第6回 Xcode各アイコン解説(Edit、View)|ドットインストールでiPhoneアプリ作成を勉強
※本ページはプロモーションが含まれています
前回(第5回 プロジェクトを作成し、シミュレーターを立ち上げる|ドットインストールでiPhoneアプリ作成を勉強)でシミュレーターを立ち上げるところまでやったので、今回はXcodeの画面の各部位についての解説です。
Editerアイコン
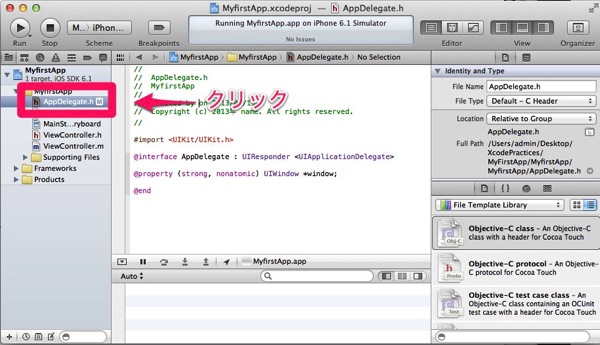
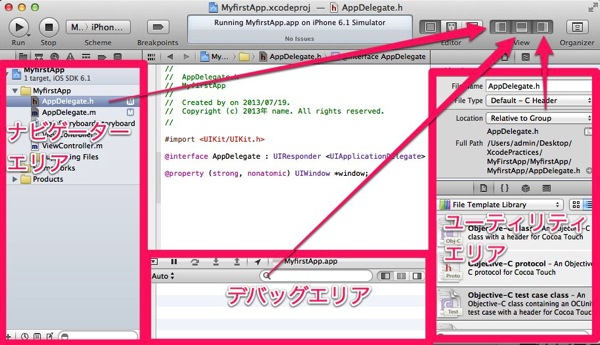
Editer関連から見ていくため、左メニューのAppDelegate.hをクリックしてコードの編集画面に。

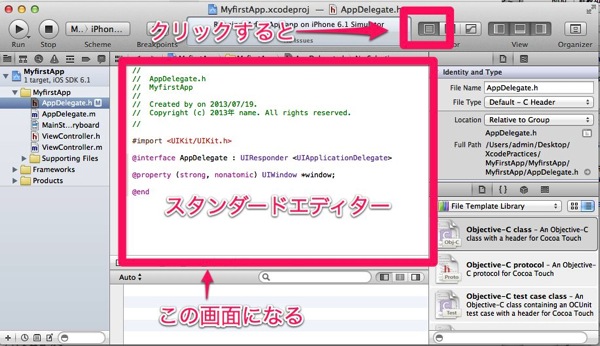
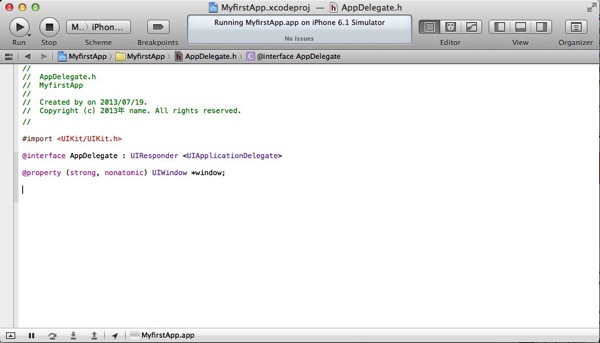
右上のEditerのアイコンの左をクリックするとコードの編集画面が広く使えるスタンダードエディターに。

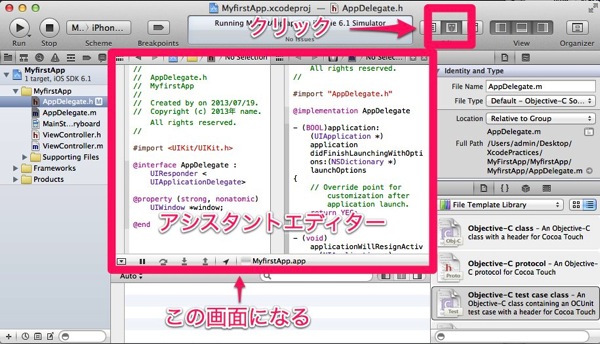
Editerアイコンの真ん中をクリックすると2つのエディターを並べて編集できるアシスタントエディターに。

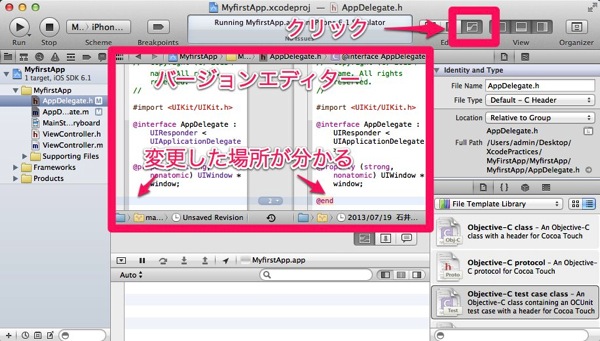
Editerアイコンの右をクリックするとバージョン管理に使用するバージョンエディターに。

Viewアイコン
Viewアイコンの各部分をクリックするたびに「ナビゲーターエリア」「デバックエリア」「ユーティリティエリア」の各エリアが表示、非表示が切り替わる。

Viewを全部を非表示にするとコードを広く書くことができる。

以上がXcodeでよく使うEditer、Viewアイコンの解説です。
