DockerでのWordPress開発環境で、テーマのCSSが読み込まれない時の対処法
※本ページはプロモーションが含まれています
DockerでWordPressの開発環境を整えたのですが、別のWindows PCだと、wp-contents以下にある画像やCSSが読み込まれない状態になりました。
wp-includes以下にある画像やCSSは普通に読み込めるので、管理画面は普通に表示されます。
chromeのデベロッパーツールで通信を確認したところ、なぜかwp-content以下のファイルはhttpがhttpsに切り替わって読み込まれ、SSL対応していないのでSSLエラーが出ているのが原因でした。
ブラウザで普通にwp-content以下のファイルにアクセスしようとすると、httpでアクセスしているのに勝手にhttpsに変わってしまい、エラーが出ています。
wp-includes以下はhttpでアクセスできるのに、wp-content以下だけ勝手にhttpsになるのかは不明です。
docker-compose.ymlで、wp-contentをvolumesで外に出しているのが怪しいのですが、別のWindows PCでは問題なく動作しているのが謎です。
volumes - ./wp-content:/var/www/html/wp-content/themes
docker-compose.ymlの全体像は下記ページに書いてあるものです。
詳細な原因は不明ですが、wp-content以下の必要なフォルダを外に出したら普通に読み込まれるようになりました。
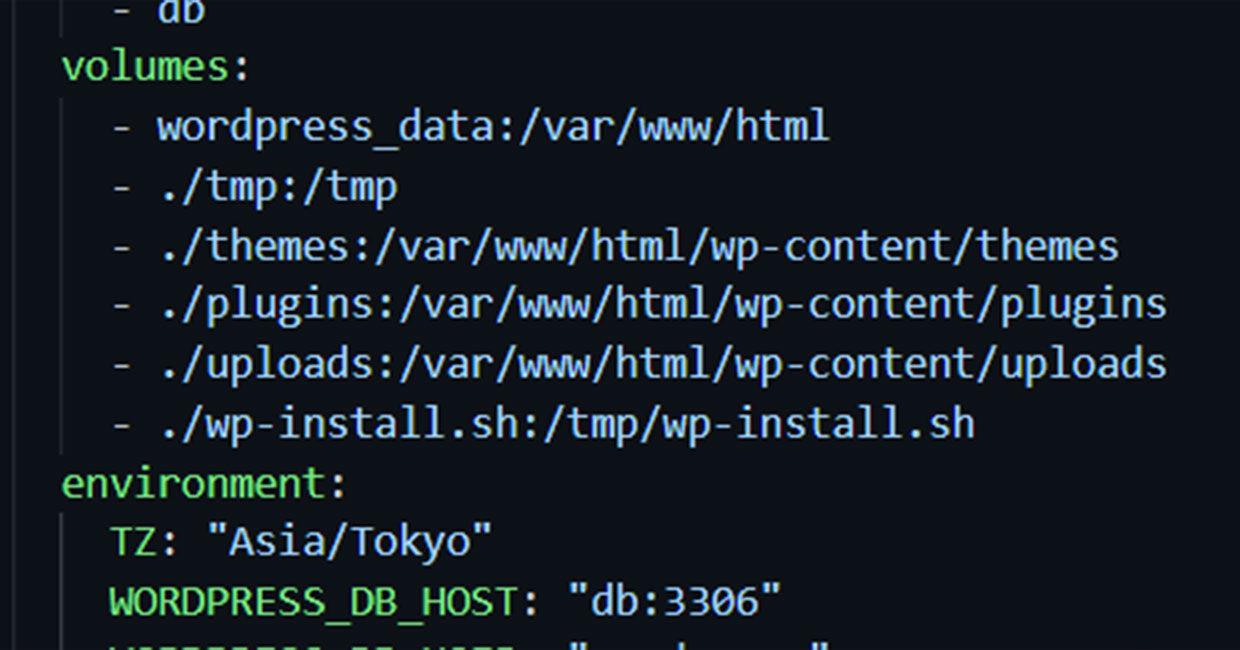
volumes - ./themes:/var/www/html/wp-content/themes - ./plugins:/var/www/html/wp-content/plugins - ./uploads:/var/www/html/wp-content/uploads
wp-contentをvolumeとして外に出すとダメなのに、そのなかのフォルダを個別に出すとちゃんと読み込まれるのが謎です。
とりあえず動いていたのでそのまま開発しますが、ナゼそうなるかの理由も知りたいです。

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





