MarsEditでブログを書く時にお気に入りのエディタを使う方法
※本ページはプロモーションが含まれています
ブログを書くときにはMardEditを使っているのですが、使い慣れているVimのキーバインドでブログを書きたいなといつも考えていました。
VimからWordPressへ投稿するプラグインはないかと探してみて「VimRepress」というものを見つけたのですが、2012年から更新されておらず、ちゃんと動かない状態でした。
フォークされたものを使ってみても同様で、期待通りの動作になりません。
Pythonの知識は全くありませんが、直せるところは直してなんとか動くところまではできました。
しかし、実際に運用してみると変なところでバグがあり、とても使い物にならなかったので使用を断念。
諦めてMarsEditに戻って設定を見直してみると、外部エディタが使えることを発見しましたので、その方法を紹介します。
外部エディタを設定
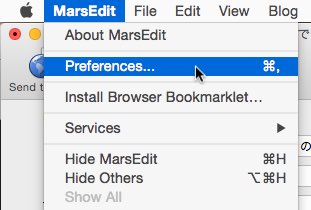
MarsEditを開き、画面上部のメニューの「MardEdit」をクリックし「Preferences…」をクリック。

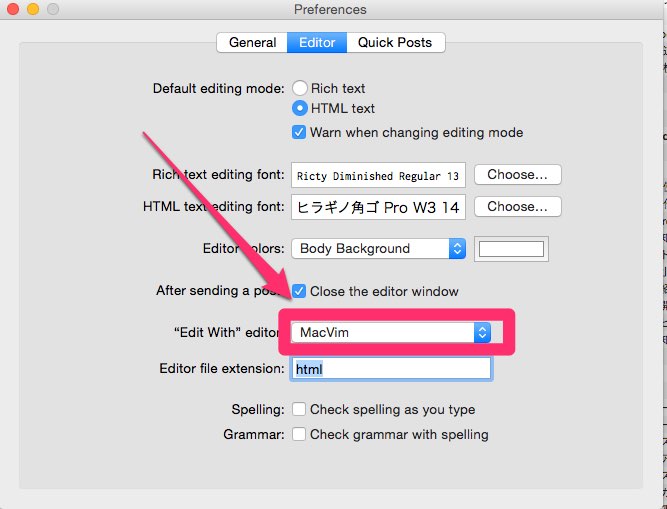
上部タブの「Editor」をクリックし「”Edit With” editor」をクリック。

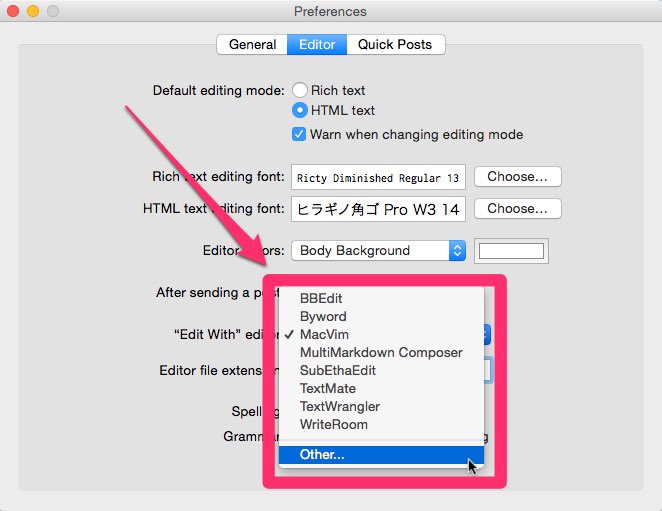
エディタを選択できるので、使いたいエディタを選択。一覧にない場合は「Other…」をクリックしてアプリケーションから選択。

僕が使いたいVimは一覧になかったので「Other…」からMacVimを選択しました。
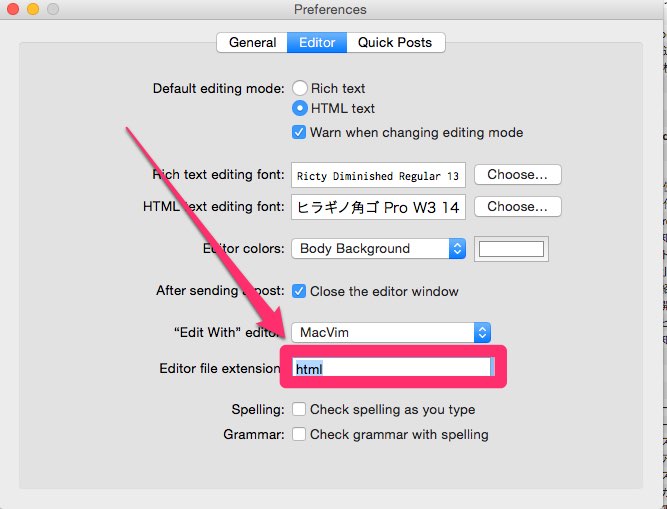
「Editor file extension」で編集する際のファイルの拡張子を設定できます。

これを設定することで、エディタがそのファイル拡張子に合ったカラースキームなどを判断しやすくなります。
初期設定では「txt」になっていて、Vimで開くと色分けされていない状態ですが、「html」に変更するとVimが「html」ファイルとして読み込んでくれるので、カラースキームが「html」のものになります。
これらの設定は即時反映されますので、OKボタンや保存ボタンなどを押さなくても大丈夫です。
エディタの立ち上げ方
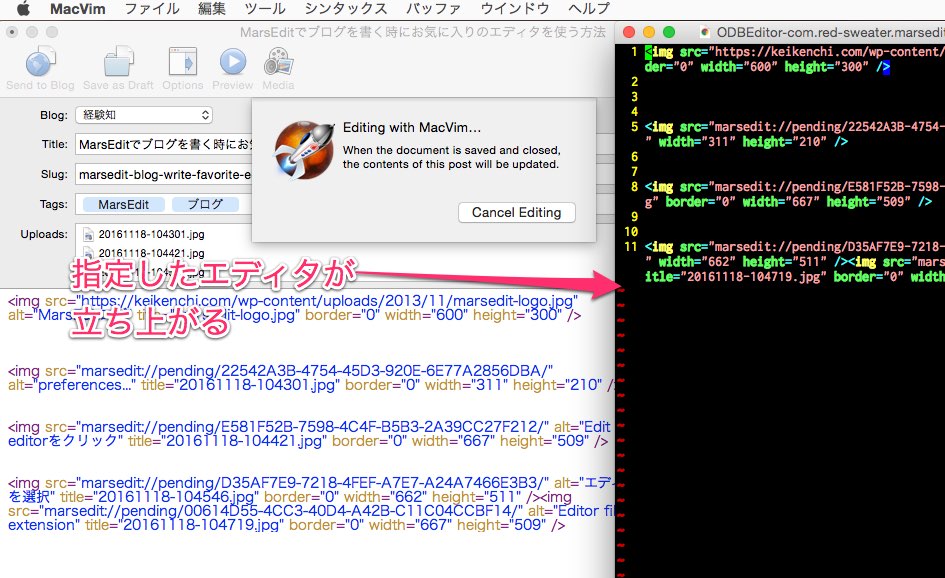
設定が完了したらエディタを立ち上げます。
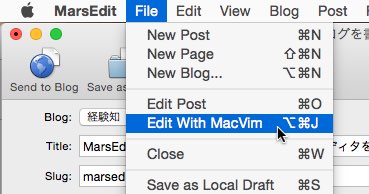
メニューバーの「File」→「Edit with エディタ名」をクリックすると外部エディタが起動します。

ショートカットキーで立ち上げるには、command+option+jで起動します。

こんな感じのファイルが作られてMarsEditとやり取りしているようですね。

フルパスはこんな感じでした。
/private/var/folders/sl/gz_5p0t14m5dmm2gdvl6lznr0000gn/T/ODBEditor-com.red-sweater.marsedit.macappstore-0000006.html
保存と反映方法
ファイルを保存してエディタを閉じることでMarsEditへ編集内容を反映することができます。
ファイルを保存するだけで反映されると便利なのですが、エディタを閉じないと反映してくれないようです。
使い方
実際の使い方としては、titleやslug、タグなどはMarsEditで入力し、本文をVimで書いています。
Vim(外部エディタ)へは画像をドラッグ&ドロップで挿入することができないので、MarsEditで挿入してからVimを開き編集するという手順になります。
画像を挿入する度にVimを閉じて開くのは面倒なので、先に画像を全部入れるようにしているのですが、記事を書いていて「あの画像も必要だ」となったときがちょっと面倒です。
記事を書き終わったら保存してVimを終了し、MarsEditで記事と画像をアップロードして完了です。
おわりに
Vimでブログを書きたいと長年考えていたのですが、こんなに簡単にできるとは思いませんでした。
VimRepressに手をだすなど、かなり回り道をしましたが、ようやくVimでブログを書けるようになりました。
まだまだ改善の余地はありますが、大きな道筋ができたのは収穫です。
よりよいブログ執筆環境を構築し、ブログ更新も楽にして記事を書くことに専念できるようにしていきます〜

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





