WordPressのテーマ・プラグイン開発環境をVagrantを使い簡単に構築する方法
※本ページはプロモーションが含まれています

WordPressのプラグインを作りたいと考え、サイトの拡張性を飛躍的に高める WordPressプラグイン開発のバイブルという本を買い勉強中です。
その中で開発環境としてVagrantを使った開発環境構築が紹介されていました。
現在の僕の環境はMAMPを使用していますが、本書を読み、Vagrantを使った開発環境はいろんなパターンの開発環境を簡単に構築できたりすることを知り、新しいものに挑戦したいという気持ちも相まってVagrantを使ってみることにしました。
開発環境を整えるまでに実際に僕が行った手順をエラー表示と合わせて紹介します。
※Mac OS Ⅹ 10.8.5にインストールします。
こちらの記事も要チェック!
VirtualBoxのインストール
Vagrantを使うには仮想環境を構築できるVirtualBoxをインストールする必要がある。
「Oracle VM VirtualBox」からインストール。詳細な手順は
VirtualBoxのインストール方法で。
Vagrantのインストール
「Download Vagrant」から自分のOSに合ったVagrantをダウンロード。詳細な手順はVagrantのインストール方法で。
Chefのインストール
「Chef Development Kit | Chef Downloads | Chef」からOSに合ったものをダウンロードしてインストール。詳細な手順はChefのインストール方法で。
バーチャルホスト用のプラグインをインストール
「http://192.168.33.10/」を「http://wordpress.local/」のようにアクセスできるようバーチャルホスト用のプラグインをインストール
$ vagrant plugin install vagrant-hostsupdater
インストール中に下記のエラーが。
Bundler, the underlying system Vagrant uses to install plugins, reported an error. The error is shown below. These errors are usually caused by misconfigured plugin installations or transient network issues. The error from Bundler is: An error occurred while installing ffi (1.9.6), and Bundler cannot continue. Make sure that `gem install ffi -v '1.9.6'` succeeds before bundling.
これはXcodeに「Command Lline Tools」がインストールされていなかったのが原因だった。
Command Lline Tools のインストール
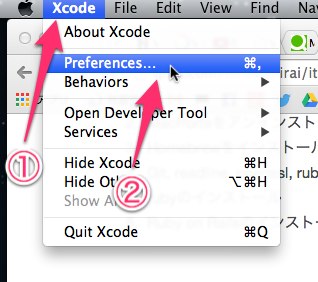
Xcodeを立ち上げ、画面上部メニューの「Xcode」→「Preferences」をクリック。

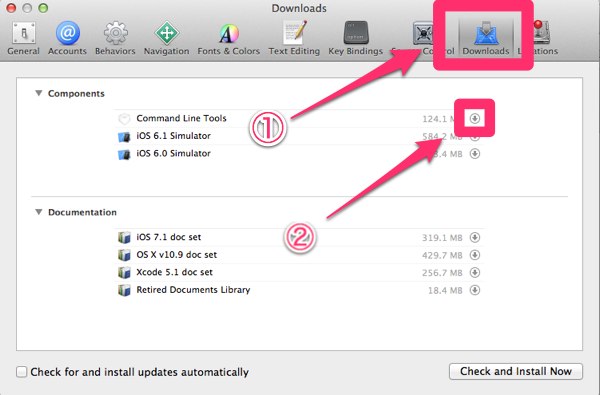
「Downloads」→「Command Lline Tools 」の右側↓矢印をクリック。パソコンのパスワードを聞かれるので入力。

以上でCommand Lline Tools のインストール完了。
再びvagrant-hostsupdaterのインストール。
$ vagrant plugin install vagrant-hostsupdater
今度は上手くいった。
Installed the plugin 'vagrant-hostsupdater (0.0.11)'!
VCCWの入手
VCCWとはサイトの拡張性を飛躍的に高める WordPressプラグイン開発のバイブルの著者の一人である宮内氏が開発したVagrant ファイルで、LAMP環境を想定し、WordPressのテーマやプラグインの開発・テスト環境を構築できる。
Gitを使う場合
Gitをインストールしている場合はまず、ホームディレクトリに移動。
$ cd ~
gitコマンドでVCCWをダウンロード
$ git clone https://github.com/miya0001/vccw.git
ファイルを直接ダウンロードする場合
VCCWからファイルをダウンロードし解凍。
「vccw-master」というフォルダができるので「vccw」というフォルダ名に変更。
これをホームディレクトリに移動。
ホームディレクトリとは
/Users/ユーザー名
あるいは、Finder左メニューで家のアイコンが付いているディレクトリ。

以上で完了。
WordPressの起動
ここからはターミナルでの操作になる。
先ほど作成した「vccw」に移動。(ユーザー名は各自の名前)
$ cd /User/ユーザー名/vccw
「Vagrantfile.sample」をコピーして「Vagrantfile」にリネーム。
$ cp Vagrantfile.sample Vagrantfile
デフォルトだと英語版のWordPressがインストールされるので日本語版にするために、「Vagrantfile」を開く。(右クリック→このアプリケーションで開く。からテキストエディタで開く。)
WP_LANG = ENV["wp_lang"] || "en_US"
を
WP_LANG = ENV["wp_lang"] || "ja"
に変更して保存。
WordPress環境を起動する。
$ vagrant up
※このコマンドはVagrantfileがあるディレクトリ以下の階層で実行する必要がある。この場合だと「vccw」以下に移動しないと使えない。
起動にはかなり時間がかかるので待つ。僕の場合は1時間10分かかった。気長に待とう。
起動が完了したら「http://192.168.33.10/」へアクセスしWordPressの画面が表示されることを確認する。
Vagrant環境の使い方
Vagrant環境の基本的な使い方を紹介
仮想マシンの操作方法
起動
$ vagrant up
停止
$ vagrant halt
再起動
$ vagrant reload
再プロビジョニング(再インストール)
$ vagrant provision
廃棄(削除)
$ vagrant destroy
ヘルプを表示
vagrant help
開発用フォルダ
開発するフォルダは「vagrant up」を実行したディレクトリ内に「www」ディレクトリが作成され、更にその中に「WordPress」フォルダがあり、WordPressのファイルが全て入っている。
この中のWordPressを利用して開発を行う。
管理画面のログイン
管理画面のログイン名、パスワードは
ユーザー名:admin
パスワード: admin
その他のパスワードはVagrantファイル内に書かれているので読んでみるとオモシロイ。
その他ハマったとこ
インストールできたがCSSが反映されない
エラーが出つつもなんとかインストールが完了したが、CSSが反映されていない。
ソースコードを見てみると
http://192.168.33.10192.168.33.10/wp-content/themes/twentyfourteen/style.css?ver=4.0
このようにIPアドレスが二重に出力されたことが原因だった。
また、ログイン後のURLもこのように二重のIPアドレスにリダイレクトされてログイン後の画面が表示されなかった。因みに1つ分のIPアドレスを削除するとチャント表示されたが、やはりCSSは適用されていない。
解決した方法はXcodeに「Command Lline Tools」を入れて
$ vagrant destroy
をして仮想マシンを削除し、「vccw」フォルダも削除して最初から再構築することで改善した。
開発の便利ツール
WP-CLIのインストール
WP-CLIはWordPressをコマンドラインから操作するためのツール。プラグインやテーマのインストール・アップデートをコマンドラインから実行できる。テーマやプラグインのひな形も簡単に作成できる。
インストールするにはターミナルでコマンド入力。
$ brew install wp-cli
うまくいかない場合はWP-CLIのインストール方法で。僕はかなり苦戦しました。。。
おわりに
開発環境の構築に時間がかかりました。ネットで調べてみると皆さん結構簡単にインストールしている感覚でしたが、僕の場合暗黙のうちに必要な物がインストールされていなかったので、一つ一つに苦戦しました。
しかし、ルートディレクトリの設定やポートの設定、WordPressのインストールなど、地味に面倒くさいものが「vagrant up」コマンド一発で作成できるのは快感ですね〜。
まだ基本的な開発環境が整っただけなので、他の設定も行っていきます。
苦労しましたが、勉強になりました!

