Electronでフォーム入力時、文字が画面の左上に出てしまうときの対処法
※本ページはプロモーションが含まれています
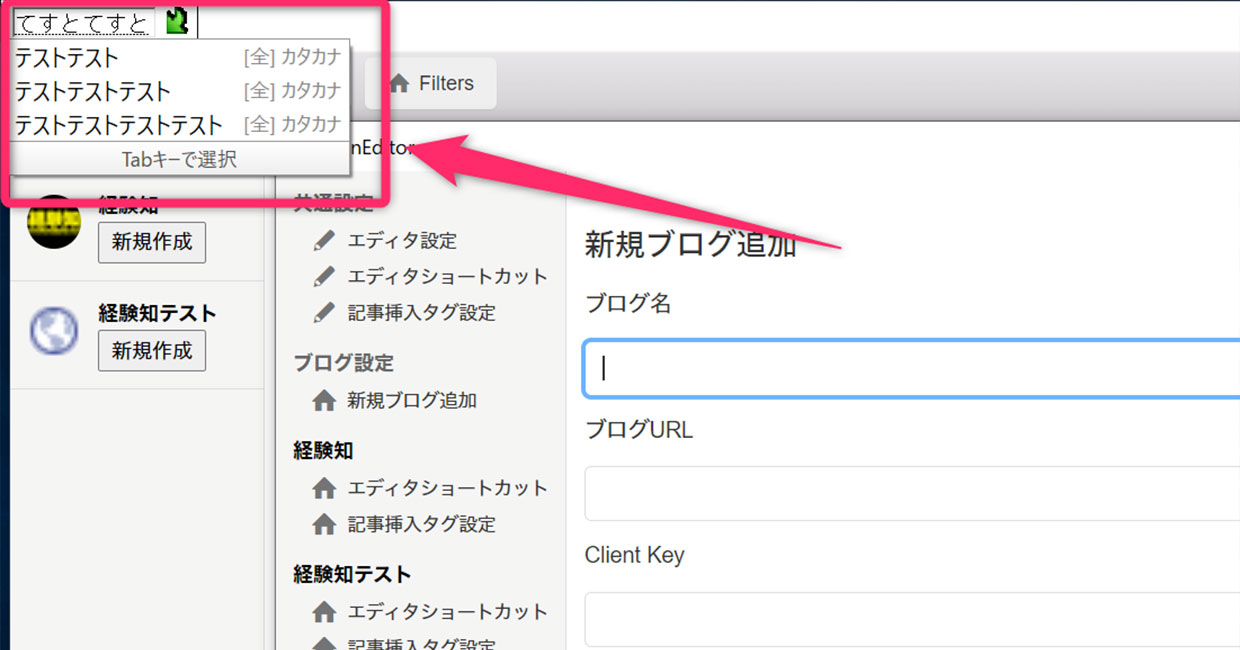
Electronでフォーム画面を実装した時、IMEがオンの状態でフォーム入力しようとすると、入力文字がフォームではなく画面左上に表示されてしまう事象に遭遇しました。
これは、子ウィンドウにフォームを実装した時に起きていることがわかり、子ウィンドウにちゃんとフォーカスが当たっていないのが原因のようです。
他のウィンドウにフォーカスを当ててから子ウィンドウに戻ってくると普通に入力できるので。
そこで、子ウィンドウを表示する処理の後、親ウィンドウにフォーカスを当て、その後子ウィンドウにフォーカスを当てるという処理をしたら期待通りの動作になりました。
こんな感じで、親ウィンドウのオブジェクトの「.focus()」を使い、子ウィンドウのオブジェクトの「.focus()」を使います。
child.once("ready-to-show", () => {
child.show();
mainWindow.focus();
child.focus();
});
おわりに
余計な処理を書くのは嫌ですが、とりあえず動作するようになったので良かったです。

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





