WordPressでサムネイル(アイキャッチ画像)を再作成する方法
※本ページはプロモーションが含まれています

独自のテーマを作成している時に起こったデフォルト以外のサイズのサムネイルが欲しいという問題。
「functions.php」に新しいサイズのサムネイルを定義すれば、それ以降にアップロードされた画像の新しいサイズのサムネイルは作成されますが、以前にアップロードした画像ファイルには適用されません。
そこで、新しいサムネイルのサイズを設定し、以前にアップロードした画像にも新しいサムネイルのサイズを作成する方法を紹介します。
functions.phpに追加
「functions.php」に下記コードを追加。
add_theme_support('post-thumbnails');
add_image_size('thumb200',200,150,true);
「add_theme_support(‘post-thumbnails’);」は独自のサムネイルを作成する際に必要。
「add_image_size(‘thumb200’,200,150,true);」は独自のサムネイルの名前とサイズを設定する。
「thumb200」の部分は分かりやすいサムネイルの名前を。但し、「thumb, thumbnail, medium, large, post-thumbnail」はすでに使われている名前なので使ってはいけない。
「200」の部分には横のサイズを、「150」の部分には縦のサイズを入力。「true」の部分は「true」だと先ほど指定した幅、高さの縦横比で切り抜かれてから縮小される。「false」にするとそのまま縮小されるので元の画像と縦横比が違う場合は歪んだサムネイルになってしまう。
過去の画像のサムネイルを作成する
管理画面からプラグイン「Regenerate Thumbnails」を追加する。プラグインの追加方法は「WordPressのプラグインをインストールする方法」で。
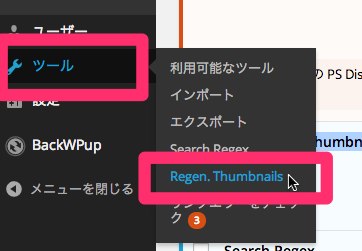
プラグインを有効化した後、ダッシュボード左メニューの「ツール」→「Regen. Thumbnails」をクリック。

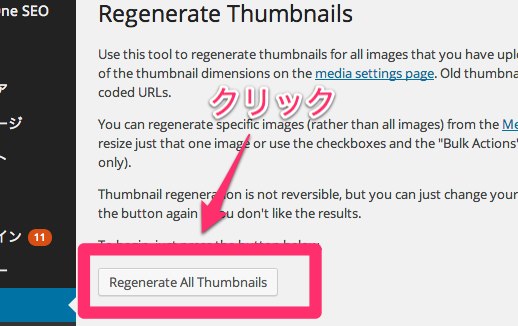
「regenerate All Thumbnails」をクリック。

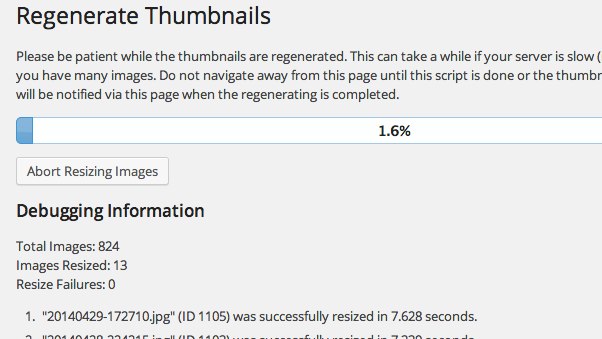
サムネイルの作成が始まるので暫く待つ。

僕の場合824個の画像があり1時間半ぐいらい掛かった。原因としてサーバーの性能や、プラグインにサムネイルを追加するものがあったので、その分のサムネイルも作成されていたことが挙げられる。
ローカル環境だと10分ぐらいで終わったのだが…。
テーマでの表示の仕方
表示したいテーマファイルで
<?php the_post_thumbnail('thumb200'); ?>
と書くだけ。「thumb200」は先ほど自分で設定した名前を。
おわりに
画像の数が多くなるとサムネイルの再作成に時間がかかります。
後々作成しないように、計画的なサイズ設計が必要ですね。
