WordPressのプラグイン「Jetpack」でイケてるソーシャルボタンを設置する方法
※本ページはプロモーションが含まれています
WordPressの多機能プラグイン「Jetpack」が3.0にバージョンアップしました。
その中で、ソーシャルボタンを簡単に作成、表示させることが出来る「共有」機能があります。
バージョンアップに伴い、実際に表示されるソーシャルボタンのデザインがいい感じに変わったので、Jetpackの「共有」機能の設定の仕方を紹介します。
共有の有効化
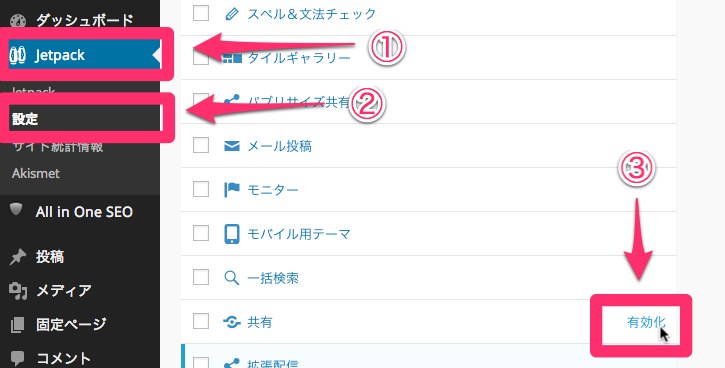
ダッシュボード左メニューの「Jetpack」→「設定」をクリック。スクロールしていくと「共有」があるので、マウスホバーすると右に「有効化」が表示されるのでクリック。

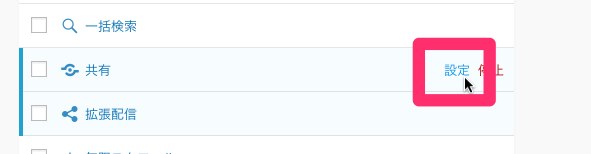
有効化された後、再度同じ位置までスクロールし、「共有」にマウスホバーすると「設定」が表示されるのでクリック。

設定画面で、表示させたいサービスをドラッグ&ドロップで追加。下記画像の四角で囲ってある部分にドロップしないと追加されない。「利用可能なサービスをここにドラッグ&ドロップしてください。」という文字の上にドロップしてもダメ。

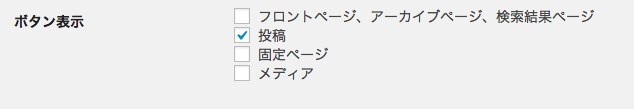
ソーシャルボタンを表示させたいページを選択し、「変更を保存」をクリックして完了。

スタイルの変更
同じ設定画面に「ボタンのスタイル」があるので、これを変更すればボタンのデザインが変更できる。
「アイコンとテキスト」

「アイコンのみ」

「テキストのみ」

「公式ボタン」

おわりに
公式ボタンとは違ったデザインで表示させるのも面白いですね。
ただ、他のサイトとデザインが違うことによって、ユーザーが慣れないデザインだと戸惑いソーシャルボタンのクリック率の低下も可能性としてはあるので、十分注意したいですね。

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





