WordPressで独自の画像サイズを追加する方法
※本ページはプロモーションが含まれています
WordPressで設定したアイキャッチ画像は、デフォルトで下記サイズが生成されます。
medium|300×300px
large|1024×1024px
full|元の画像サイズ
ただ、ソフトクロップなので、正方形で無い画像は縦横どちらかが上記サイズに合わされるため、正方形ではありません。
更に、上記サイズ以外のサイズが欲しい場合もありますので、新しい画像サイズを追加する方法を紹介します。
注意点
ここで紹介する方法は、設定をした後にアップロードされた画像が対象になり、以前アップロードした画像には反映されません。
過去にアップロードした画像にも新しい画像サイズのサムネイルを作る場合は、Regenerate Thumbnailsなどのプラグインを使ってサムネイルを再生成する必要があります。
新しい画像サイズを追加
サムネイルが有効になっていない場合はfunctions.phpに下記コードを追加してサムネイル機能を追加。
add_theme_support( 'post-thumbnails' );
新しい画像サイズを追加するにはfunctions.phpに下記コードを追加。
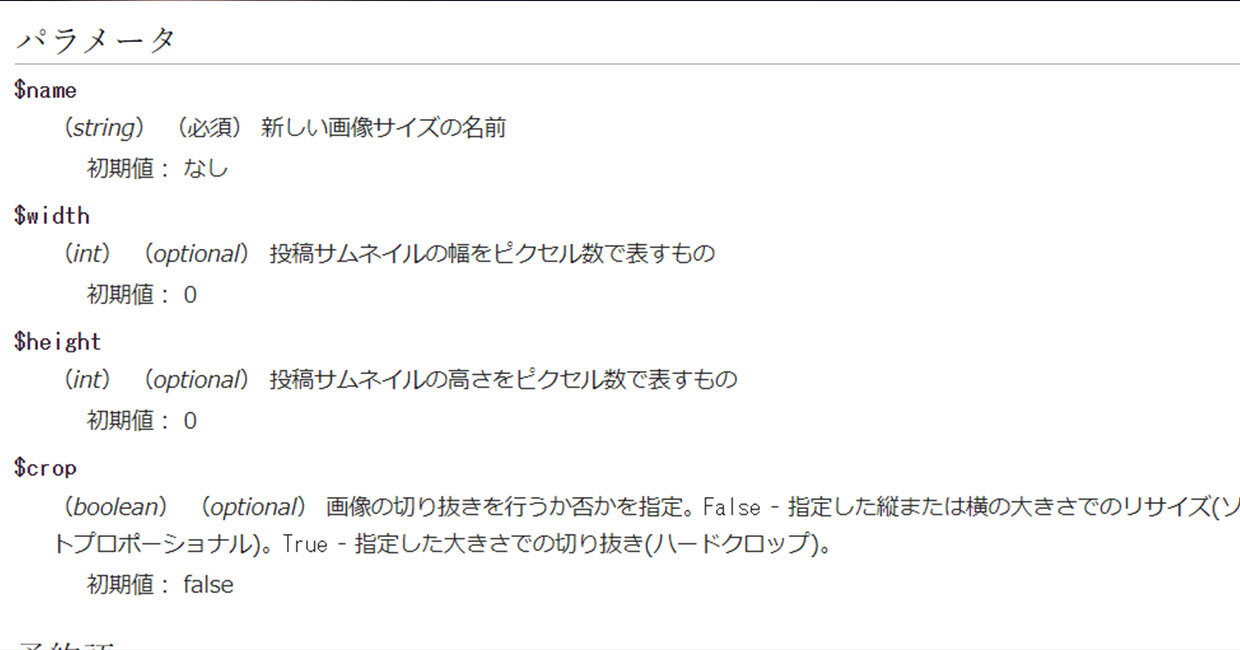
add_image_size( $name, $width, $height, $crop );
<
dl>
<
dl>
<
dl>
<
dl>
<
dl>
<
dl>
<
dl>
「true」width、heightで指定したサイズの中央で切り抜かれる。
配列でクロップする位置を指定することも可能。
array(x,y)
x:’left’, ‘center’, ‘right’.
y:’top’, ‘center’, ‘bottom’
<
dl>
使用例
add_image_size( 'custom-size', 220, 180 ); //220×180pxでリサイズ。 add_image_size( 'custom-size', 220, 180, true ); //220×180pxサイズで中央をクロップ。 add_image_size( 'custom-size', 220, 180, array( 'left', 'top' ) ); // 220×180pxで左上を基準にクロップ。
新しい画像サイズで出力
if ( has_post_thumbnail() ) {
the_post_thumbnail( $name );
}
<
dl>
<
dl>
使用例
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'custom-size', );
}
リファレンス
おわりに
個人的に必要な画像サイズが無いので追加しました。
デフォルトでハードクロップしてくれれば300×300を無理やり使っても良かったのですが、ぴったりのサイズが合ったほうが良いので新しく追加することにしました。

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





