WordPressでTwitter Cardsを設定する方法
※本ページはプロモーションが含まれています

自分のブログがTwitterでツイートされた時の表示をいい感じにするために「Twitter Cards」を設定しました。
その際のメモ。
設定方法
以前紹介した「WordPressでFacebook用のOGPを設置する方法」が終わっている前提で、「head」タグ内に
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@自分のTwitter ID">
を追加するだけで。
僕の場合は
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@iTotuo">
となる。
Twitter:cardについて
上記表示の仕方で「summary」部分はコンテンツの内容で変える必要がある。設定は、
summary:標準のカードです。タイトル、ディスクリプション、サムネイル、サイトのTwitterアカウントを含みます。
summary_large_image:Summaryカードに似ていますが、画像が目立つようになっています。
photo:写真を表示するためのカードです。
gallery:写真の収集を目立たせるカードです。
app:アプリケーションを紹介するためのカードです。
playerカード:動画や音声プレーヤーカードです。
product:商品を見せるためのカードです。
詳しい説明は「Twitterカード | Twitter Developers」で。
Twitterに申請
設定が完了したらTwitterに利用申請する。
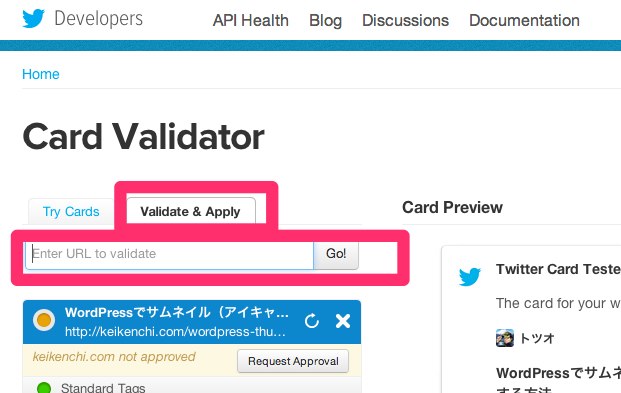
「Card Validator | Twitter Developers」へアクセスし、TwitterIDでログイン。左メニュータブの「Validate & Apply」をクリックし、確認したいURLを入力して「GO!」をクリック。

正しく設定できていれば思い通りの表示になっている。
おわりに
SNSからの流入はアクセスアップにつながるので、SNSでの見栄えを良くし、アクセスアップに繋げたいですね。
