第10回 ストーリーボードで画面遷移|ドットインストールでiPhoneアプリ作成を勉強
※本ページはプロモーションが含まれています
前回(第9回 Xcodeストーリーボードについて|ドットインストールでiPhoneアプリ作成を勉強)はストーリーボードで画面にイロイロな部品を置いて、1ページのアプリを作ったので、今回はもうひとつビューを作り、ボタンを押すと画面遷移するアプリを作ります。
アプリの内容
ボタンを押すと背景が赤から青に、もう一度ボタンを押すと元に戻る。
一つ目の画面を作成
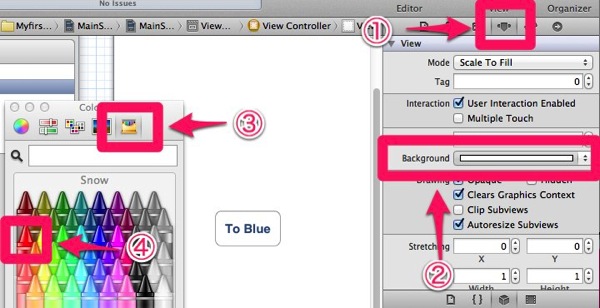
画面の背景を選択し、ユーティリティータブを表示させる。
「Attribute Inspector」→「Background」を選択するとカラーパネルが表示されるので③部分をクリックし、クレヨンの中から赤を選択。

二つ目の画面を作成
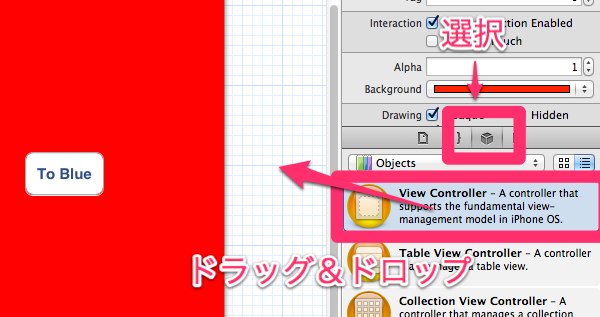
ユーティリティーエリアの「Object library」をクリックし「View Controller」をストーリーボード条にドラッグ&ドロップ。

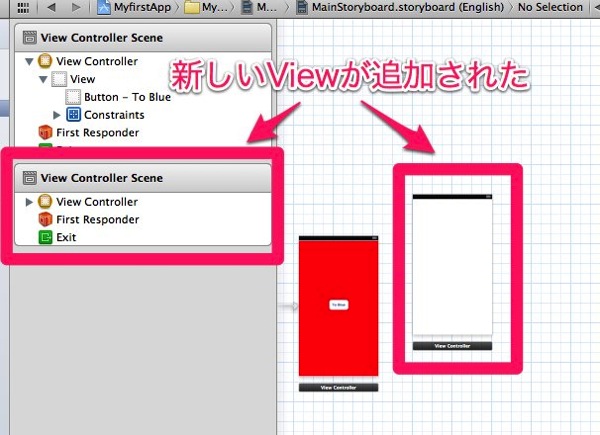
ストーリーボード上とアウトラインにあたらしいViewが追加された。

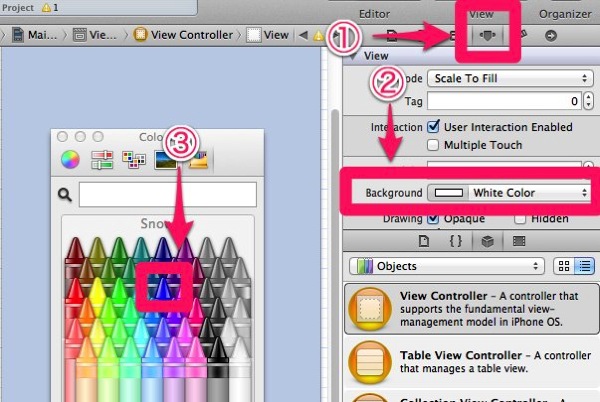
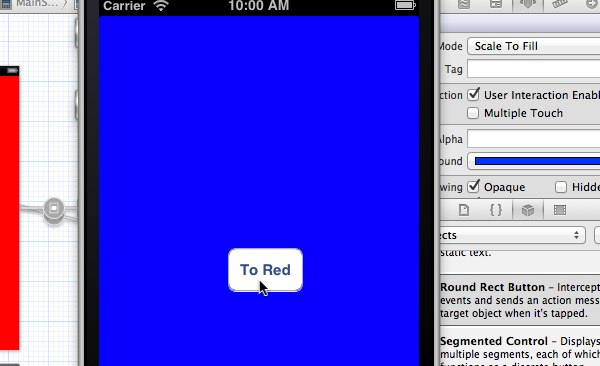
二つ目画面の背景を選択し、ユーティリティータブを表示させる。
「Attribute Inspector」→「Background」を選択。クレヨンの中から青を選択。

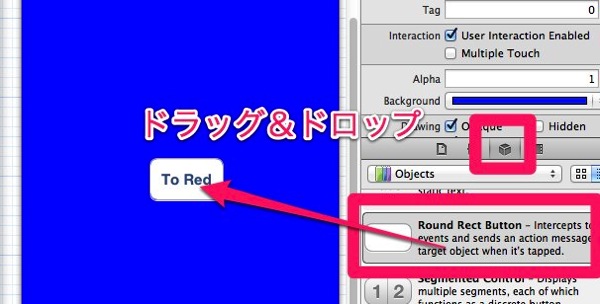
ユーティリティーエリアの「Object library」から「Round Rect Button」を二つ目の画面にドラッグ&ドロップ。文字を「To Red」に変更。

画面遷移
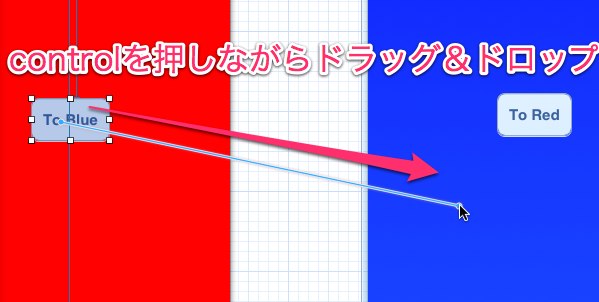
一つ目の画面のボタンを「control」を押しながら二つ目の画面にドラッグ&ドロップ。

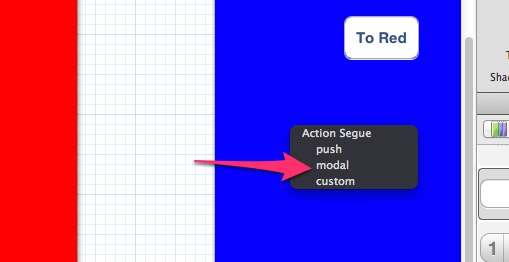
出てきた画面で「modal」を選択。

二つ目の画面からも同じように、二つ目の画面のボタンを「control」を押しながら二つ目の画面にドラッグ&ドロップ。出てきた画面で「modal」を選択。
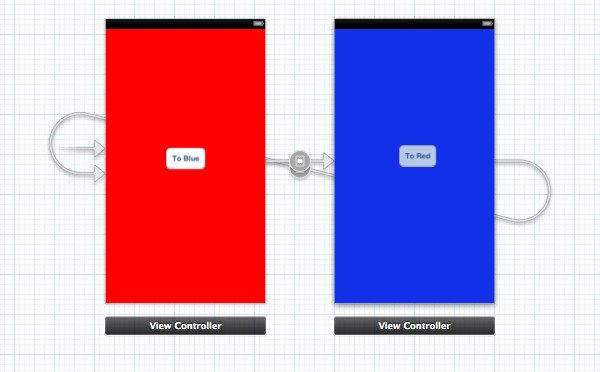
お互いに矢印で繋がれた状態になる。

アプリの実行
Xcode左上の「Run」ボタンからアプリを実行。
ボタンをクリックすると次の画面が下から出てくるアプリの完成!

今回のレッスン元ページ
#09 新しい画面を追加しよう | iOSプログラミング入門
#10 セグエで画面を接続する | iOSプログラミング入門
