食べログのお店情報をブログに貼付けた時にスマホではみ出る問題の解決策
※本ページはプロモーションが含まれています
食べログには、飲食店の営業時間や地図をブログに簡単に貼り付ける機能があります。
参考:ブログに飲食店情報を簡単に貼り付ける方法
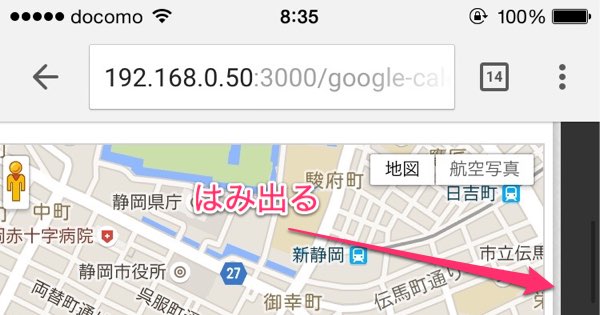
とても便利なのですが、横幅が固定されているので、iPhoneなどスマホレイアウトで見ると横がはみ出して画面が左右に動いてしまいます。
生成されるコードに少し手を加え、CSSを設定することで解決できましたのでその方法を紹介します。
コードを修正
生成されたコードの一番最初に「div」があるのでクラスを追加。ここでは「tabelog」とした。
<div class="tabelog"> ←クラスを追加 <strong><a href="https://tabelog.com/miyagi/A0404/A040404/4001636/" target="_blank">千松しま</a></strong> …
次にCSSでこのように指定。
.tabelog iframe{
max-width:100%;
overflow:hidden;
}
クラス「tabelog」の中の「iframe」が370pxで固定されているので、「max-width:100%;」を使い最大幅を画面サイズに合わせる。
これで見た目自体はみ出ることはなくなるが、画面は左右に動いてしまう。
これは「iframe」中の要素がはみ出ているのが原因のようで、「overflow:hidden;」を使い、はみ出た部分を隠すとレイアウトに収まった。
↓実際に貼ってみるとこのようになる
関連ランキング:割烹・小料理 | 本塩釜駅、東塩釜駅、西塩釜駅
おわりに
お店の情報を簡単に貼り付けられて便利なのですが、スマホ用のレイアウトを意識したコードにしてもらいたいですね。
食べログなどの飲食店情報はスマホで見る機会が増えているので、スマホ用のレイアウト対応は必要だと思うんだけどな〜

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





