EWWW Image Optimizer で画像を自動圧縮してWordPressを高速化する方法
※本ページはプロモーションが含まれています

WordPressにアップロードした画像を圧縮するのに「WP Smush.it」を使っていました。
しかし、投稿時に圧縮する際にやたら時間がかかったり、エラーが出て投稿できないことがあったり、ページの表示スピードを審査してくれる「PageSpeed Insights」ではまだ圧縮できると言われたりあまりよい働きをしてくれませんでした。
そこで「EWWW Image Optimizer」というプラグインを試したところ、投稿時間が激的に短くなり、エラーもでず、「PageSpeed Insights」で画像の圧縮に関して何も言われなくなったので、設定方法と使い方を紹介します。
EWWW Image Optimizerをインストール
WordPressの管理画面から「EWWW Image Optimizer」をインストール。詳しいWordPressのプラグインのインストール方法は「WordPressのプラグインをインストールする方法」で。
EWWW Image Optimizerの設定
ダッシュボード左メニューの「設定」→「EWWW Image Optimizer」をクリックして設定画面を開く。
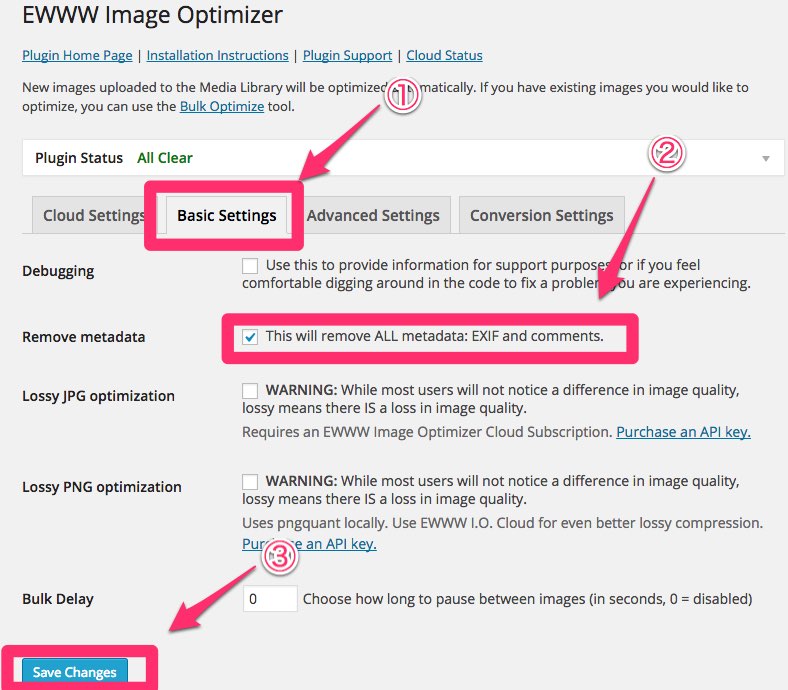
「Basic Settings」タブをクリックし、「This will remove ALL metadata: EXIF and comments.」にチェックを入れ「Save Changes」をクリックして設定を保存する。これを設定することで画像内にあるEXIFとコメントを削除してファイルサイズを小さくできる。

後はデフォルトの設定でOK。
画像を一括で圧縮する
「EWWW Image Optimizer」をインストール後、WordPressに画像をアップロードすると自動で圧縮してくれるが、インストール以前の画像は自動で圧縮されないので一括で圧縮する。
「メディア」→「Bulk Optimize」をクリックし、「Optimize Media Library」の「Start optimizing」をクリックすると、今までアップロードした画像が一括で圧縮される。

かかる時間は画像の枚数やファイルサイズの大きさによって変わるので、アクセス数の少ない時間帯に行いたい。
更に高速化する
「EWWW Image Optimizer」を使うことで画像サイズを圧縮し転送スピードを上げることができた。更に高速化するには画像配信に特化したCDNを使うとファイルの転送量がぐっと下がり自分のサーバーの負荷を軽減できる。
詳しくは「WordPressの表示スピード改善と転送量を激減させるプラグインPhotonの紹介」で紹介してるので併せて試してもらいた。
おわりに
同じように見える画像ならファイルサイズが小さいほうが絶対良いです。
プラグイン1つ有効にするだけでその環境が手に入るので、ゼヒ入れておきたいプラグインです。
