自分のブログがfacebookで「いいね!」された時の画像を設定するWordPressプラグインの紹介
※本ページはプロモーションが含まれています

facebookで自分のブログが「いいね!」された時、タイムラインにどのように表示されるかでアクセス数が変わってきます。
私は設定をしていなかったので、せっかく「いいね!」が100以上ついた記事(笑屋の同窓会を使って同窓会を行うまでの流れを実体験レビュー)がタイムラインにこのように表示されていました。

画像とタイトルが全く一致していません。しかも、この画像は記事内には使っておらず、おすすめの記事に表示されているサムネイル画像が表示されています。
そこで、自分のブログがfacebookで「いいね!」された時の画像を設定するWordPressプラグインを紹介します。
こちらの記事も要チェック!
facebook(facebook純正プラグイン)をインストール
「Facebook」プラグインをプラグインの新規追加から検索してインストールしてください。詳しくは「WordPressのプラグインをインストールする方法」で。
facebookのデベロッパー登録
facebookにログインした状態で「facebookデベロッパー登録」へ移動し、「Register Now」をクリック。

パスワードを求められたらログインパスワードを入力。
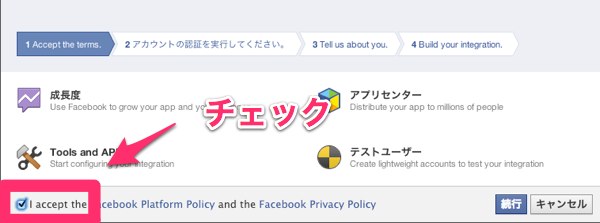
「I accept the…」にチェックを入れ「続行」をクリック。

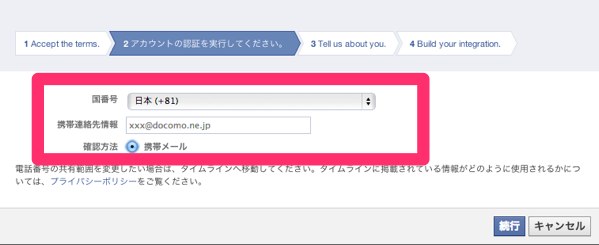
携帯電話のメールアドレスを入力し「続行」をクリック。

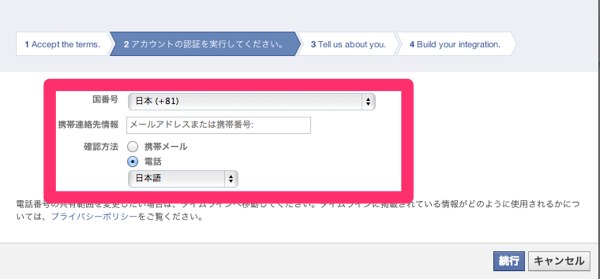
迷惑メールの設定で届かない場合があります。私は設定を解除しても届かなかったので、確認コードを入力する画面の左下、「コードを再送信」をクリックした後に「キャンセル」をクリックして、上記手順で進めていくと電話番号でも登録できるようになっているので電話番号で登録しました。

しばらくするとfacebookから電話がかかってきます。電話を取ると自動音声が流れ、確認コードを伝えてくれるので、確認コードを入力して「承認」をクリック。(スクリーンショット撮り忘れました…。)
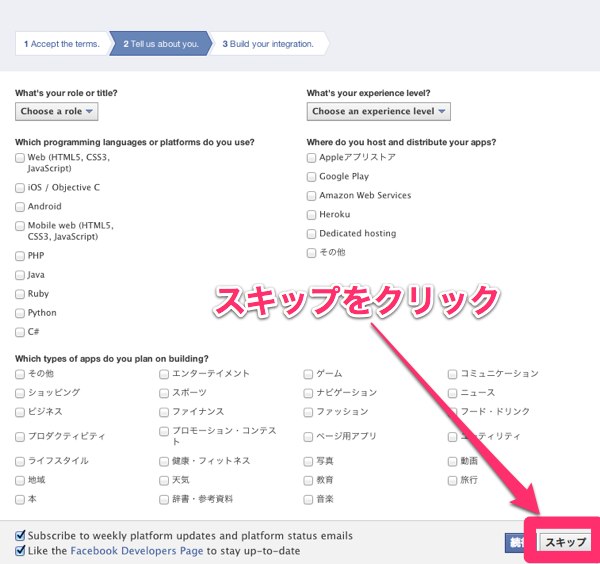
次の画面では「スキップ」をクリック。

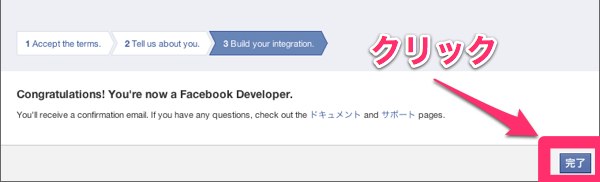
「完了」をクリックして登録完了。

facebookの「App ID」の取得
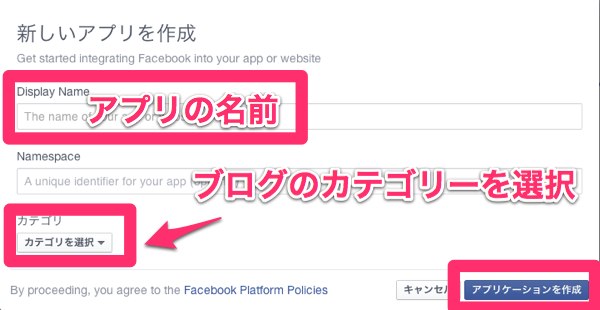
「facebookデベロッパー登録」へ移動し「新しいアプリを作成」をクリック。

「Display Name」にアプリの名前を(私はブログの名前を入れました。)「カテゴリ」でカテゴリーを選択。(私はページ用アプリにしました。)後から変更可能です。
「Namespace」はアプリのURLに使われます。指定しなくてもOK。

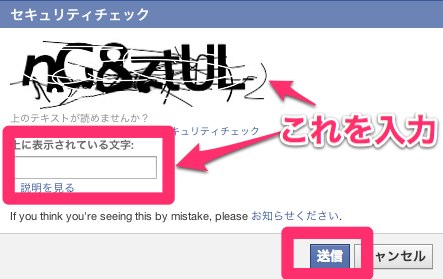
セキュリティチェック。表示されている画像を入力して「送信」をクリック。

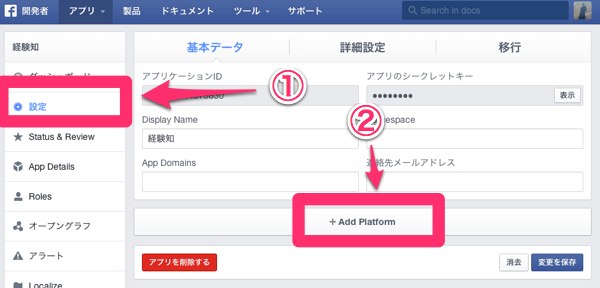
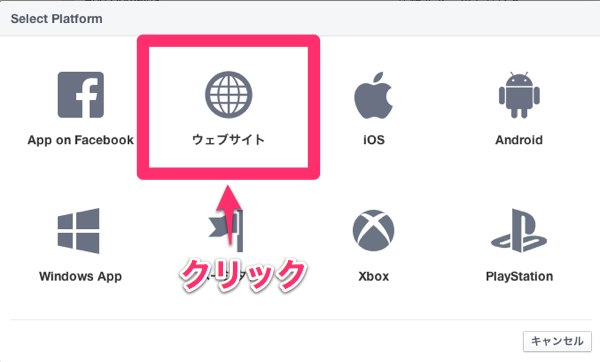
アプリのダッシュボードで、左メニューの「設定」→「+Add Platform」をクリック。

「ウェブサイト」をクリック。

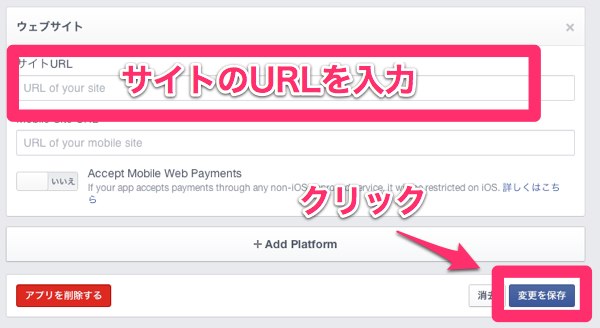
「サイトのURL」を最後の「/」付き(このブログの場合https://keikenchi.com/)で入力し、「変更を保存」をクリック。

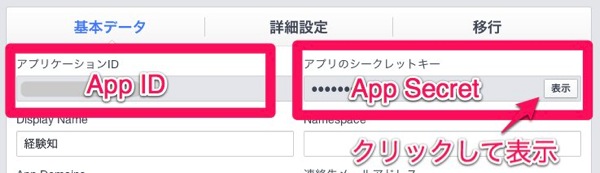
入力完了後、上の方にあるのが「App ID」です。「アプリのシークレットキー」も後で使うので「表示」をクリックして控えておく。

facebookプラグインの設定
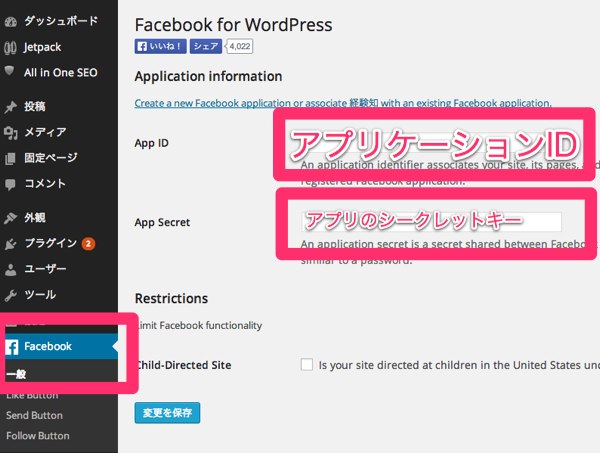
WordPressの管理画面に戻り、左メニューの「Facebook」→「一般」をクリックし、先ほどの「App ID」と「App Secret」を入力して「変更を保存」をクリック。

以上で自分のブログがfacebookで「いいね!」された時の画像を設定することができました。画像は、
「アイキャッチ画像」>「記事の本文に含まれる画像」>「カスタムヘッダーの画像」
の順で自動的に表示されるようになっています。
表示の確認
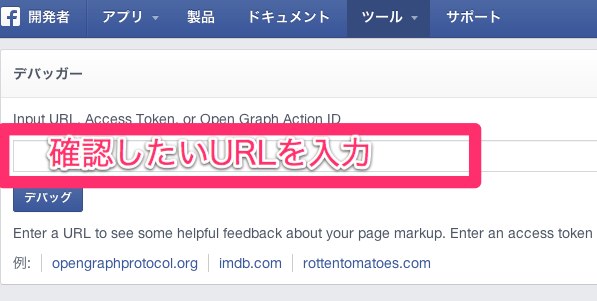
「デバッガー」で設定ができているか確認したいURLを入力して「デバッグ」をクリックすると、問題がないか確認できます。

実際に自分で「いいね!」をクリックして確認してみるとこのように画像もアイキャッチ画像がちゃんと表示するようになり、ブログの名前も表示されるようになりました。

なお、画像はキャッシュを使用しているようで、画像が作成されるまでに多少時間がかかり、設定したての時は画像がちゃんと表示されないことがあるようです。私は30分ほど時間をあけたらちゃんと表示されるようになりました。
また、すでにキャッシュが作成されてしまっている場合は上記「デバッガー」でキャッシュを消したいURLを入力して「デバッグ」ボタンを押せばキャッシュが削除されます。
おわりに
もっと早くにやっておけば良かった設定です。せっかくの大量の「いいね!」がもったいないことに…。
OGPに関してはまだ始めたばかりなので、これから注視していきたいと思います。
