WindowsのPhpStormでWordPressのコーディング規約などを設定する方法
※本ページはプロモーションが含まれています
WindowsのPhpStormでWordPressのコーディング規約などを設定する方法を紹介します。
Composerのインストール
PHPのパッケージライブラリ管理ツールのComposerをインストール。
phpcs と phpcbf インストール
コードの規約違反がある箇所を指摘してくれるphpcsとコード規約に則ったコードに整形してくれるphpcbfを、下記コマンドで両方インストール。
composer global require "squizlabs/php_codesniffer"
インストールされる場所は、下記binフォルダ内。
C:\Users\ユーザー名\AppData\Roaming\Composer\vendor\squizlabs\php_codesniffer\bin
WordPressコーディング規約のインストール
composer global require wp-coding-standards/wpcs
更に、phpcsとphpcbfでWordPressコーディング規約を使えるようにするために下記コマンドを実行。「ユーザー名」を2箇所自分の環境のフォルダ名に変えるのを忘れずに。
C:\Users\ユーザー名\AppData\Roaming\Composer\vendor\squizlabs\php_codesniffer\bin\phpcs --config-set installed_paths C:\Users\ユーザー名\AppData \Roaming\Composer\vendor\wp-coding-standards\wpcs
下記表示が出ればWordPressコーディング規約の設定完了
Config value "installed_paths" added successfully
PhpStormの設定
WordPressのコードスタイルの設定
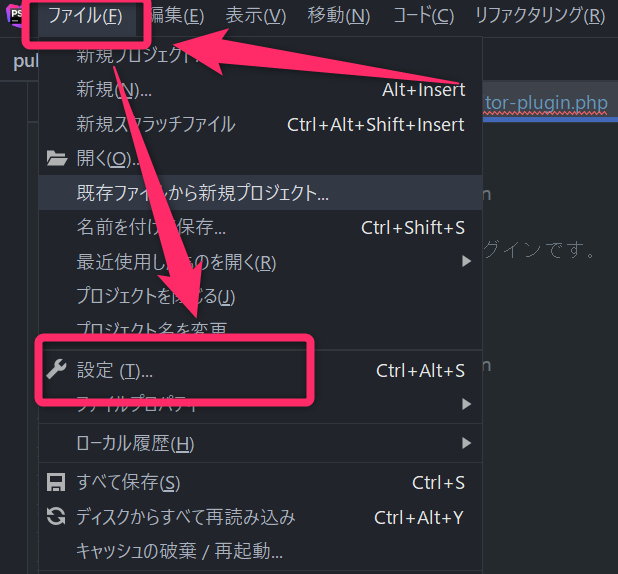
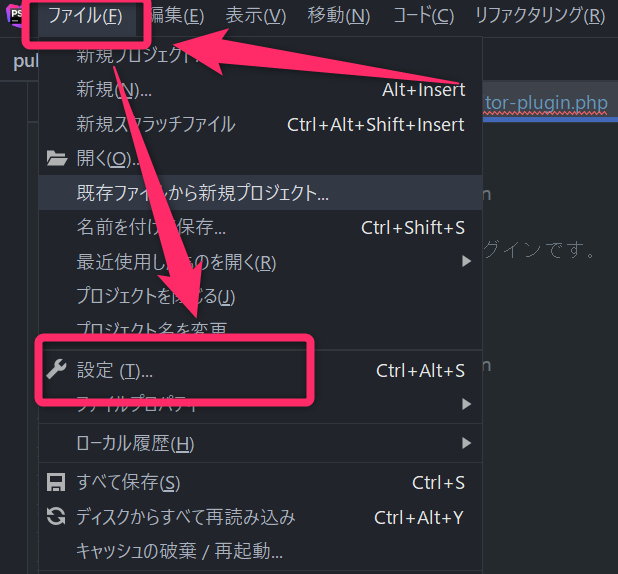
「ファイル」→「設定」をクリック。

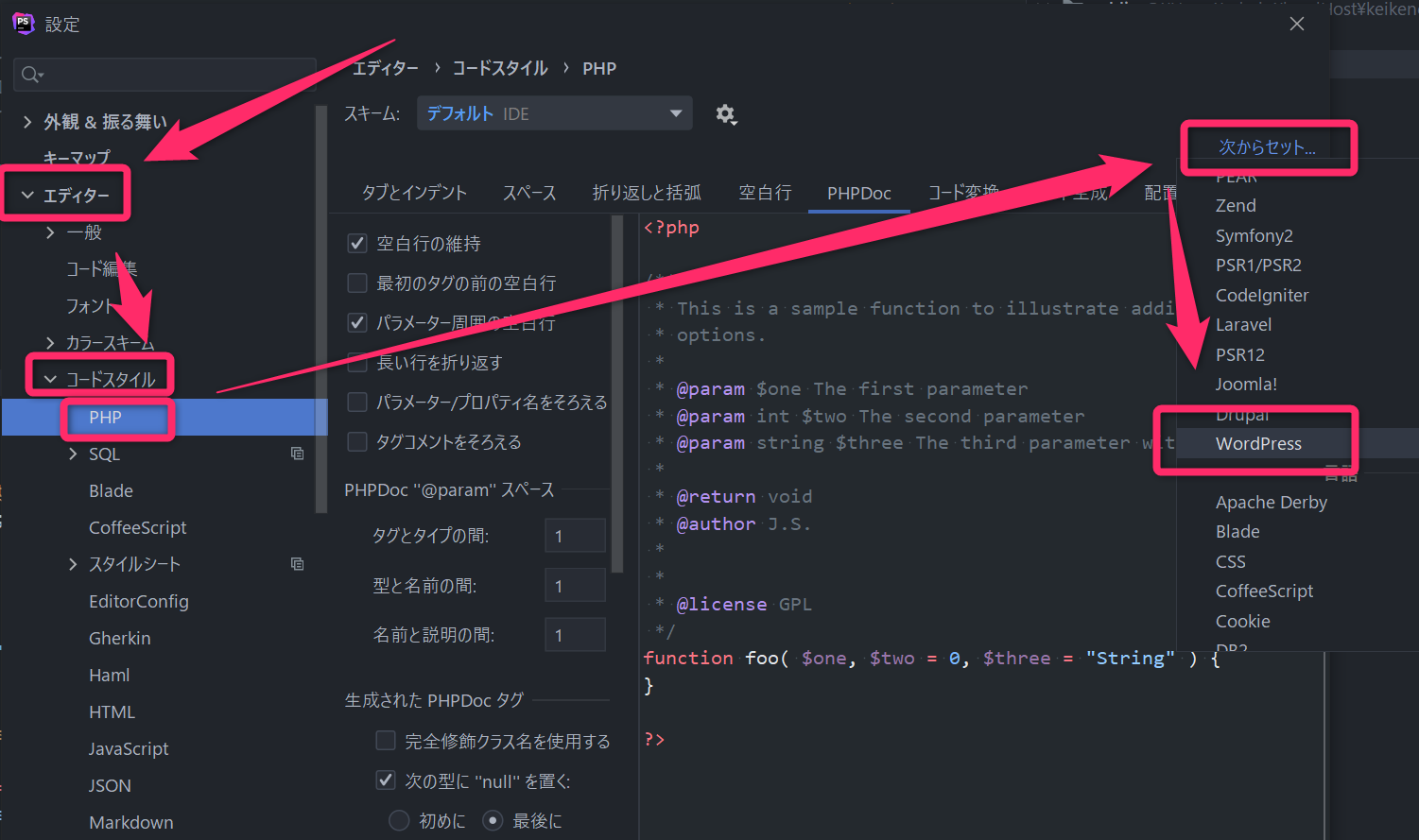
「エディター」→「コードスタイル」→「PHP」→「次からセット」→「WordPress」を選択。

「OK」で閉じる。
これでPHPのコードスタイルがWordPressの規約に沿ったものになりました。
WordPressコーディング規約違反をコードに表示させる
先程インストールしたphpcsを設定してコーディング規約違反箇所を表示させる。
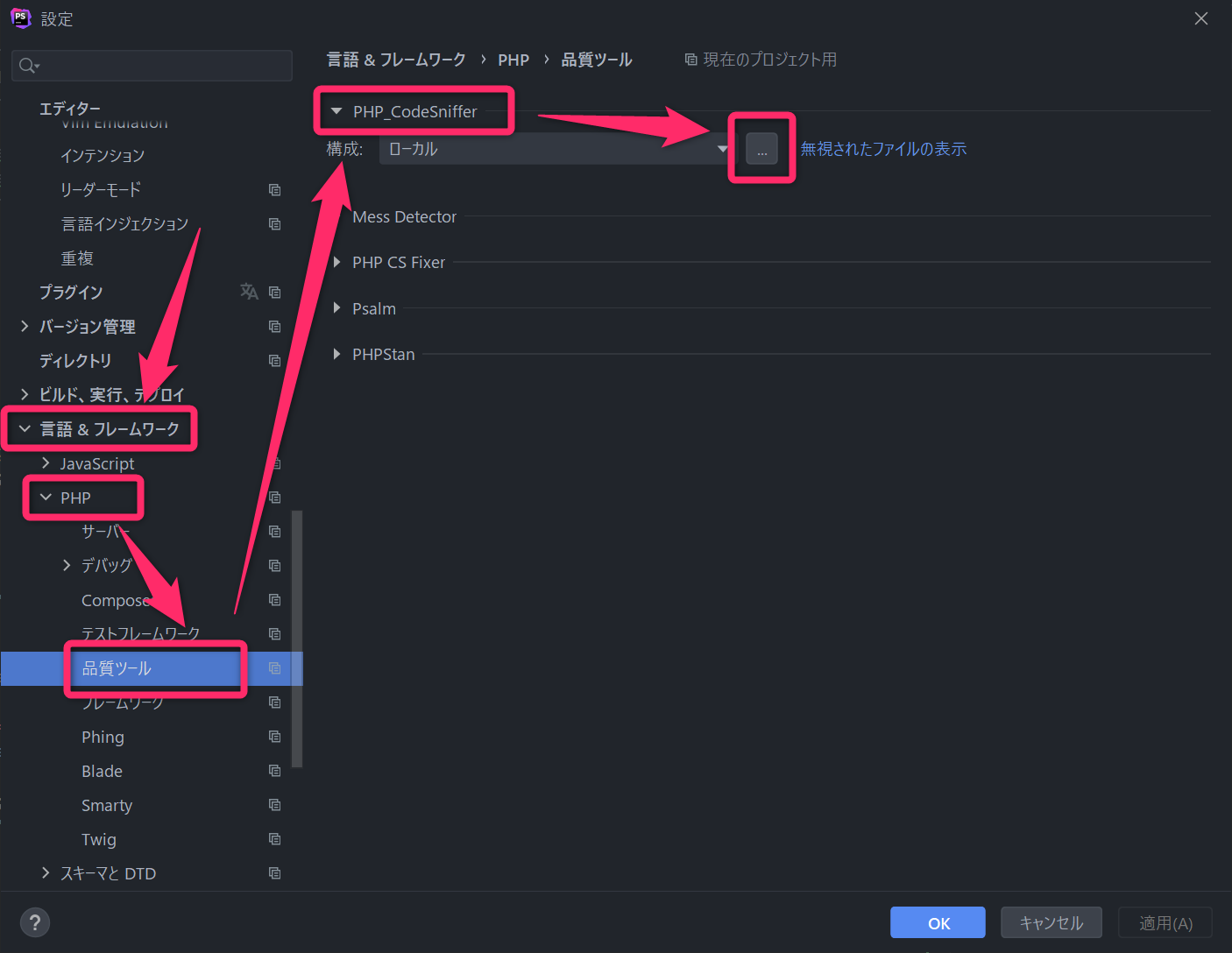
「ファイル」→「設定」をクリック。

「言語&フレームワーク」→「PHP」→「品質ツール」→「PHP_CodeSniffer」→「…」の順でクリック。

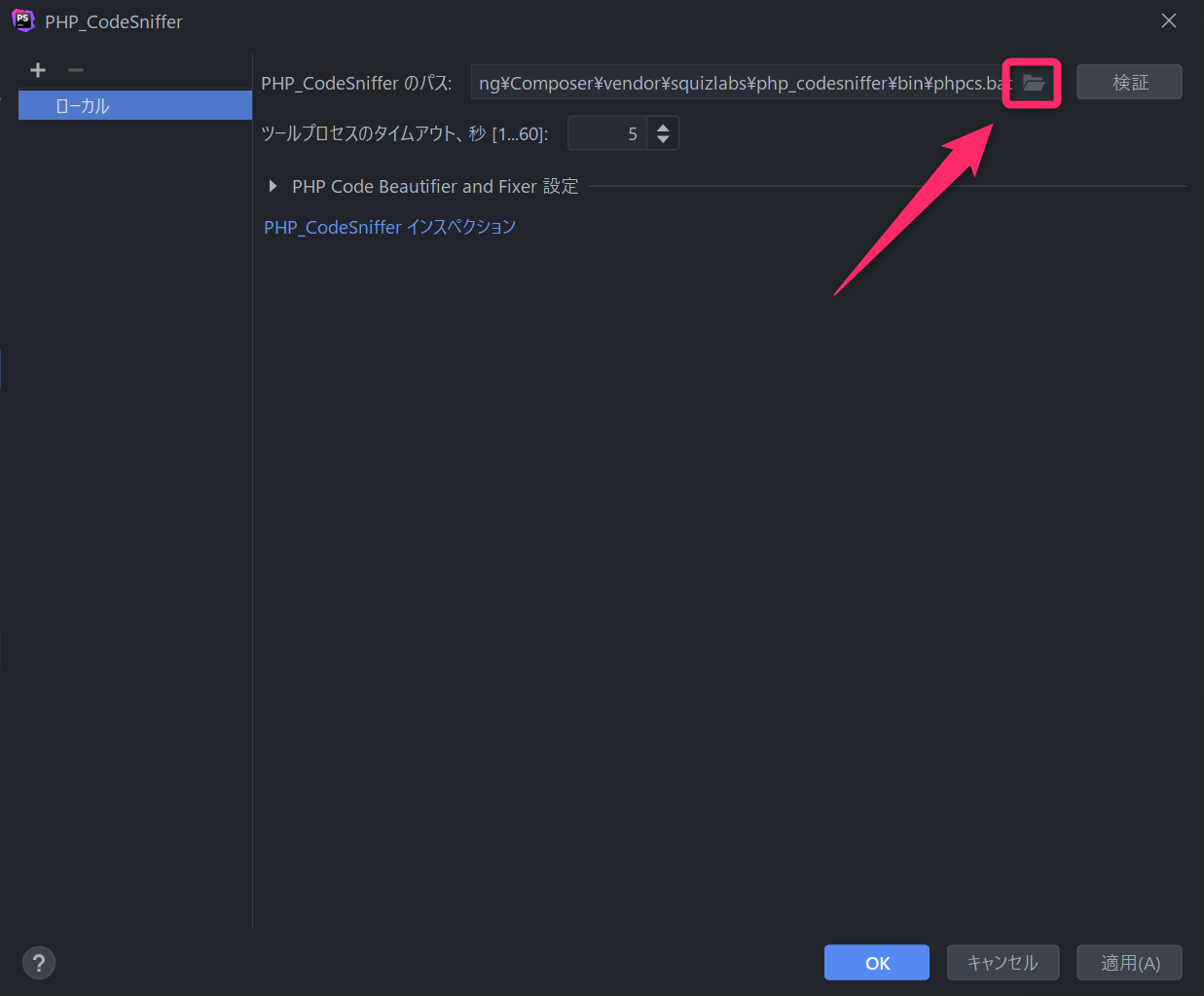
phpcsの場所を入力するかフォルダから選択。

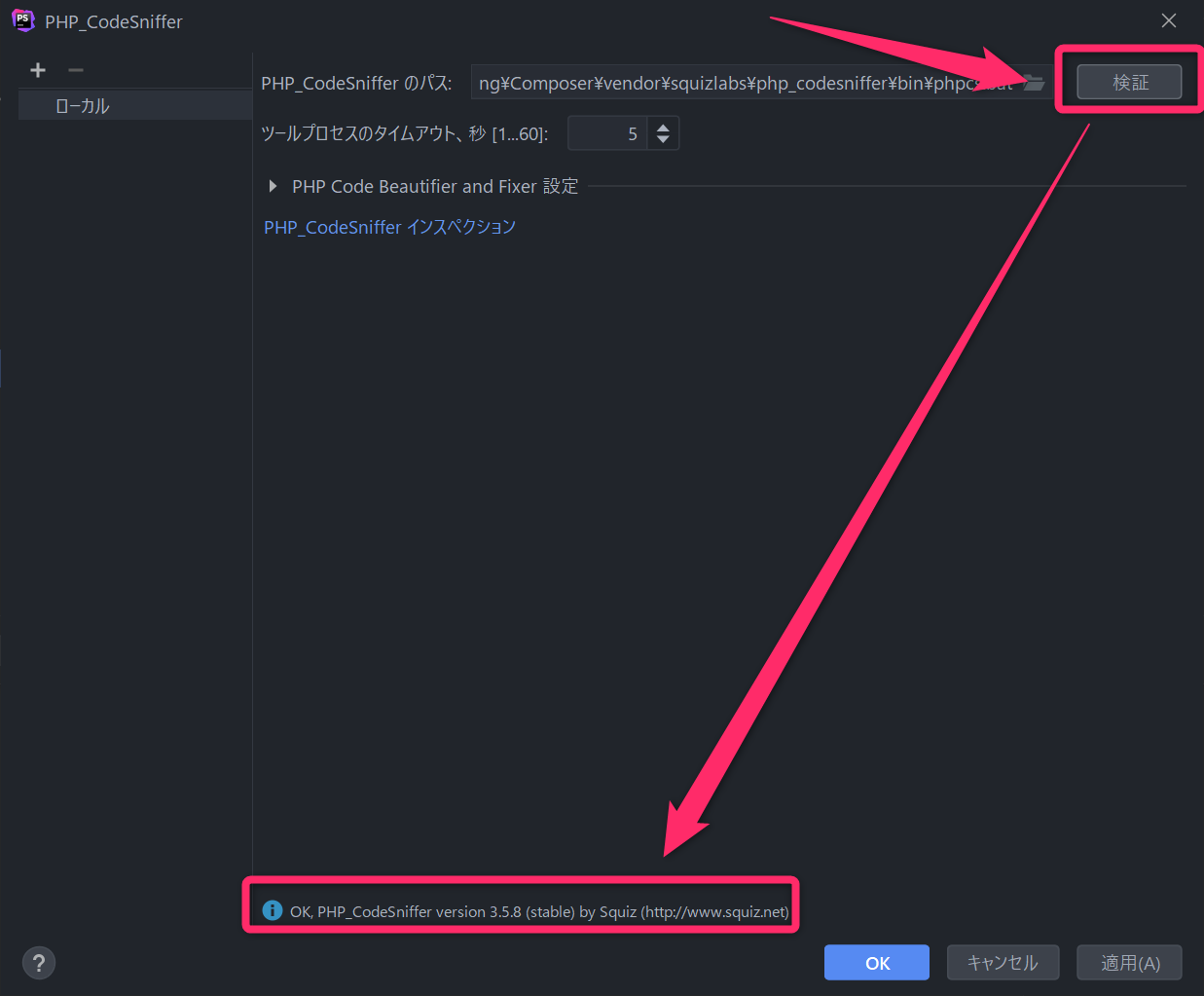
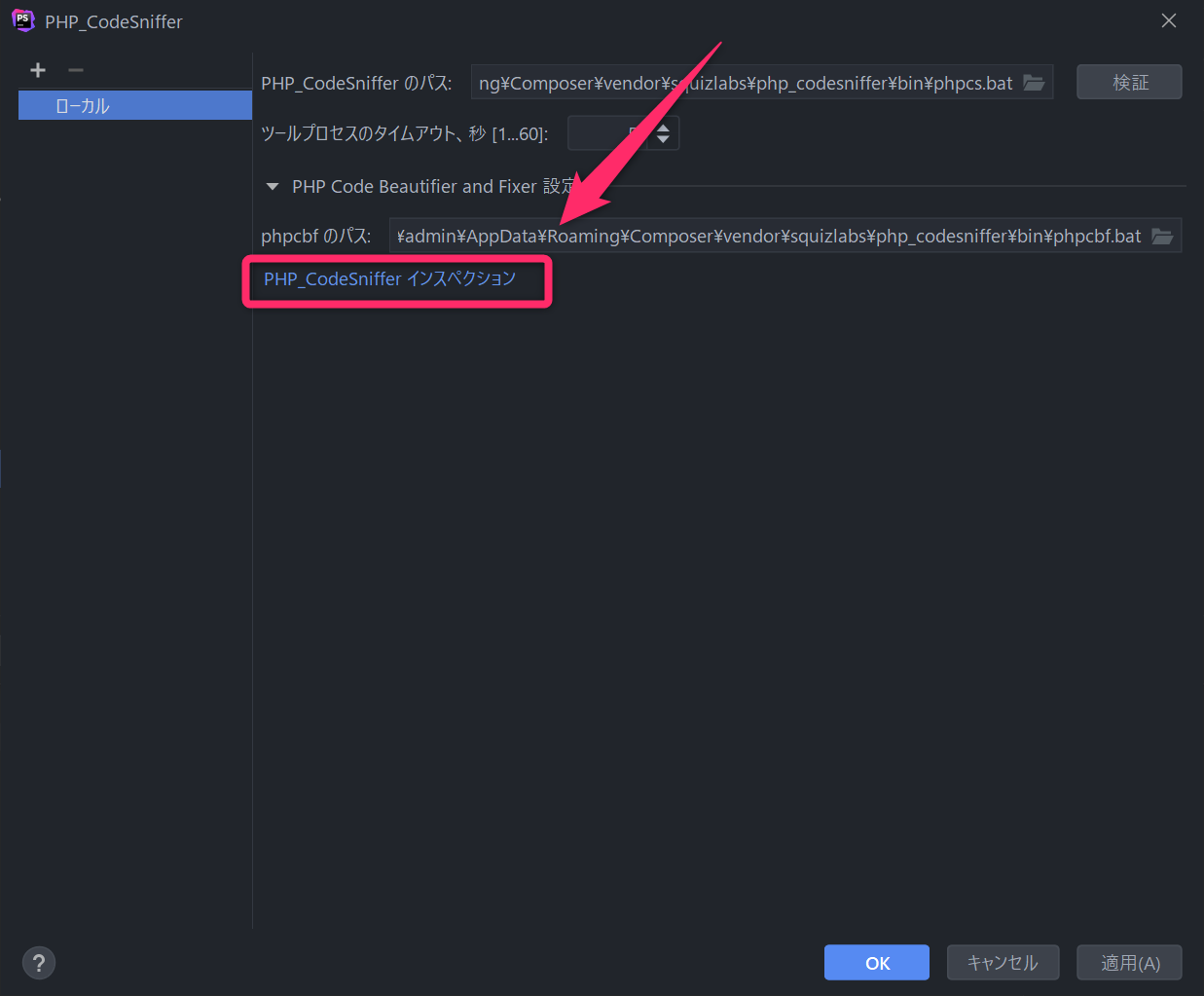
上記の方法でインストールしたら下記の場所にあるので「ユーザー名」部分を自分の環境に変えて設定。「検証」を押して、下に「OK」の表示が出たらphpcsの設定OK。

C:\Users\ユーザー名\AppData\Roaming\Composer\vendor\squizlabs\php_codesniffer\bin\phpcs.bat
phpcbfの設定
WordPressのコーディングスタイルに対応した整形は、上記「WordPressのコードスタイルの設定」で紹介した方法で整形できるが、phpcbfを使うと他のファイルも一括で整形できるなどのメリットがあるのでついでに設定。
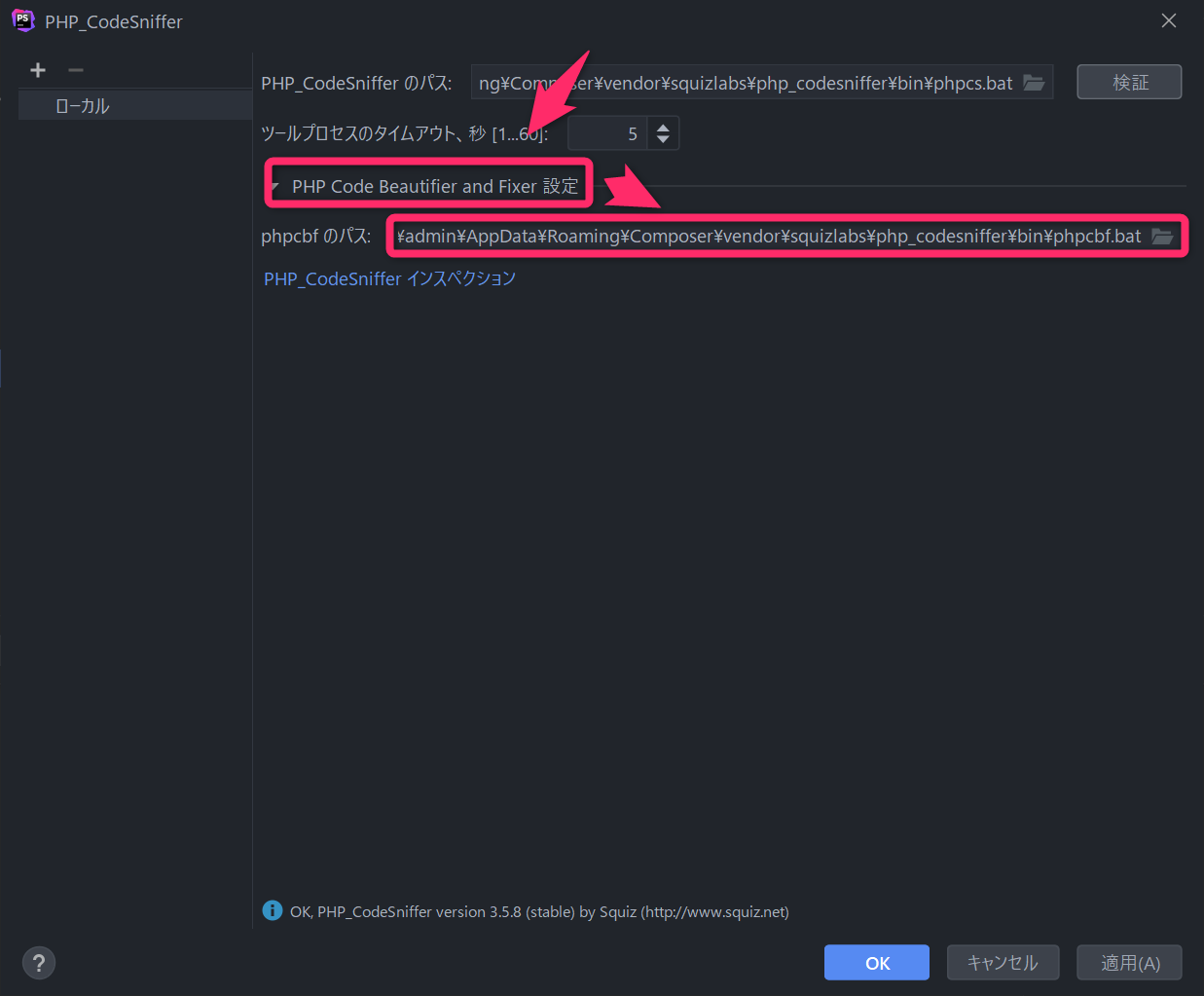
「PHP Code Beautifer and Fixer」をクリックし、出てきたテキストエリアにphpcbfがある場所を設定。

phpcbfの場所は下記の場所を「ユーザー名」を自分のものに買えた場所。
C:\Users\ユーザー名\AppData\Roaming\Composer\vendor\squizlabs\php_codesniffer\bin\phpcbf.bat
インスペクションの設定
インスペクションの設定を開くには2つ方法があり、ひとつは先程の画面から「PHP_CodeSniffer インスペクション」をクリックする方法。

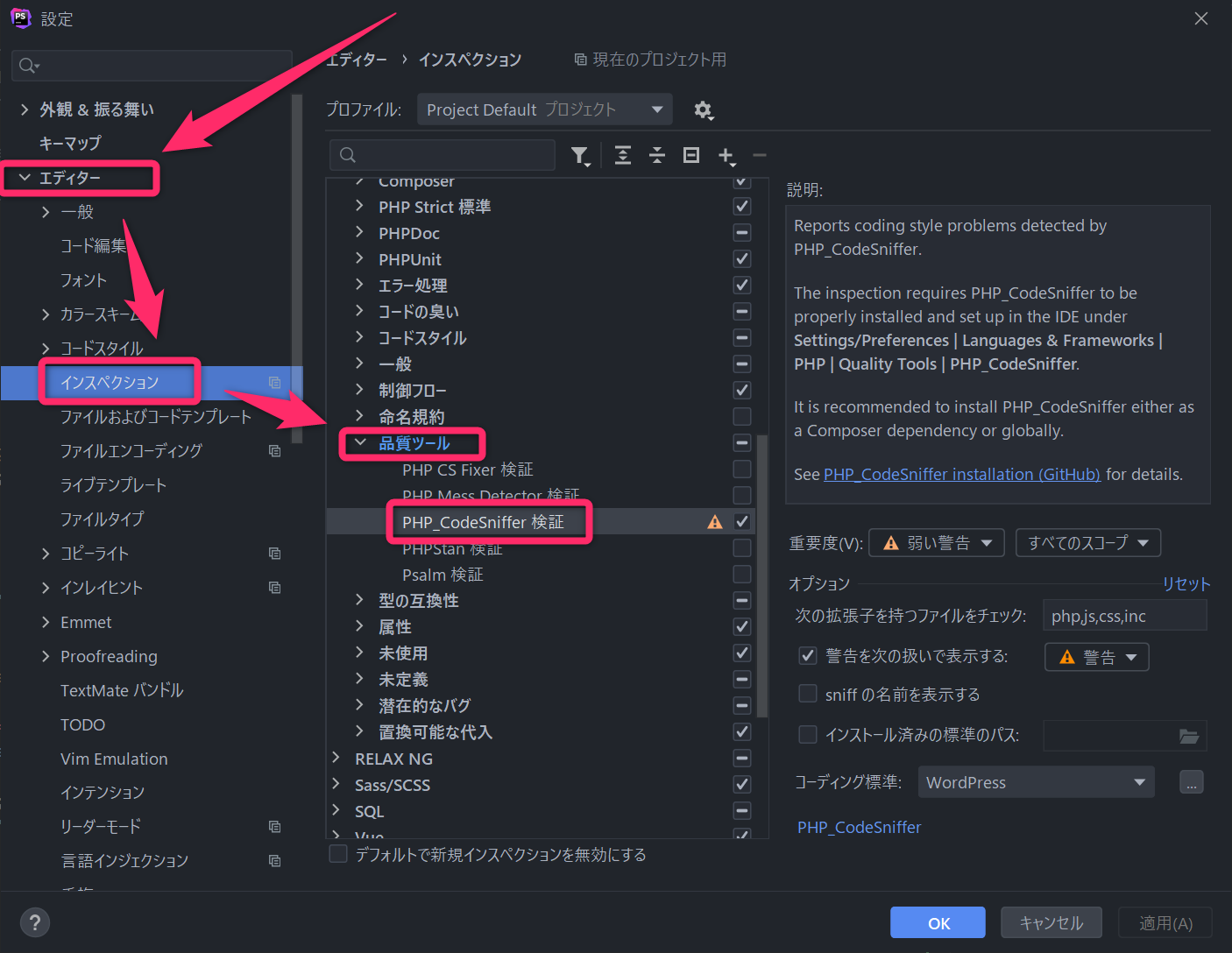
もう一つは「エディター」→「インスペクション」→「品質ツール」→「PHP_CodeSnifferの検証」をクリックして開く方法

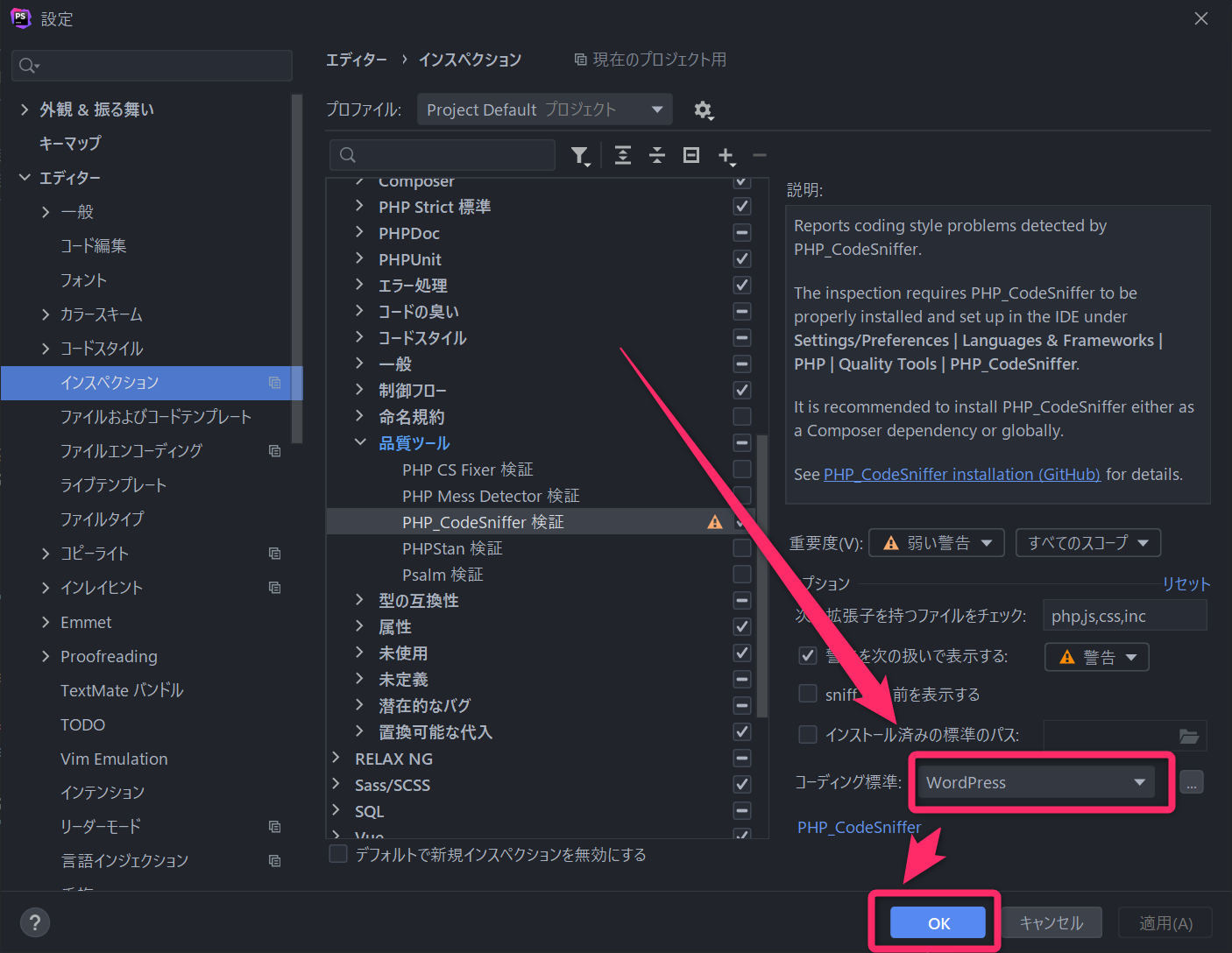
「コーディング標準」を「WordPress」に変更し「OK」をクリック。

最初に設定した場合、「WordPress」が表示されなくて選択できなかったが、しばらくして選択できるようになったので、「WordPress」が表示されていない場合はPhpStormを再起動するなどすれば表示されるかも。
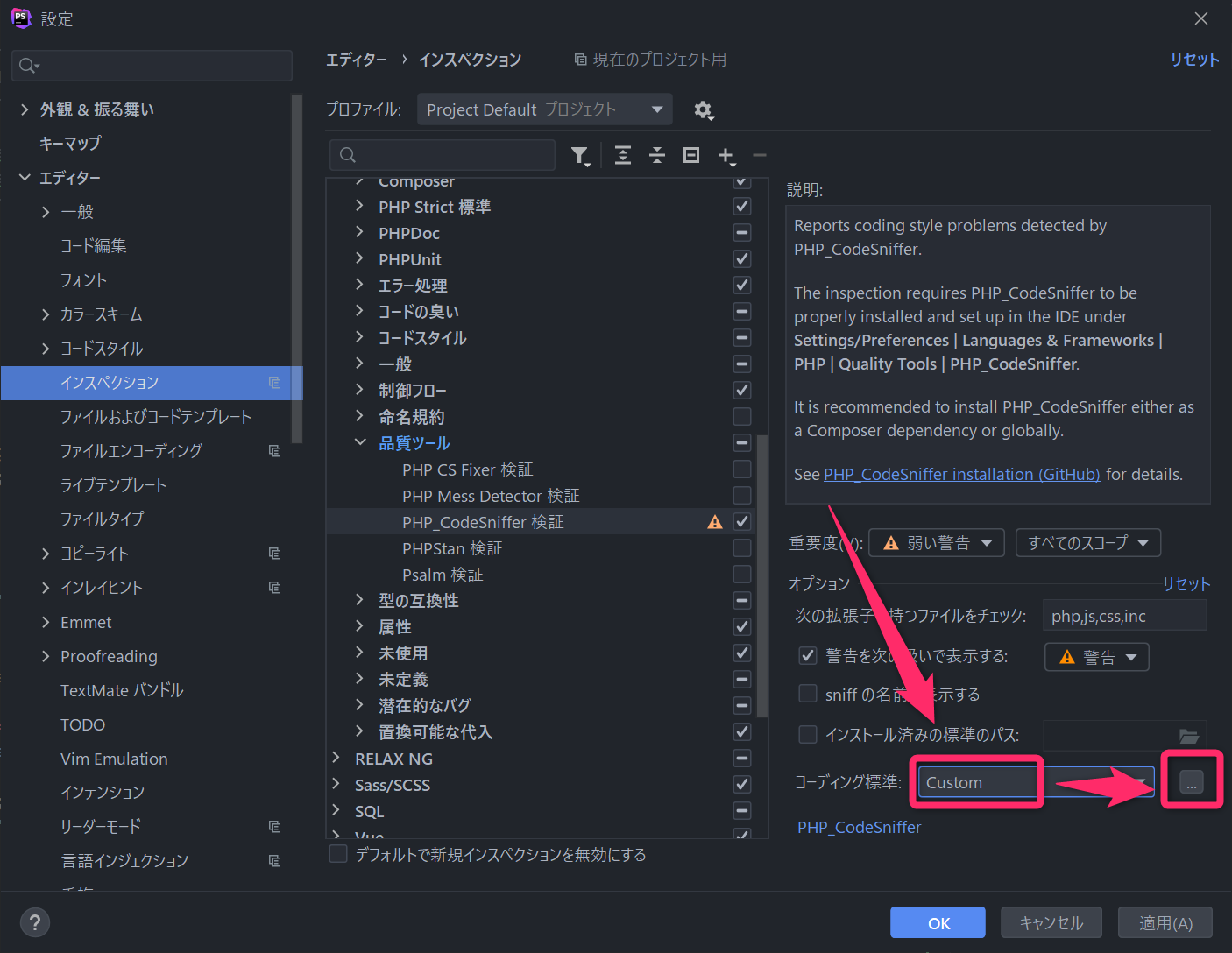
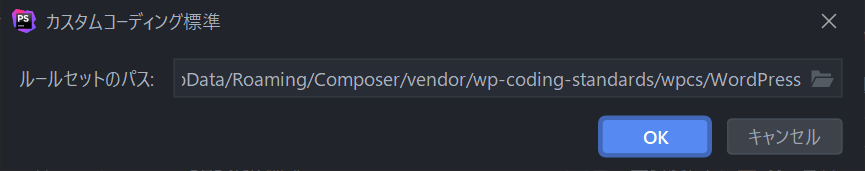
表示されない場合は、「Custom」→「…」をクリック。

「カスタムコーディング標準」という画面が表示されるので、先程インストールしたWordPressのコーディング規約のフォルダを設定し、「OK」で閉じる

C:/Users/admin/AppData/Roaming/Composer/vendor/wp-coding-standards/wpcs/WordPress
設定が終わったら、「OK」をすべて押して設定画面を閉じる。
エラーの確認
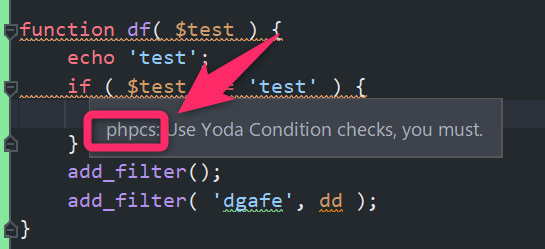
WordPressのPHPファイルを開くと、WordPressのコーディング規約違反があるところは波線が引かれ、マウスオーバーすると「phpcs」で始まるエラー文が書かれていたらちゃんと動いている証拠。

コーディングスタイルエラーの修正
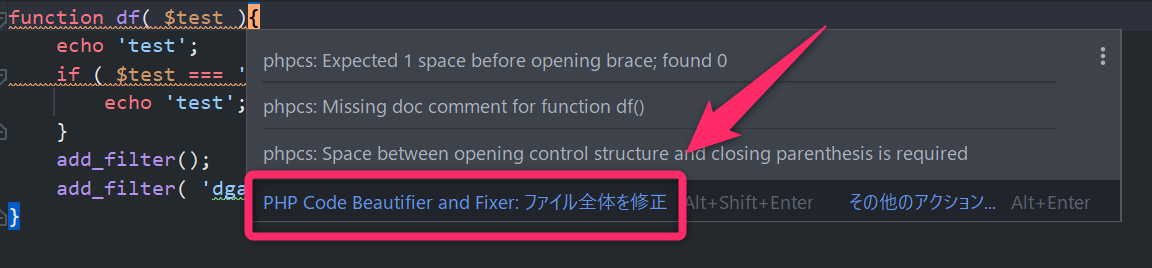
コーディングスタイルのエラーの場合は、ポップアップの左下に「PHP Code Beautifier and Fixer ファイル全体を修正」というリンクがあるのでクリックすると自動で整形される。あるいは、このポップアップが出ている状態で

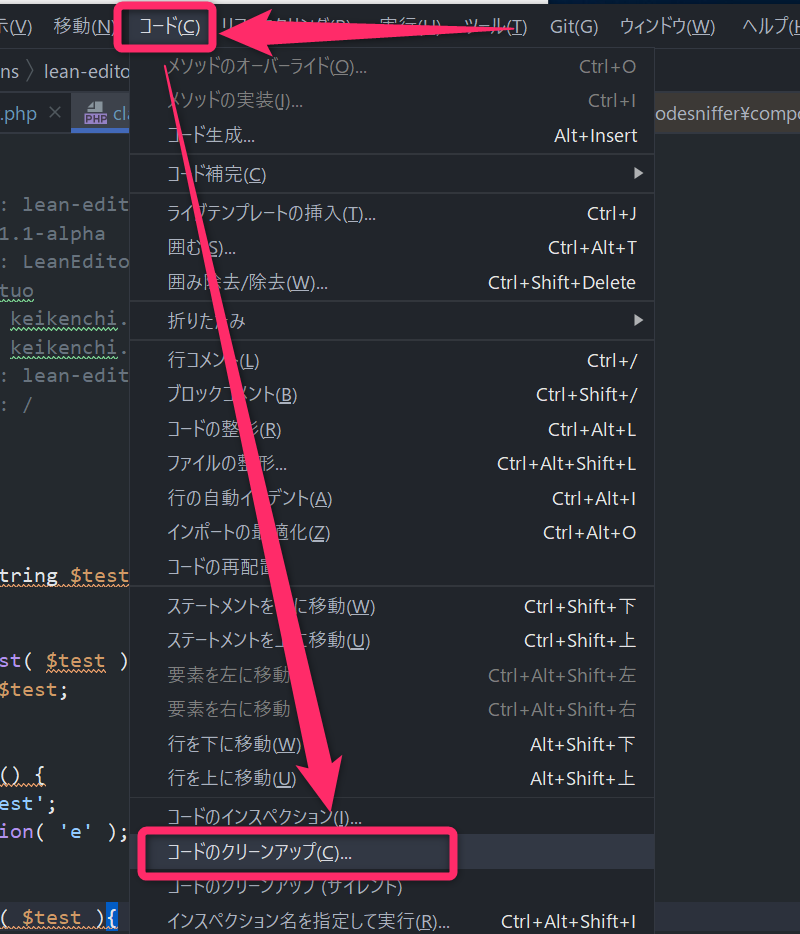
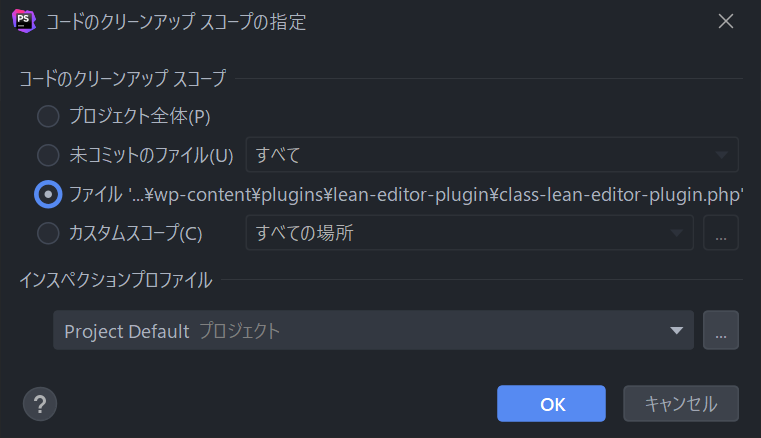
他のファイルも修正したい場合は、「コード」→「コードのクリーンアップ」をクリック。

ここでクリーンアップするファイルを選択できるので、選択肢て「OK」で実行。

PhpStormとWrodPressを統合
WordPressのコード補完等を効かせるための設定。
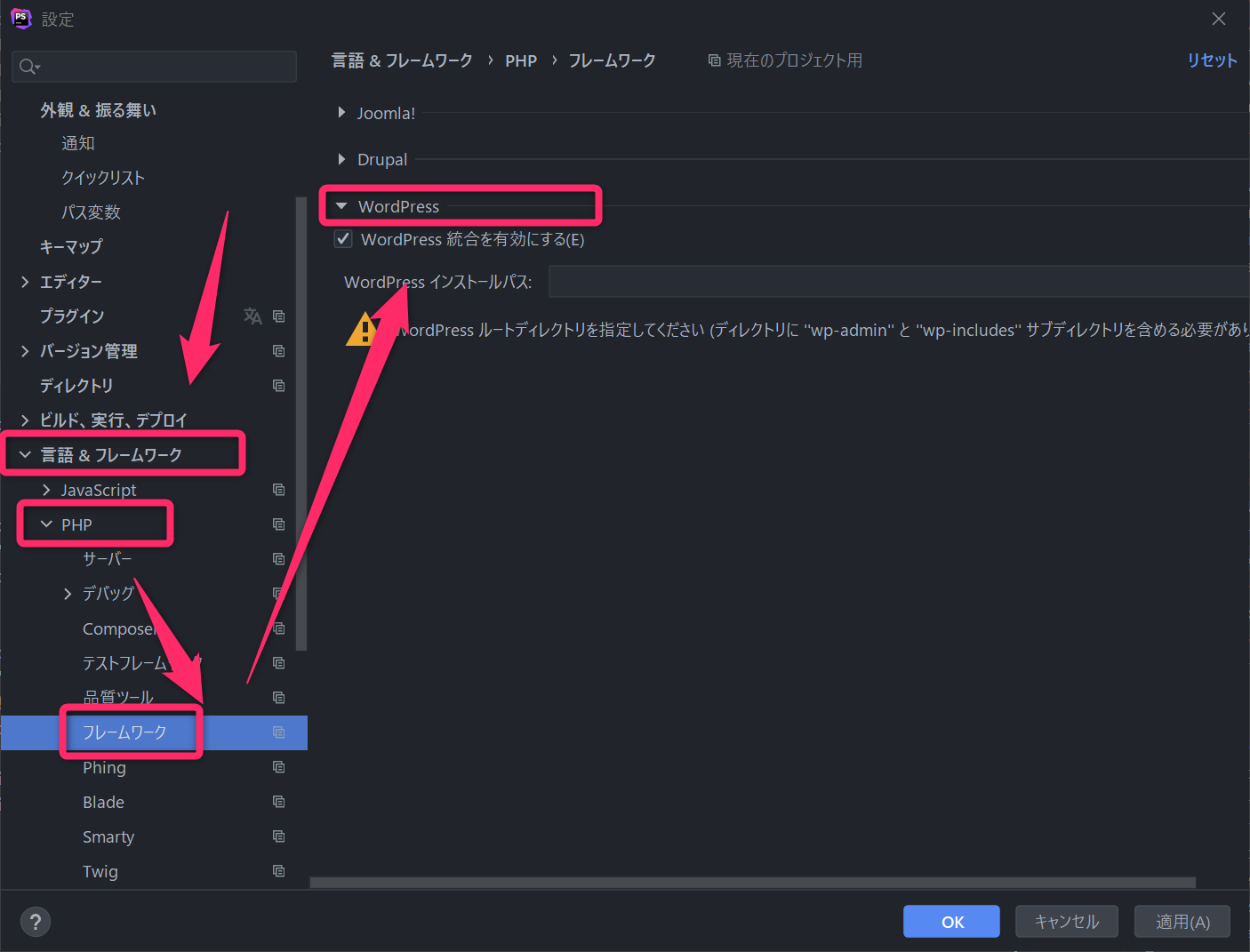
「言語&フレームワーク」→「PHP」→「フレームワーク」→「WordPress」をクリックすると新しい項目が表示されるので「WordPress統合を有効にする」にチェックを入れ、WordPressのインクルードパスを設定し「OK」をクリック。

インクルードパスの設定
プロジェクトのルートフォルダを「wp-content」や開発するプラグインやテーマにしてしまうと、WordPress固有の巻数のサジェストが使えないので、wp-includesをインクルードさせる。
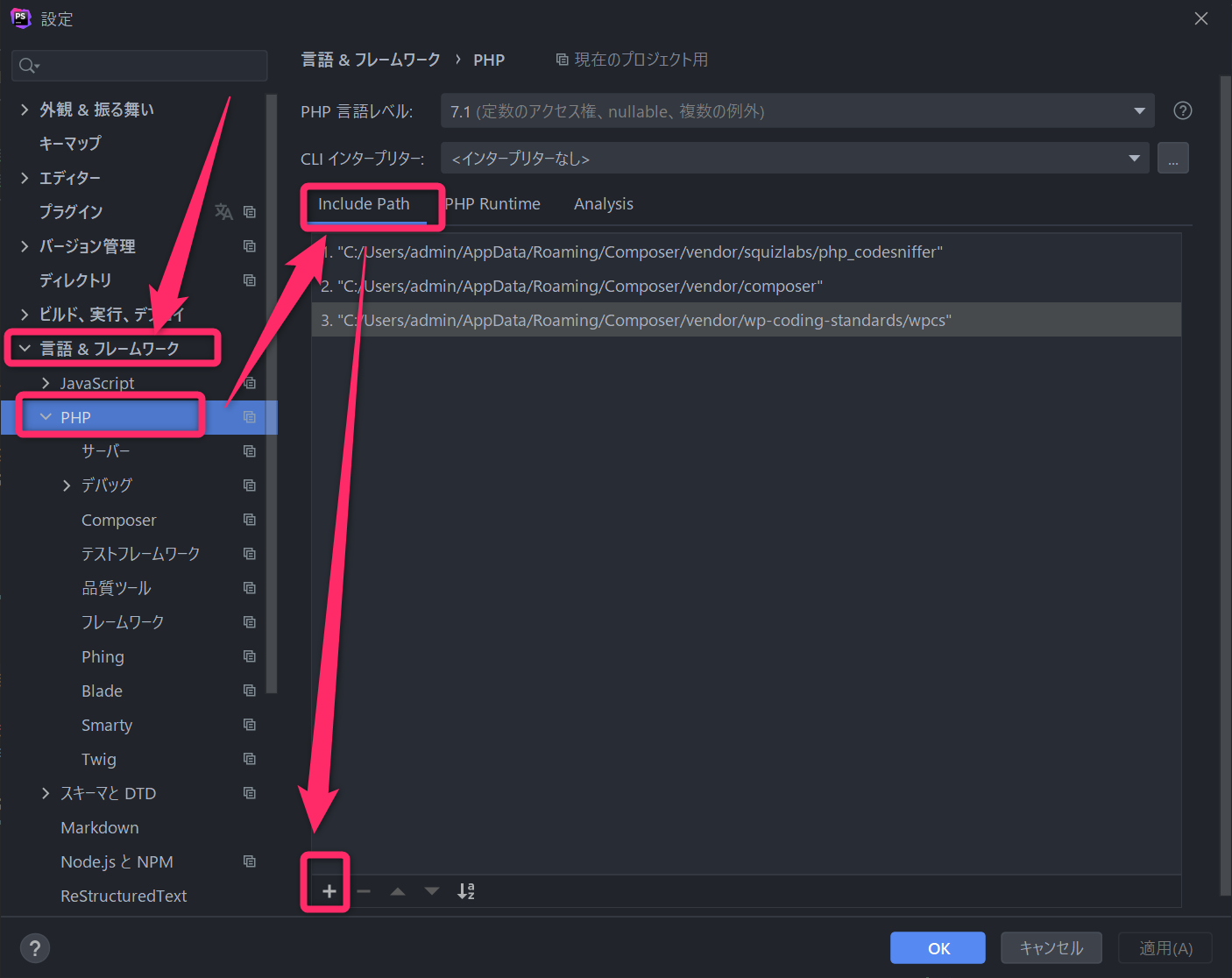
「言語&フレームワーク」→「PHP」→「Include Path」→「+」をクリック。

設定するフォルダは、WordPressをインストールしたフォルダの「wp-includes」フォルダを指定。
WordPressをインストールしたフォルダを指定すると、「wp-admin」フォルダも読み込んでしまい、「add_action」や「add_filter」などの関数を「wp-admin」から読み込み、サジェストがうまく機能しないので「wp-includes」フォルダだけ読み込むようにする。
おわりに
PhpStormの公式に書かれていた方法ですが、分かりづらかったので画像つきで紹介しました。

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





