第9回 Xcodeストーリーボードについて|ドットインストールでiPhoneアプリ作成を勉強
※本ページはプロモーションが含まれています
前回(第8回 Hello world!|ドットインストールでiPhoneアプリ作成を勉強)はストーリーボードを使いシミュレーターに「Hello world」を表示させるアプリを作りました。今回はストーリーボードの使い方を書きます。
ストーリーボードについて
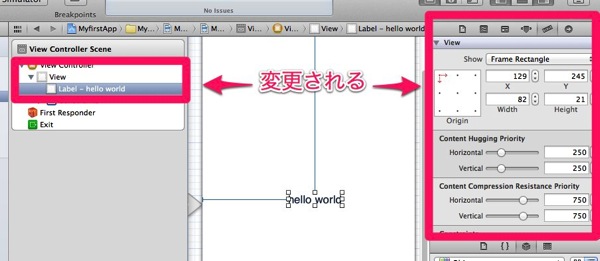
画面に部品を置くとユーティリティータブが変わり、アウトラインに新しい部品(Label)が追加される。

ラベルの内容を変更する
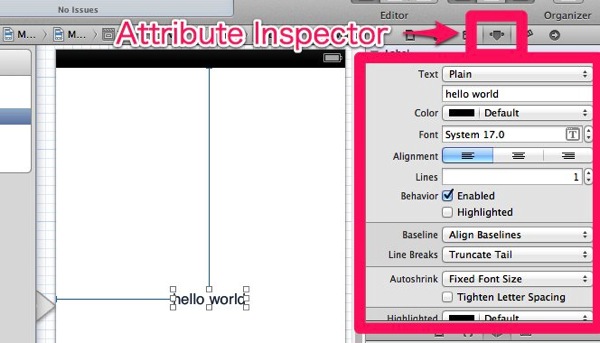
ストーリーボードないに配置したラベルの内容を変えるにはユーティリティータブを使う。ユーティリティータブの中にはいくつかタブがあるが、よく使うのが「Attribute Inspector」。アライメント(右揃え、中央揃えなど)の変更、フォントの変更、色の変更などの見た目を操作できる。

新しい部品を追加する
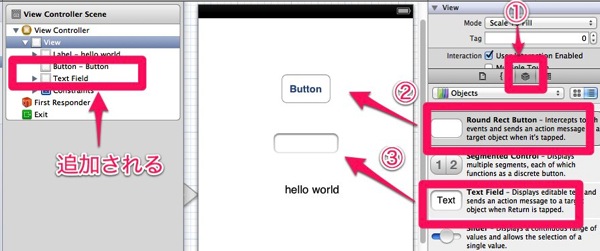
ユーティリティーエリアのボックスをクリックし、「Round Rect Button」と「Text Field」をストーリーボードにドラッグ&ドロップし、新規部品を追加する。アウトラインに「Button」と「Text Field」が追加される。

新規追加した部品も「Attribute Inspector」を使い内容を変更することができる。
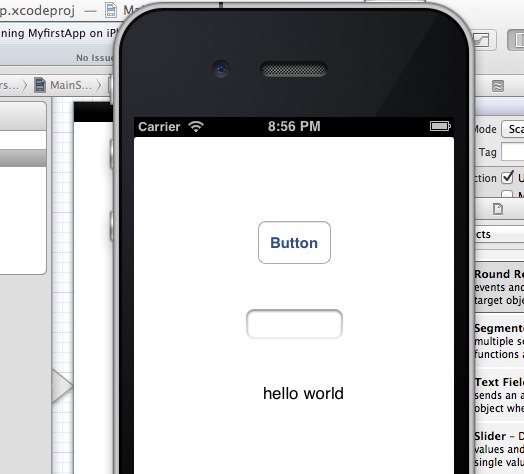
Xcode左上の「Run」ボタンを押せば表示の確認をシミュレーターで行うことができるので、気軽に実行して表示やデザインを確認しながらアプリを作り込んでいく。

今回のレッスン元ページ
#07 ラベルを変更しよう | iOSプログラミング入門
#08 いろいろな部品を配置しよう | iOSプログラミング入門
