1秒でも速く!!ブログを書くための5つの工夫
※本ページはプロモーションが含まれています

僕がブログを書き始めて三年半です。
ブログの書き方についていろいろ試行錯誤してきたのですが、ブログを書くのにかける「時間」には2つの種類があることに気がつきました。
ひとつ目は、
「時間をかければかけるほど記事の質が上がる時間」
記事の内容や構成など、やっていてとても楽しい作業時間です。
ふたつ目は、
「時間をかけても記事の質が上がらない時間」
画像の挿入やファイル名の変更、HTMLタグの編集など、時間をかけてやる必要のない単純作業を行う時間です。
このことに気づいてから、「時間をかけても記事の質が上がらない時間」をいかに短くして、「時間をかければかけるほど記事の質が上がる時間」を増やすかを考え、改善してきました。
そこで、僕が今までに改善してきた5つのことを紹介します。
※この記事は「WordBench東京 2月勉強会 WordPressでのブログライティングと運営について」で、僕が登壇して話した内容のまとめ記事です。
1.URL・スラッグ
このブログ「経験知」のURLは、個別記事で指定したスラッグを、ドメイン直下に配置したURL構造になっています。
こんな感じです。
https://keikenchi.com/five-ingenuity-for-blogging-quickly-even-in-1-second
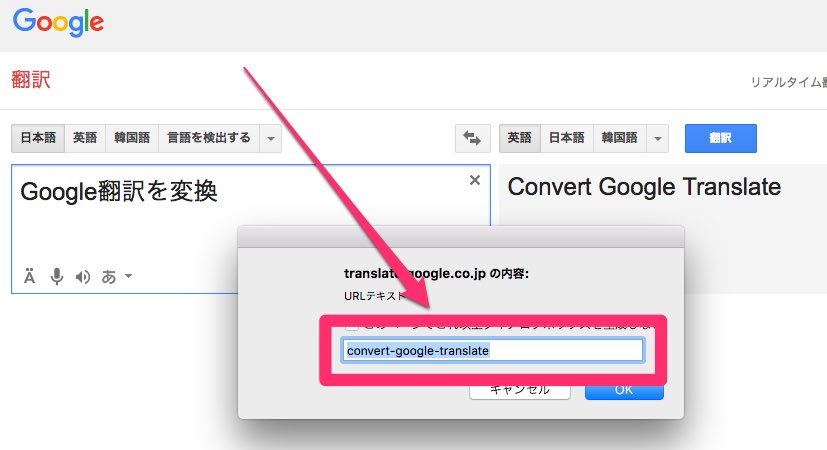
スラッグは、タイトルの要約をGoogle翻訳で英語に翻訳しています。
翻訳結果は大文字やスペースが入っているので、大文字を小文字に、スペースをハイフンにチマチマと手作業で修正していました。
しかし、これが地味にめんどくさく、「記事を書く前にこれをやらないといけないのか〜」と、記事を書くときの「心の障壁」になっていました。
何か良いプラグインやWebサービスがないか調べましたが、見つからなかったので自分でブックマークレットを作成することを決意。
できあがったのがこちらのブックマークレットです。
Google翻訳の翻訳結果が出ている状態で、このブックマークレットを実行すると、大文字は小文字に、スペースはハイフンに変換されたものがポップアップで表示されます。

既に選択状態なので、command + Cでコピーし、enterでポップアップを消し、エディタへ移動して貼り付ければスラッグの作成完了です。
URL・スラッグまとめ
URLはGoogle翻訳とブックマークレットを使い、時間をかけずに作成すべし。
ここで行った改善で、スラッグを考える時間と英文をURL用に変換する作業を短縮することができました。
更に、ブログを書くときの心の障壁を一つ取り除くことができました。
2.画像の挿入・アップロード
画像の編集には、Skitchのバージョン1を使用しています。
Skitchは四角や矢印、文字の入力が簡単です。
他の画像編集ソフトだと、スライスやファイルの書き出しをする必要があるのですが、skitchだと、画像編集画面からドラッグ&ドロップで記事に挿入できるので、書き出し作業の短縮につながります。
画像の挿入
僕が使っているMac用のブログエディタMarsEditでは、画像挿入時におけるimgタグのカスタマイズも可能で、classを指定したり、他のタグで囲うこともできます。
画像のアップロード
画像のアップロードの時に気になるのが画像のファイル名です。
日本語のファイル名やスペースが入っていても、WordPressや日本語化プラグインのWP Multibyte Patchが、自動でMD5などを使ってリネームしてくれるので表示は問題ないのですが、ファイル名が「d9957b4d4c39a3fe921b63561e70840c.jpg」のように見づらくなってしまいます。
テーマファイルを作っているときなどの視認性が落ちるのが困りものです。
そのため、ファイル名はタイムスタンプに統一し、ファイルをリネームしてからアップロードするようになりました。
しかし、リネーム作業はかなりしんどく、画像が多い記事を書くときはとても苦痛です。
リネームし忘れてアップロードしてしまったときの修正などもめんどくさいんです。
そこで、画像アップロード時にファイル名を自動でタイムスタンプに変更させるようにしました。
これにより、画像のファイル名を気にすることなくアップロードできるようになり、ファイル名もタイムスタンプで統一できるようになりました。
画像の挿入・アップロードまとめ
画像の挿入はドラッグ&ドロップで簡単に挿入し、ファイル名を気にしないで良い環境にする。
こうすることで、画像を書き出す操作、ファイル名を考えたり、リネームする手間を減らすことができました。
3.HTMLタグの挿入
ブログを書いていて手こずるのがHTMLタグの入力です。
良いリズムで文章を書いていても、HTMLタグを入力したり、挿入する操作をするとせっかくのリズムが崩れてしまうことがあります。
そこで、MarsEditのマクロ機能を使うとショートカットキーを押せば、設定したHTMLタグが挿入されるので便利です。
入力カーソルの位置も指定できるので、タグを入力してから矢印キーで戻るという動作も必要ありません。
僕の設定を一部紹介します。「|」は入力カーソルの位置です。
- control + H
- <h2>|</h2>
よく使うh2タグはホームポジションから近いHに設定しています。
- control + U
- <ul>
<li>|</li>
</ul>
リストタグはよく使いますが、入力するのはかなりめんどくさいですよね。そのため、マクロを導入する以前は「・」を多用していました。(SEO上ダメダメですが。)
MarsEditのマクロを使うことでリストタグを簡単に挿入できるようになったので、ようやく使うようになりました。
- control + L
- <li>|</li>
リストタグと併せて「li」タグも簡単に入力できるようにしました。インデントも入れてあるので、全体のインデントをそろえることができます。
- control + K
- 「|」
このブログでは説明系の記事が多いので、カギ括弧を多用しています。
日本語入力にして
「カギ括弧を入力」→enter→←→「文字を入力」
という手順が、
control + K→「文字を入力」
となるだけで、記事の書きやすさは格段に上がります。
リンクタグ(aタグ)
ブログを書いていて厄介なのがリンクタグの挿入です。
内部リンクや外部リンクなど、記事を書いていると複数のリンクタグを挿入しなければなりません。
WordPressのエディタでもMarsEditでもリンク挿入機能はあるのですが、URLとタイトルを別々に入力する必要があり、ブラウザとエディタを行き来する必要があります。
ブログを書き始めの頃はそれがめんどうでしょうがなかったのですが、ブックマークレットを使うことで簡単にリンクを作成できることを知りました。
僕が使っているのは「My Utility-Make Link ジェネレータ」です。
このジェネレータで作成されるブックマークレットの良いところは、リンクをコピーした瞬間にテキストエリアが閉じることです。
他のブックマークレットでは、リンクタグが表示されたエリアを消すために「OK」をクリックするなどの動作が必要なのですが、その動作がコピーすることで行われるのはとても効率的で気に入っています。
しかし、この便利さになれてくるとブックマークレットをクリックするのもめんどくさくなってしまいました。
そこで、ショートカットキーでブックマークレットを実行できる方法はないかと試行錯誤したところ、Google Chromeの拡張機能Keyconfigを使うことで実現できました。
これによって、リンクを作成したいページを開き、
commandを押しながらB → C エディタへ移動し V
の4アクションでリンクタグを作成、貼り付けができるようになりました。
超快適です。
HTMLタグの挿入まとめ
同じキータイプ(HTMLタグなど)はショートカットで入力する。
こうすることによって、HTMLタグを入力したりコピペしたりする動作、矢印キーでの移動、ブラウザとエディタを行き来する動作が削減できました。
4.定型文を使い回す
ブログを書いていると、定型文を使い回すことがあります。
このブログでは、分かりにくい単語や用語の説明を付け加えたりするのですが、その説明を複数の記事でコピペして使い回すと、文言を変更したときにコピペした記事を全て修正しなければなりません。
Search Regexのような一括変換プラグインを使用すれば簡単に変更できますが、予期しない場所が変わってしまう可能性があるので、データベースを一括変換するのはなるべく避けたいところです。
そこで便利なのがショートコードですが、使い方をネットで調べるとfunctions.phpに書く方法ばかり紹介されています。
functions.phpに書いても良いのですが、100個も200個も追加すると管理が大変なんですよね。
プラグインも一応見つけられたのですが、コードを見てみたところ力業での実装で、ショートコードの数が増えたら動作が遅くなりそうだったので採用を見送りました。
仕方ないので自分でプラグインを作成することに(2017年2月現在 未公開)
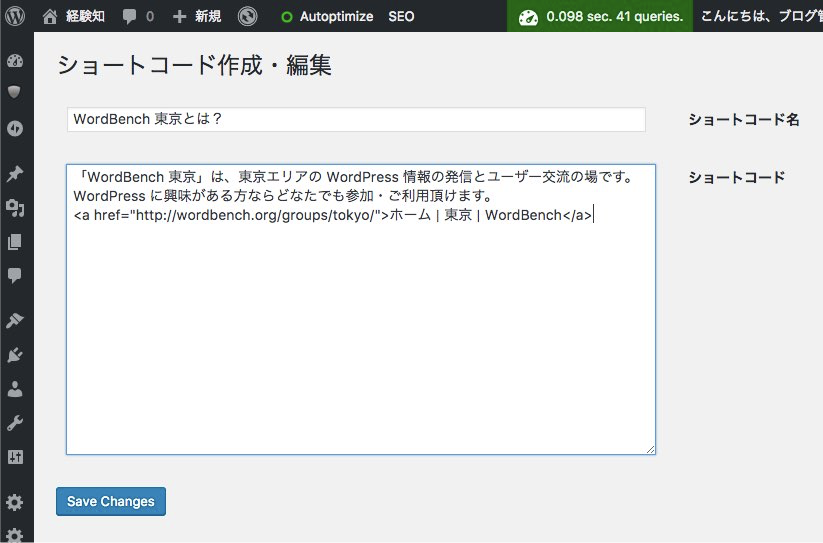
自作のショートコードプラグイン
ショートコード名とショートコード内容を入力し「Save Changes」で保存。

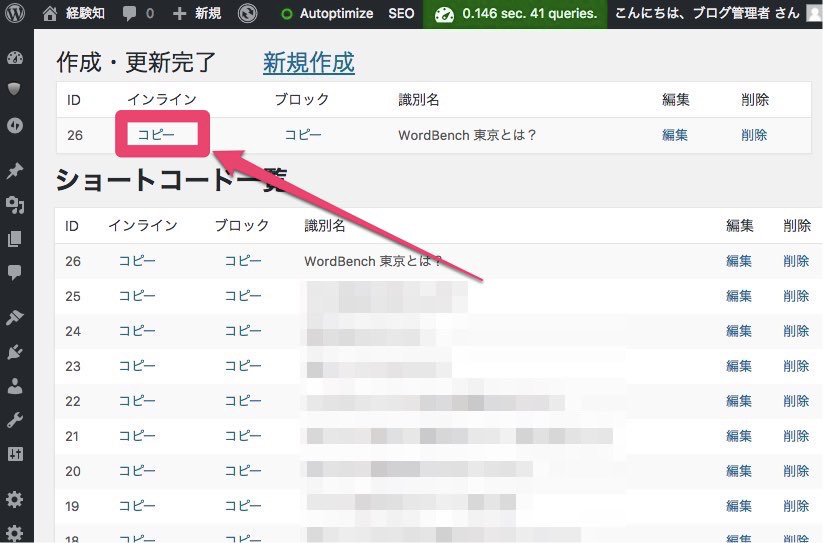
ショートコード一覧が表示されるので、「コピー」をクリック。クリックするだけでクリップボードにコピーされます。

こんな感じのショートコードが作成されます。
[si t="WordBench 東京とは?" i=“26"]
あとは、ショートコードの内容を表示したい場所にこのショートコードをコピペすれば、管理画面でショートコードの内容を変更すると一括で変更することができます。
ショートコードのコピーは管理画面からもできますが、IMEの辞書に登録すると更に便利です。
例えば上記ショートコードを日本語入力で「をrd」と辞書登録すれば、ブログを書くときに「をrd」と入力することで登録したショートコードが変換候補に現れます。

辞書登録は他のケースでも使えて便利なので、使いこなしたいですね。
定型文を使い回すまとめ
同じ文言はコピペなどで使い回さずシートコードを使い、よく使う文言は辞書登録する。
これにより、定型文に変更があったときの修正の手間、辞書登録することで定型文を探したりコピペする手間が省けました。
今までは「今」の作業を減らす方法を紹介してきましたが、ショートコードは「未来」の作業を減らしてくれます。
「今」の作業だけ見ずに「未来」の作業も意識した改善方法を実行したいですね。
5.アフィリエイトコードを簡単に作成
アフィリエイトコードの貼り付けはブログを書いていてめんどくさい作業の一つです。
Amazon だけならまだ良いかもしれませんが、楽天 なども併せて紹介するとなると、超めんどくさいですよね。
ブログ開始当初はそれが嫌でアフィリエイトコードはほとんど貼っていませんでした。
Amazonと楽天のアフィリエイトコードを一括で作成してくれるサービスもありますが、HTMLタグも同時も生成されるので、HTMLタグを修正したくなった場合、今まで貼った全てのコードを修正しなければなりません。
また、商品が売り切れたり販売終了になった時も手作業で直さなければなりません。
自分に合ったサービスがなかったので、これも自分でプラグインを作成することにしました(2017年2月現在 未公開)
プラグインの特徴
作成したプラグインの特徴はこんな感じです。
- Amazonと楽天のコードを同時に作成
- 本、音楽、iPhone(Android)アプリも作成可能
- テーマ形式でテーマを変更すれば全て変更可
- ASPによる変更はコードの変更で対応
- 商品が売り切れたり販売終了した場合は登録したキーワードの検索結果へ
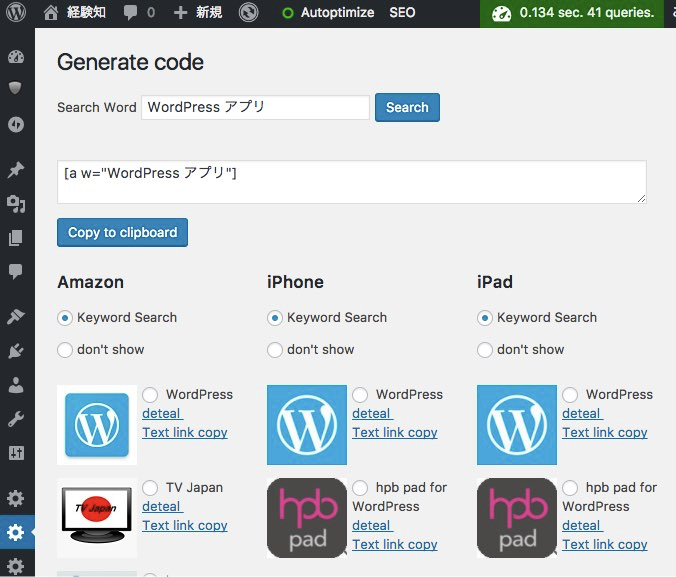
Androidアプリに関しては、Androidの公式アプリストアがAPIを公開していないのでAmazonを活用しています。
実はAmazonでもAndroidアプリを購入できるんですよ。全アプリあるかは不明ですが。
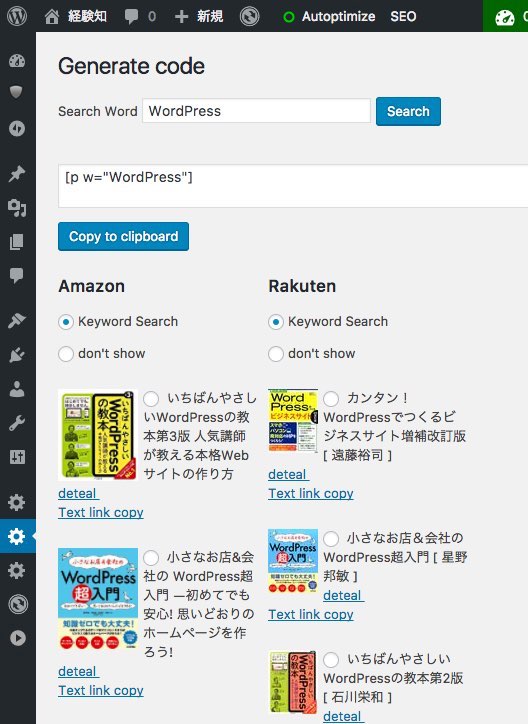
コードの作成方法
コードを作成するには、まず探したい商品を検索します。ここでは「WordPress」で検索しました。

ここに表示されている
[p w="WordPress"]
を記事に貼ればAmazon、楽天の検索結果の一番最初の商品リンクが作成されます。
個別で指定したい商品があれば、商品をクリックするとその商品が表示されるようにコードが自動で修正されます。
「Copy to clipboard」をクリックすればクリップボードへのコピー完了です。
ここでもcommand + Cでコピーするという余計な手間を省けるようにしています。
また、商品の下の「Text link copy」をクリックすると、その商品単体へのテキストリンクも作成できます。もちろん、クリックするだけでクリップボードへのコピー完了です。
他にも、
本を紹介するコード作成画面(本はISBNで管理できるので選択用にAmazonのサービスだけ表示)

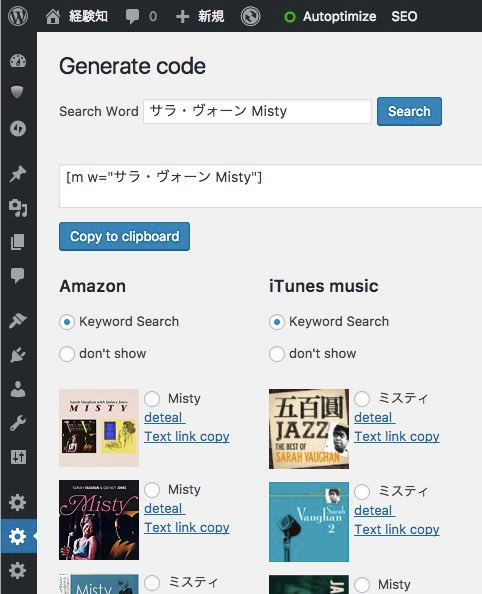
音楽用のコード作成画面

アプリ用のコード作成画面

などがあります。
ここで作成したコードを記事貼って公開すると下記のようなリンクが作成されます。
[m w=”サラ・ヴォーン Misty”]
[b w=”WordPress プラグイン開発のバイブル”]
この自作プラグインでAmazonと楽天のコード作成はとても楽になっています。
アフィリエイトコードを簡単に作成まとめ
アフィリエイトコードは時間をかけずにまとめて作成する。
これをすることで、アフィリエイトコードの作成時間とメンテナンス時間を短縮することができます。
まとめ
ブログを書いていて、
- 同じ操作を繰り返している
- 同じ文言やコードをコピペしている
- 過去記事を複数修正箇所する必要がある
ということに気づいたら、それは「時間をかけても記事の質が上がらない時間」であり、改善の種です。
まず、ここに気づくことから始めましょう。
そして、それを解決するために検索を活用します。
大抵のことは、他の人もめんどくさく感じ、何かしらの改善方法を発信してくれているはずです。
自分で見つけた解決策を発信すればこれから困る人の助けになるはずですので、とりあえずブログで発信しましょう。
検索だと、その問題となるキーワードがわかってないと目的の情報にたどり着けません。
そんな時はWordBench東京のような勉強会に参加し、直接人に聞くのも良いでしょう。
以上、僕が伝えたいことは、
単純作業は極力減らし、記事執筆に全力を!!
ということです。
おわりに
勉強会で初めてプレゼンを行いました。
60人の前で話すのはやはり緊張しますね。
話すことより、僕が提供する情報が皆さんの役に立つかどうかそっちの方が不安でしたが・・・。
ブログを書いていると、まだまだ改善するところがあるなとおもうので、改善していきたいと思います。
しかし、改善作業ばかりして記事を書かないという本末転倒なことをするのが僕なので、記事をしっかり書きつつ修正していきたいと思います!

