins の違いとは」。結局どれか一つ自分が取得しやすいもので設定すれば良いとのこと。
僕の場合すでに「app_id」を取得していたのでそれを設定。
「app_id」の取得方法は「自分のブログがfacebookで「いいね!」された時の画像を設定するWordPressプラグインの紹介」内で紹介している。
おわりに
いろいろ調べて設置するまでかなりの時間がかかりました。
SNSは拡散性が強く、アクセスアップにもつながるのでしっかり設定しておきたいですね。
