local by flywheelでWordPres開発のCSSをホットリロードする方法
※本ページはプロモーションが含まれています
WordPresをローカル環境で開発する時はLocal by flywheelが便利です。
Web開発では、ファイルを保存すると自動でブラウザがリロードされるホットリロードが便利。
Local by flywheelはプラグインで、CSSファイルを変更すると自動リロードがあり、試しに導入してみましたのでその手順を紹介します。
※PHPファイルやJavaScriptファイルの変更は自動リロードしてくれません…。
Local Hubにアクセスし、ログイン。アカウントがない場合は作成。
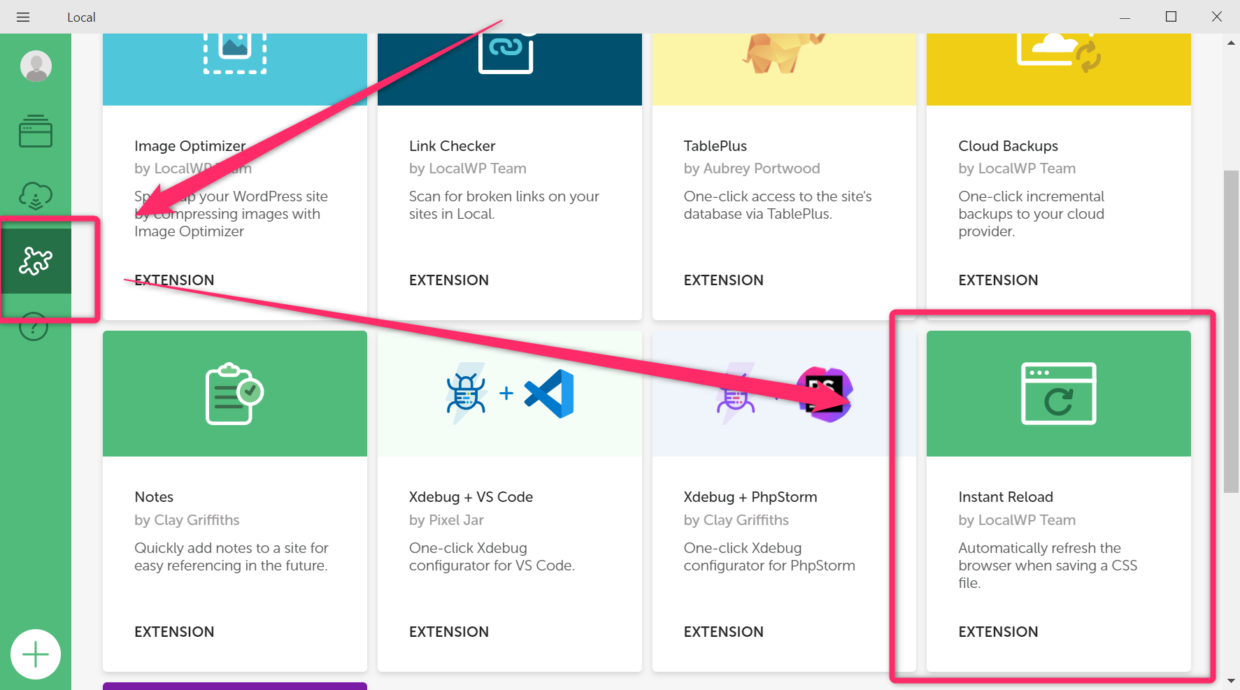
左メニューバーの「プラグイン」→「Instant Reload」をクリック。

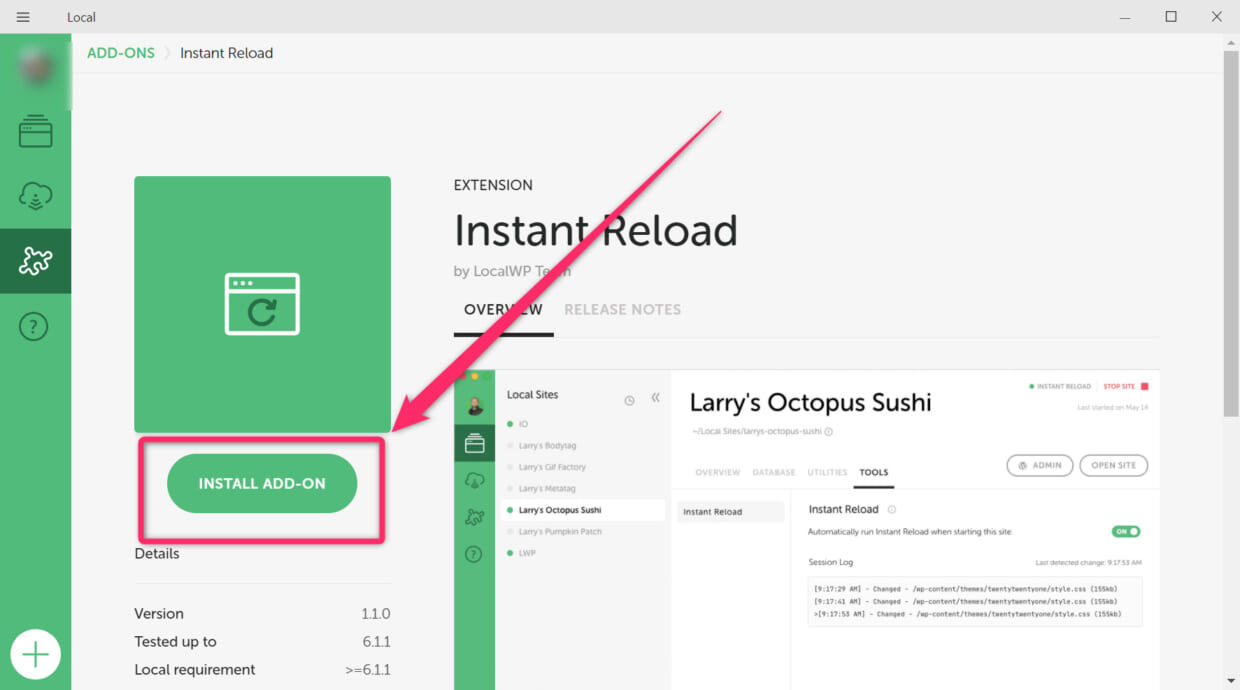
「INSTALL ADD-ON」をクリック。

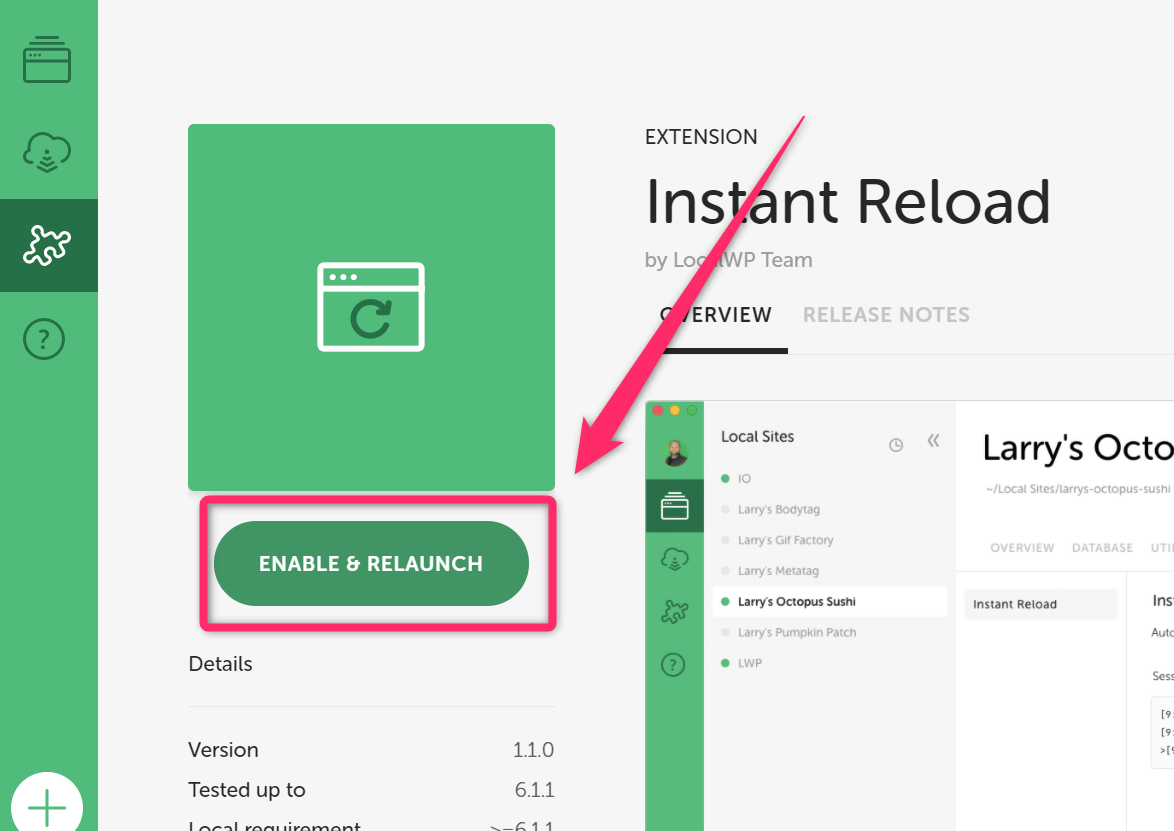
「ENABLE & RELAUNCH」をクリック。

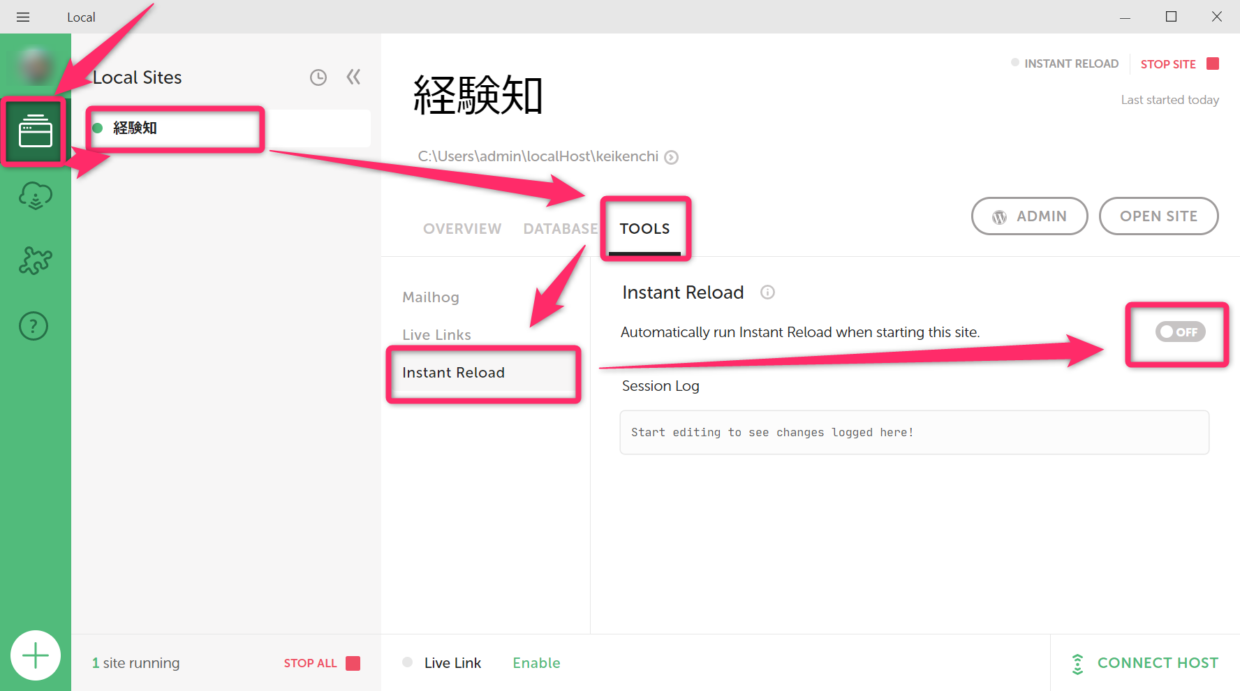
l左メニューバーの「Local Site」→「ブログ名」→「TOOLS」→「Instant Reload」→「ON」をクリック。

これでサーバーが立ち上がり、CSSのホットリロードが実行されます。
ブラウザでブログにアクセスし、エディタでCSSを編集して保存するとブラウザのブログが自動でリロードされます。
おわりに
CSSしか対象でないのが残念ですが、初期準備が面倒なホットリロードが簡単に実装できるのは良いですね。

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





