WordPressの表示スピード改善と転送量を激減させるプラグインPhotonの紹介
※本ページはプロモーションが含まれています

WordPress.comが提供するプラグイン「Jetpack」。WordPressを更に便利に使えるプラグインが沢山詰め込まれています。
そのなかに「Photon」というCDNをワンクリックで設定できる機能があります。
CDNとはコンテンツデリバリネットワーク(Contents Delivery Network)の略で、画像や動画などのファイルサイズの大きいコンテンツを効率的に配信できるネットワークのこと。
Photonを使うと記事内にある画像がwp.comに自動で登録され、画像が表示される際は自分のサーバーからでなくwp.comから表示されます。
画像配信に最適化されたサーバーとネットワークを使うことで画像取得速度も向上し、自分のサーバーは画像を提供しなくて良いのでブログの表示速度が改善します。
更に、HTMLやCSS、JSファイルより遥かに容量の大きい画像を自分のサーバーから提供しなくて良いことで、転送量を激減させることができます。
これはAWSのような使用量に応じて課金されるクラウドサービスを利用している場合にとても有効です。
Photonの使い方と自分がハマったところを紹介します。
Photonを有効化
WordPressの管理画面から「Jetpack」をインストール。プラグインインストールの詳細は「WordPressのプラグインをインストールする方法」で。
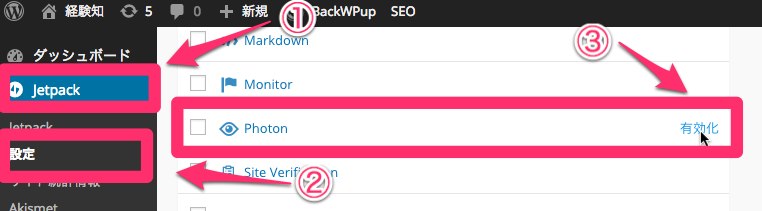
ダッシュボード左メニューの「Jetpack」→「設定」をクリックし、下にスクロールしていくと「Photon」がある。マウスオーバーすると右側に「有効化」が現れるのでクリック。

以上で設定完了。
自分のブログを表示させて画像のURLを見てみると
http://i0.wp.com/keikenchi.com/wp-content…
と、「i0.wp.com」から画像が取得されていることが分かる。他にも「i1.wp.com」「i2.wp.com」などのサブドメインがある。
転送量の変化
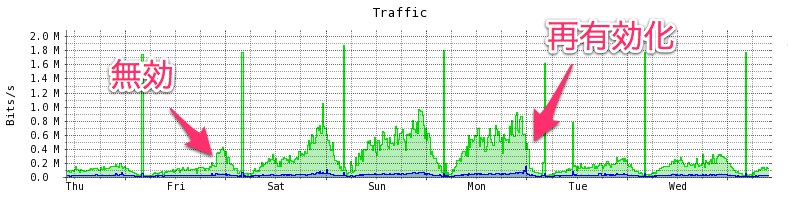
Photonを有効にした状態から3日間無効にし、再び有効にした時の転送量はこのようになった。

有効状態と無効状態で明らかな差がある。CPUの使用量は日によって殆ど差はなかった。
因みに1日1回突き抜けている部分はバックアップ作成によるもの。
resizeがついて画像が小さく表示される
Photonを使っていて困ってのが、画像のURLの最後に「?resize=600%2C300」のように「resize」が勝手についてしまい、幅が600px以上ある画像が600pxになってしまうこと。
これはfunctions.phpなどに「$content_width」が設定されていると、そのwidth以上の画像は「$content_width」に指定したサイズにPhotonがリサイズしてくれるからだ。
画像のサイズに上限を設けたかったらfunctions.phpに
$content_width = 600
のようにサイズを指定し、上限を設けたくなければ削除する。
おわりに
これだけの簡単な操作で得られる効果はかなり大きいです。
表示速度改善はGoogleの評価も向上しますのでやっておいて損はないです。
