MarsEditでmeta.phpを変更せずにAll in One SEO Packのフィールドを追加する方法
※本ページはプロモーションが含まれています

MarsEditでAll in oen SEO Packのフィールドを追加する方法調べると、数年前はWordPressのコアファイル「meta.php」を変更する方法しか出てきませんでした。
この方法だと、WordPressをアップデートするごとに変更しなければならず、何よりコアファイルをいじるということがよろしくないです。
なので、MarsEditで記事を書いた後「Draft」(下書き)の状態でWordPressへ投稿し、WordPressの投稿画面でAll in one SEO Packの項目を入力して公開していました。
しかし、この方法だとMarsEditの「Post Kind」が「Draft」のままになり、記事を修正して送信すると公開していた記事が下書きになり非公開となってしまいます。
過去、何度もこの過ちを繰り返し、大量のアクセスを逃してきました。 関連:ブログの公開設定を間違えただけで大量のアクセスを逃した話 | 経験知
これを回避するには、記事編集前にMarsEditの上部にある「Refresh」で同期すれば良いのですが、過去記事を全てダウンロードするようにしているので、記事数が多いと同期に時間がかかってしまいます。
関連:MarsEditで過去の記事を30件以上取得する方法 | 経験知
さらに、サーバへの負荷も高いので、同期中はページの表示スピードが遅くなります。
このような問題を抱えているので、やはりMarsEditでAll in one SEO Packから直接公開をしたくなりました。
そうすればWordPressの管理画面を開く必要もないですし、同期する必要も無くなります。
調べてみたところ、プラグインをインストールするか、functions.phpを変更することで対応できましたので、その方法を紹介します。
プラグイン
プラグインの制作・配布をしていたブログは閉鎖してしまったらしく、現在はモバデビさんが配布してくれています。
関連:All in One SEO使っててMarsEditでブログ書いてる奴、これ入れとけ捗るぞ | mbdb (モバデビ)
上記リンクの記事下部にダウンロードボタンがあるのでクリック。

DropBoxのサイトが開かれるので、ダウンロードをクリック。ログインを求められても、登録やログインする必要はありません。「今はやめておく、表示を続行→」をクリックすれば下記画像のようになります。

ダウンロードして解凍したフォルダをWordPressのpluginsフォルダへアップロードし、プラグインの管理画面から有効にすれば下準備完了です。
functions.phpに書く方法
functions.phpに下記コードを追加してもOKです。
function is_protected_meta_for_marsedit($protected, $meta_key, $meta_type = null) {
$protected = ( $protected && ( strpos($meta_key, "_aioseop") !== 0 ) );
return $protected;
}
add_filter('is_protected_meta', 'is_protected_meta_for_marsedit', 10, 2);
MarsEditでの設定
MarsEditのカスタムフィールドを追加することで、投稿画面にAll in one SEO Packのフィールドを追加できます。
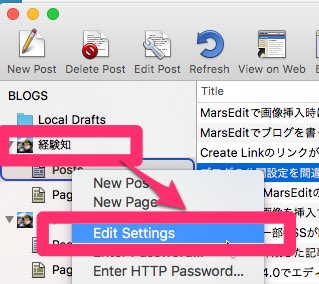
MarsEditの左メニューにある自分のブログ名を右クリックし「Edit Settings」をクリック。

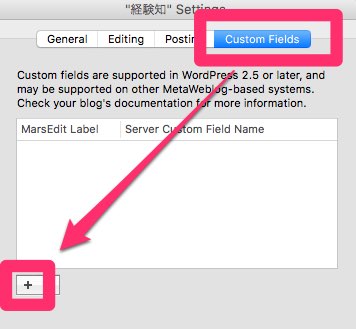
「Custom Fields」をクリックし「+」をクリック。

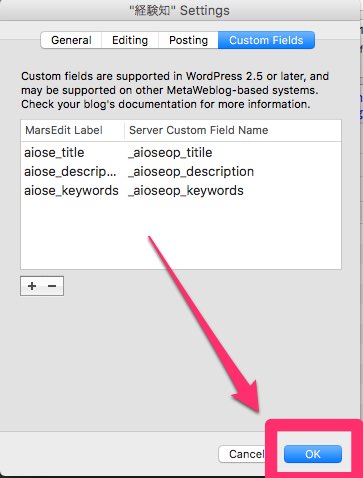
「MarsEdit Label」は自分がわかりやすい名前をつけ、「Server Custom Field Name」は正確に入力する。
タイトルは、「_aioseop_title」
ディスクリプションは、「_aioseop_description」
キーワードは、「_aioseop_keywords」
一つ入力したら「+」をクリックして表示させたいものを追加していく。
追加が終わったら「OK」をクリック。

以上で完了。
おわりに
今までMarsEditで編集してWordPressで追記し公開というかなりめんどくさい手順を踏んでいました。
しかし、慣れるとそれに疑問を持たなくなってしまうんですよね。
新しいMacBook Proの購入を機に、新しい環境を構築する中で今回改善に踏み切れました。
このような手順は無駄以外の何物でもないので、できるだけ無駄なことを減らし、ブログを書くハードルを少しでも下げていきたいです。
