YARPPでサムネイル画像が潰れる問題を解決
※本ページはプロモーションが含まれています

先日紹介したYARPP(WordPressで「この記事を読んだ人はこんな記事も読んでいます」を実装する「YARPP」の紹介)ですが、サムネイル表示にした時に画像が横に潰れていて見た目が悪かったので、コードを読んでみたところ一部修正して直すことが出来ましたので紹介します。
なお、この方法は直接コードを修正する方法なので、予期しない動作をするなどの可能性もありますので、修正する際は自己責任でお願いします。また、YARPPをバージョンアップすると修正部分も戻ってしまうので、もう一度修正するなど注意が必要です。
コードを修正する
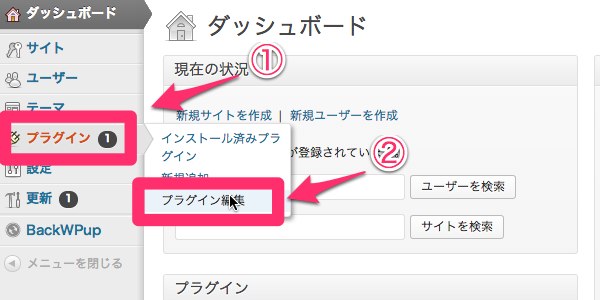
ダッシュボードの「プラグイン」→「プラグイン編集」をクリック。

画面右上にある「編集するプラグインを選択」から「Yet Another Related Posts Plugin」を選択し、「選択」をクリック。

「yet-another-related-posts-plugin/template-thumbnails.php」をクリックし、編集をする。
追記:バージョンアップによりファイル名が「yet-another-related-posts-plugin/includes/template_thumbnails.php」に変わっています。
見つけにくかったらMacなら「command + F」Windowsなら「ctrl + F」で検索できるので、「yet-another-related-posts-plugin/template-thumbnails.php」を入力して検索する。
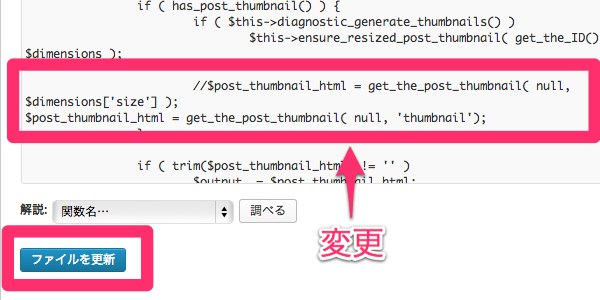
「yet-another-related-posts-plugin/template-thumbnails.php」の編集画面で
$post_thumbnail_html = get_the_post_thumbnail( null, $dimensions['size'] );
を探しコピーして一行下にコピーする。見つけにくい場合は先程のようにし「get_the_post_thumbnail( null, $dimensions[‘size’] );」を検索すれば見つけられる。
コピー元の一行は先頭に半角スラッシュを2つつけてコメントアウトする。
//$post_thumbnail_html = get_the_post_thumbnail( null, $dimensions['size'] );
コピー先の一行の「$dimensions[‘size’] 」を「’thumbnail’」に変更し、「ファイルを更新」をクリック。
$post_thumbnail_html = get_the_post_thumbnail( null, 'thumbnail');

これで指定してある最小のサムネイル画像が使用されるようになり、画像が通常表示に近い状態になるはず。
解説
「YARPP」はサムネイル表示をする時に「120×120」のサムネイルを作成するようだが、書き込み権限の問題や、ライブラリの問題などでサムネイル画像が作成できない場合がある。(私の場合はサムネイル画像が作成されていなかったので、これに該当)
サムネイルを取得する時に「YARPP」専用のサムネイル画像がないので、元の大きい画像を取得してその画像を「120×120」のサイズに凝縮してしまっているので横に潰れて縦長の画像になってしまう。
という流れなので、普通に「thumbnail」を取得してあげるようにした。
ただ、サムネイルも「150×150」なので、凝縮されてしまうが、縦横比が同じなので、それほど気にならない。
おわりに
修正前は元の「600×300」の画像を取得していたので、サイトの表示時間に多少なりとも影響を及ぼしていたはずです。ファイルの転送サイズはなるべく抑えたいので、早急に修正してみました。
