第8回 Hello world!|ドットインストールでiPhoneアプリ作成を勉強
※本ページはプロモーションが含まれています

前回(第7回 Xcodeのナビゲーターについて|ドットインストールでiPhoneアプリ作成を勉強)はナビゲーターについて書いたので、今回はストーリーボードを使って「Hello world」を表示させるアプリを作る過程を書きます。
ストーリーボードを表示させる
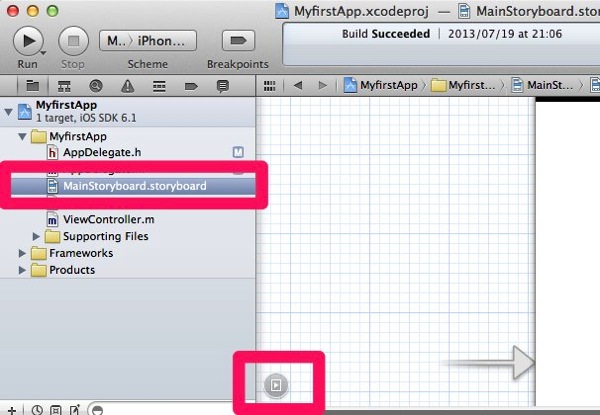
ストーリーボードを表示させるためにナビゲーターの「MainStoryboard.storyboard」をクリック。シーンのアウトラインを表示させるために左下の三角をクリック。

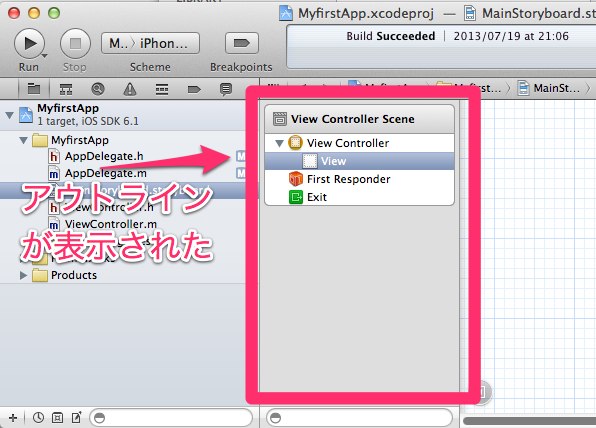
シーンのアウトラインが表示された。

ユーティリティーエリアについて
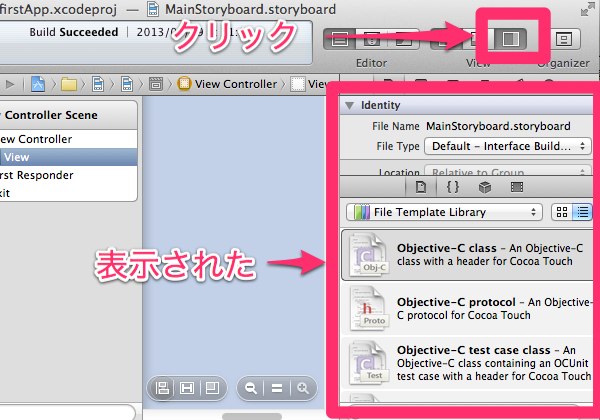
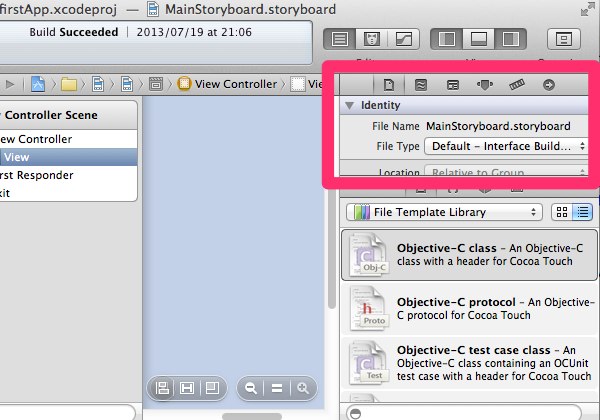
xcode右上のViewアイコンの一番右側をクリックし、ユーティリティーエリアを表示させる。

ユーティリティーエリアの下記赤枠部分は、選択しているオブジェクトの情報を表示するエリア。

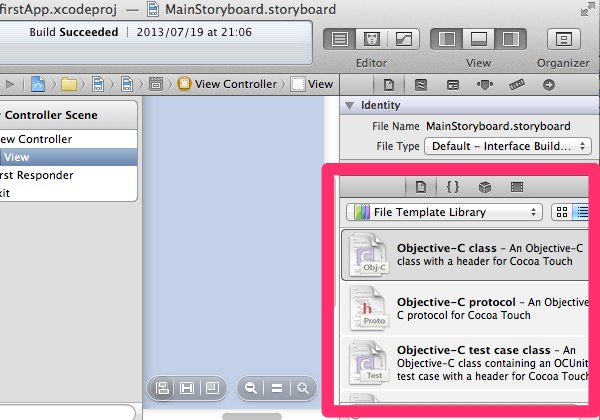
下記赤枠部分は、様々な部品群があるエリア。コード、オブジェクト、画像などが置いてある。

hello worldの表示
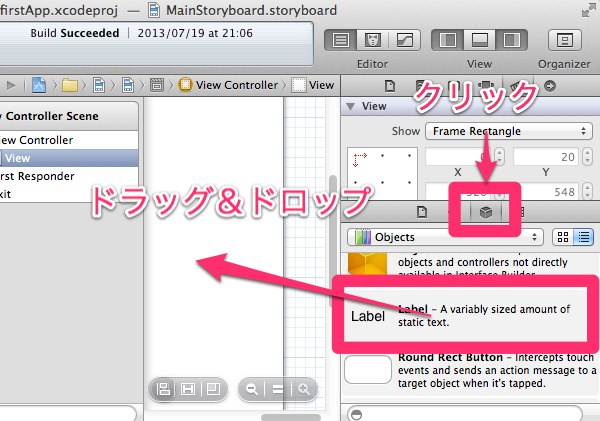
ユーティリティーエリアのボックスをクリックし、下にスクロールして「Label」を探し、それをストーリーボードへドラッグ&ドロップする。

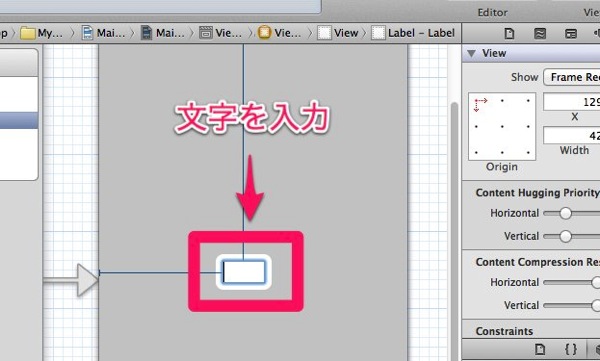
ストーリーボード内に「Label」が置かれるので、ダブルクリックして内容を編集。ここでは「hello world」と入力。
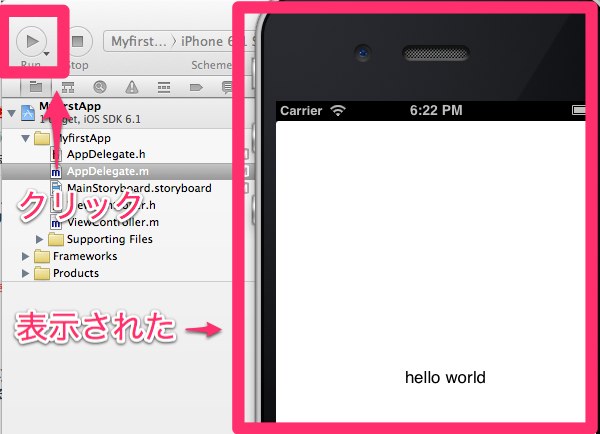
xcode左上の「Run」ぼたんをクリックするとシミュレーターが立ち上がってシミュレーター内に「hello world」が表示された!