WordPressでサムネイル画像のURLを取り出す方法
※本ページはプロモーションが含まれています

WordPressで、記事一覧画面でサムネイル画像を表示するときに使う関数に「the_post_thumbnail()」がありますが、この関数を使うとimgタグ全体を書き出してくれます。
しかし、widthとheightを自動で書き出してしまうので、Retina等の高解像度ディスプレイ表示用に画像のwidhtとheightを半分にするということができません。
これを解決するために「the_post_thumbnail()」にフィルターを追加して解決しました。
関連:「WordPressのサムネイル画像のwidthとheightを変更して表示させる方法 | 経験知」
しかし、よくよく考えると、imgタグをまるごと書き出す機能があるからwidthやheightに制限が掛かっていることに気づき、サムネイルのURLだけ取得できればimgタグを自由に扱えることに気付きました。
調べてみるとその方法がありましたので紹介します。
サムネイルのURLを取得する
「wp get attachment image src」関数を使うことでURLや画像のサイズを取得できる。
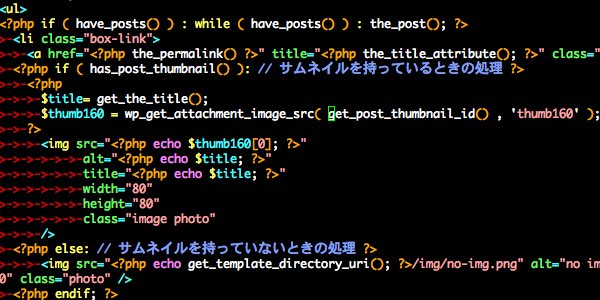
<?php $thumbnail_id = get_post_thumbnail_id(); $thumbnail_img = wp_get_attachment_image_src( $thumbnail_id , 'thumbnail' ); ?> <img src="<?php echo $thumbnail_img[0]; ?>" />
「get_post_thumbnail_id」でサムネイルのIDを取得し、「wp_get_attachment_image_src」にサムネイルIDと取得したいサムネイルのサイズ(ここではthumbnailを取得)を与えると画像の情報が返ってくる。
戻り値は配列で、
[0] => url [1] => width [2] => height [3] => 真偽値: リサイズされいている場合は true、元のサイズの場合は false
となっている。
最後にサムネイル画像のURLを書き出す。
おわりに
WordPressのコア関数の挙動に手を加えるのは仕様変更になった時の対応が面倒くさいのでなるべくやりたくないです。
サムネイル画像のURLだけを取り出すことができ、期待通りのサムネイル表示ができるようになりました。
