GoogleのPageSpeed Insightsの点数を改善する方法
※本ページはプロモーションが含まれています
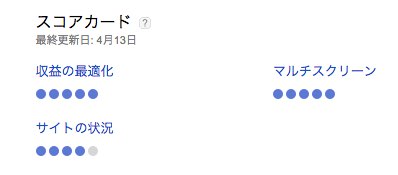
以前からGoogle AdSenseのダッシュボードにあるスコアカードの「サイトの状況」が満点でないことが気になっていました。

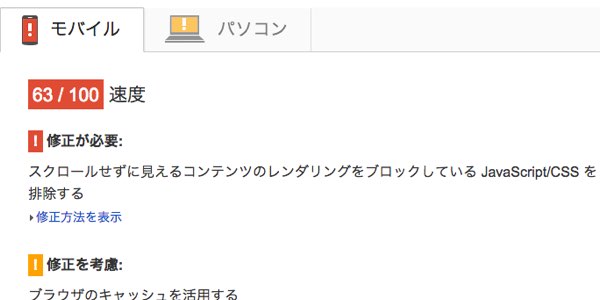
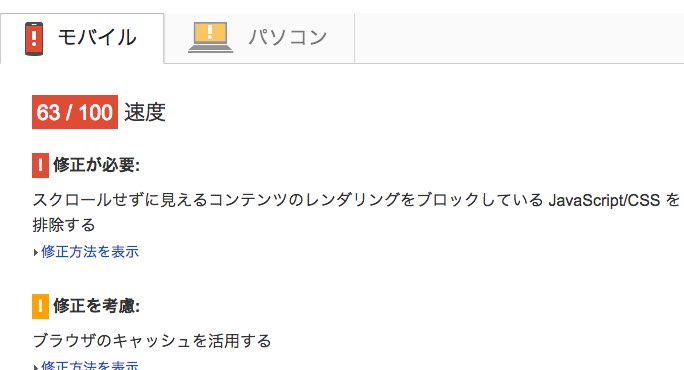
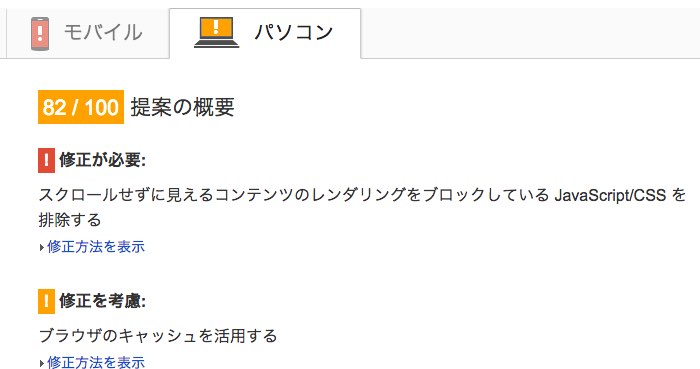
「PageSpeed Insights」で確認すると、モバイルは63点、パソコンは82点でした。


ページの表示スピードが遅いということは、せっかく来てくれた人をイライラさせてしまいます。
このブログの場合7割の人がモバイル端末でアクセスしているので、モバイルの点数が低いのはいただけません。
そこで、ページ表示スピードを上げるために「PageSpeed Insights」で指摘された部分を修正しましたので、その方法を紹介します。
2015年5月21日追記:モバイル63点になる前に行っていた対策「画像を圧縮」と「CDNを使用する」を追加しました。
追記終わり
画像を圧縮
画像を圧縮するために「EWWW Image Optimizer」を使用。使い方は「EWWW Image Optimizer で画像を自動圧縮してWordPressを高速化する方法」で。
CDNを使用する
CDNとはコンテンツデリバリネットワーク(Contents Delivery Network)の略で、画像や動画などのファイルサイズの大きいコンテンツを効率的に配信できるネットワークのこと。
画像を自分のサーバに取りに来なくなるので転送量も減り、表示スピードもアップする。
WordPressを使っているので「Photon」を使用。使い方は「WordPressの表示スピード改善と転送量を激減させるプラグインPhotonの紹介」で。
レンダリングブロックしている要素を排除
外部CSSやJavaScriptを読み込むまでレンダリングされないのが問題。
対応策として外部CSSとJavaScriptをhead内で読み込まず、「</body>」の直前で読み込むようにした。
WordPressだと勝手にhead内に読み込んでしまう場合があるので「WordPressでhead内に自動で読み込まれるCSSとJavaScriptファイルを読み込ませない3つの方法」で読み込まないようにした。
これでHTMLが読み込まれたらすぐ画面に表示されるようになり、画面が真っ白な時間がほぼ無くなった。
但し、CSSが読み込まれる前に表示されるので、純粋なHTMLの構造が表示され、その後ちゃんとした表示になる。これはかなりみっともないし、見ていて不快。
そこでページを開いたファーストビューに必要なCSSだけhead内に書く。
<head> <style> //ファーストビューに必要なCSSを書く </style> </head>
PCとモバイルでファーストビューに必要なCSSを書きだすのは苦労した。一度外部CSSをsytle内に全てコピーし、外部CSSを読み込ませない状態でファーストビューに関係無いものを削除しながらPCとモバイルで表示確認を行った。
少しでも必要な物を削除してしまうと、一度表示されてから正しい表示になる際にガクッと動いてしまうのでチェックは慎重に。
レンダリングブロックを対応したら一気に点数が上がった。
モバイルで63→86
パソコンで82→87


モバイルの点数の上がりっぷりは、通信環境が良くない場所での使用が想定されるモバイルにとって、レンダリングブロックを排除すること重要性を示している。
ブラウザのキャッシュを活用
サーバーはApacheではなくNginxを使っているので「Nginxでブラウザのキャッシュを活用する方法」のやり方でブラウザのキャッシュを有効にし、キャッシュ期間を7日間にした。
CSSにキャッシュを効かせてしまうと、デザインを少し変えたいという時にCSSが反映されなくて困る。
対応策として、少しめんどくさいが、変更するごとにファイル名を「app.min20150501.css」の様に日付やバージョンを付けて読み込むことで、変更があった際は新しいファイルを読み込むようにした。
キャッシュを効かせることで、
モバイルで86→94
パソコンで87→95


となった。
「修正を考慮」の項目が消えないが、「DISQUS」はサービス自体がキャッシュの時間を決めているので、自分にはどうしようもない部分なのためここは諦める。
JavaScript を縮小する
「packer」を使って「修正を考慮」に表示されたJavaScriptを圧縮。
しかし、ここまでくると点数は変わらなかった。
独自のソーシャルボタンに変更
各サービスが提供しているソーシャルボタンを使用していたが、ページが読み込まれてからしばらくして順々に表示されるなど、明らかに遅い。
PageSpeed InsightsでもJavaScript関連で注意が出ていたので独自のソーシャルボタンに変更(軽量のソーシャルボタンを作成する方法)したところ
モバイルで94→97
パソコンで95→98


となった。
スコアカードの変化
上記対策をしてすぐにGoogle AdSenseのスコアカードに反映されるわけではない。僕の場合約3日後に「サイトの状況」が上がっているのを確認することができた。

おわりに
あとはコメントシステムのDISQUSの使用を辞めれば100点に届きそうですが、DISQUS経由のアクセスも少しあるのでこのまま使い続けようと思います。
自分の環境ではかなり速く表示されるようになったと感じていますが、他の環境で見ている人が同じように快適に見られているか分からないのが不安です。
ページ表示スピードに関してはこれからも注視していきたいと思います。

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!





