WordPressで最近のアクセス数が多い人気記事をサイドバーに表示する方法
※本ページはプロモーションが含まれています
今自分のブログでどの記事がよく読まれているか表示されていると、検索やソーシャルメディアから来た一見さんにアピールでき、ブログ内の巡回も良くなります。
自分のブログのファンを増やすために、人気のある記事を紹介しましょう。
「WordPress.com Stats」と「Jetpack」を導入してある前提で、WordPressでアクセス数の多い人気記事をサイドバーに表示する方法を紹介します。
ウィジェットから登録する
「WordPress.com Stats」と「Jetpack」を導入していれば、ウィジェットから登録することができます。
「Jetpack」の設定画面からではないので注意。
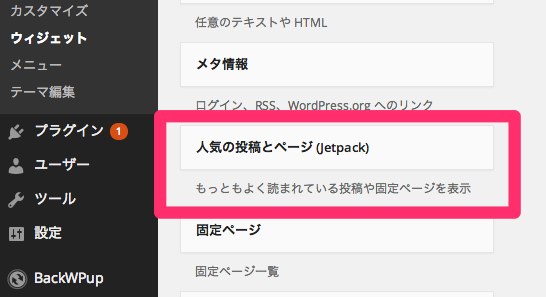
ダッシュボード左メニューの「外観」→「ウィジェット」を選択し、「利用できるウィジェット」から「人気の投稿とページ(Jetpack)」を表示させたい位置にドラッグ&ドロップする。

人気の投稿とページの設定
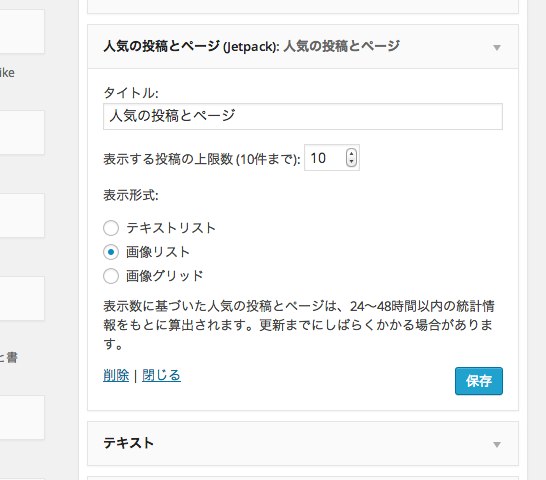
「人気の投稿とページ(Jetpack)」をドラッグ&ドロップして登録したら、もう一度タップすると設定画面が出るので各種設定をする。

タイトルと表示する件数はお好みで。
表示形式は各種このように表示されます。
「テキストリスト」の表示

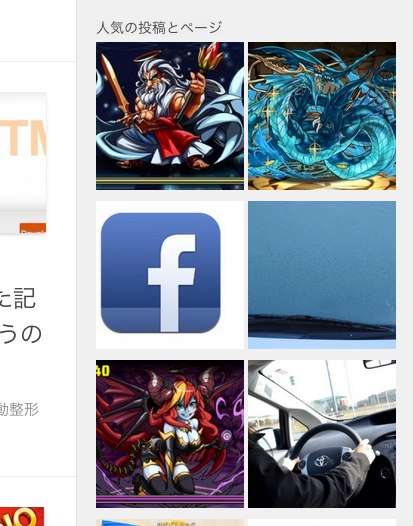
「画像リスト」の表示

「画像グリッド」の表示

画像リスト表示のレイアウト変更
画像リストの表示を選択したいのですが、画像が小さいし、テキストと離れてしまっているので修正方法も紹介。この方法はプラグインを直接書き換えるのでJetpackをアップデートしたら変更が元に戻る可能性大です。アップデート後にもう一度設定する必要があるので承知起きお願いします。(アップデートによって変更方法が変わる可能性もあります。)
また、プラグインを直接書き換えるので、バックアップをとり、自己責任で作業をしてください。
ダッシュボード左メニューの「プラグイン」→「プラグイン編集」をクリック。
「編集するプラグインを選択」で「Jetpack by WordPress.com」を選択し、「選択」をクリック。
ファイルが多すぎるので、「jetpack/modules/」で始まるファイルはなんでもいいのでクリック。
「modules」内のファイルがすべて表示されるので、「jetpack/modules/widgets/top-posts.php」を編集する。見つけにくい場合は「control + F」で「top-posts.php」を検索。
編集画面で、「control + F」で「$get_image_options[‘avatar_size’] = 40;」という部分を探す。
この40を変えれば取得する画像のサイズを指定できるので、表示させたい画像のサイズに変更して「ファイルを更新」をクリックして保存。とりあえずサイズは100にしました。

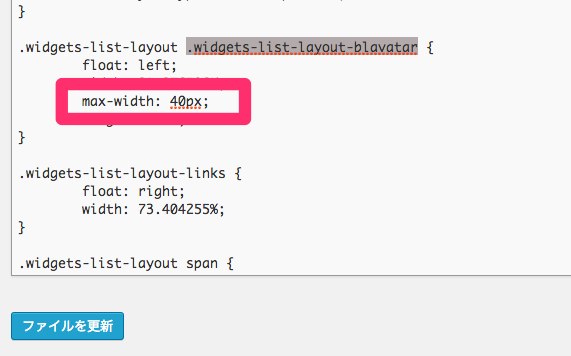
次にCSSも変更する。「jetpack/modules/widgets/widget-grid-and-list.css」をクリックし、編集画面が開いたら、「.widgets-list-layout-blavatar」を検索し、その中に書かれている「max-wides」を先ほどの画像サイズと同じにする。

以上が画像サイズの変え方です。
「jetpack/modules/widgets/top-posts.php」と「jetpack/modules/widgets/widget-grid-and-list.css」を編集すれば表示は自由に変えられます。
自分用
このブログ用で更に変更した所の自分用メモ。
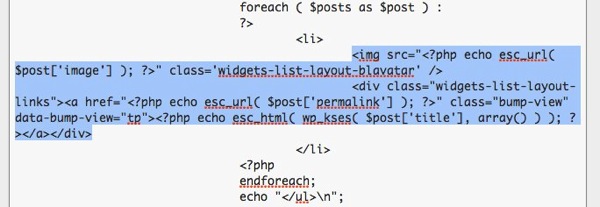
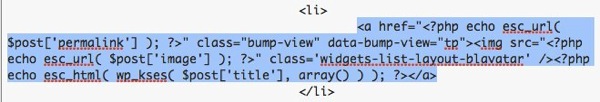
「jetpack/modules/widgets/top-posts.php」のdivを外しaタグの中に画像を入れる。

↓

$get_image_options['avatar_size'] = 80;
80に変更。
「ul」のクラスを削除。imgタグのクラスを「image photo」aタグのクラスを「clearfix」に変更。
「jetpack/modules/widgets/widget-grid-and-list.css」にコードを追加
.widgets-list-layout img{
float: left;
display: block;
margin: 0px 10px 5px;
border: solid 1px #ccc;
padding: 4px;
background-color: #fff;
}
.widgets-list-layout li {
padding: 0 0 10px 0;
border-bottom: 1px solid #e2e2e2;
}
.widgets-list-layout li a{
display:block;
height: 75px;
}
おわりに
アクセス解析のためにインストールしたJetpackでしたが、設定項目などを見ると便利な機能が多々ありました。「人気の投稿とページ」はその中で偶然見つけたもので、自分が欲しかった機能なので追加してみました。
使える機能があったらどんどん使っていきたいと思います。

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





